1、首先我们在电脑桌面新建一个名为div的文件夹,如图所示。
2、然后用代码编辑器打开div文件夹,如图所示,小编这里用的代码编辑器是sublime text,用别的编辑器也是可以的。
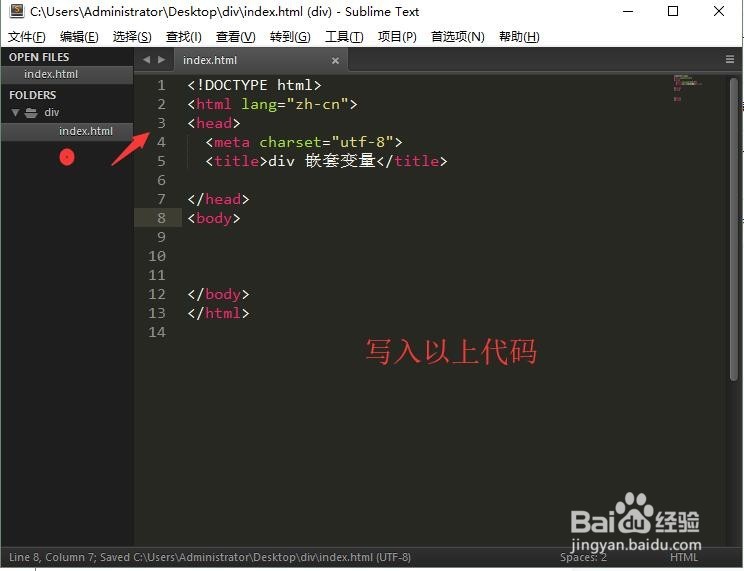
3、然后如图所示,在div文件夹下面新建一个index.html文件,然后写入基本的HTML页面代码。包含head、body等基本的标签元素。
4、下一步我们在body标签氇筐塘瓠里面写入两个嵌套的div,并分别定义变量div1,div2,如图所示,两个div标签都定义了class变量,而且都设置了style样式。
5、然后我们在sublime text 编辑器的页面中点击鼠标右键,然后选择【在浏览器中打开】,如图所示。
6、在浏览器中看到的效果如图所示,可以看到两个div处于嵌套的关系。