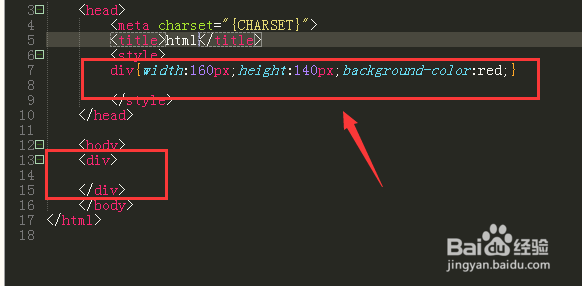
1、如图,我们对div设置固定宽度和高度,
2、图像预览效果,
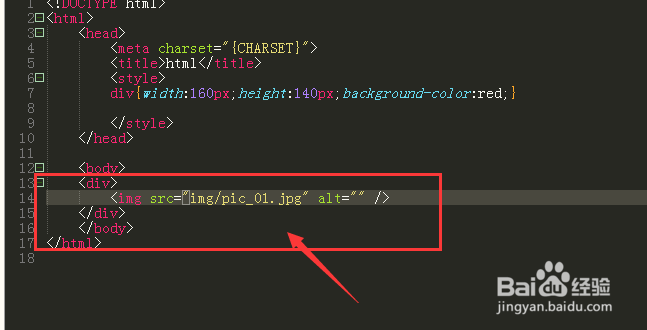
3、然后在div里面插入一张图片,如图
4、我们插入图片后,在预览中看到的效果,明显图片已经将父级的背景尺寸给盖住了,图片偏大了,
5、然后这个时候,我们将图片的宽度设置为何父级一样的宽度,代码就是width:100%;这里的100%会自动跟随父级的宽度选择
6、这时候回到浏览器中,可以看到图片的宽度和父级div的宽度一致了,然后修改的就是高度的范围了
7、如果也将图片的高度设置为父级的100%,那么图形就会发生形变,所以在这里我们需要将父级的高度去掉,这样子集的高度就自动化了。
8、很多时候,将图片在框中显示的时候,在底部会出现一个小边框,这时候将图片设置为display:block;转为块状就可以了。