1、打开vscode,创建一个测试html页面,用于演示css的背景设置效果
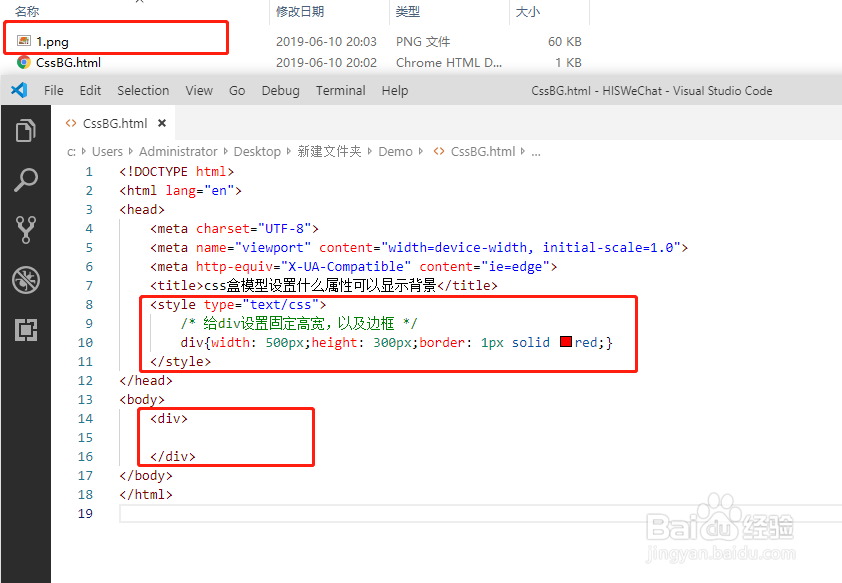
2、在测试页面中,添加一个div,设置固定高宽,以及边框,用于后续的背景效果演示。另外,在测试页面的同级目录下,添加一张演示图片
3、背景颜色设置,使用background-color属性,这个属性的值可以是red、blue这类颜色名称,也可以是rgb或者16进制的颜色编码
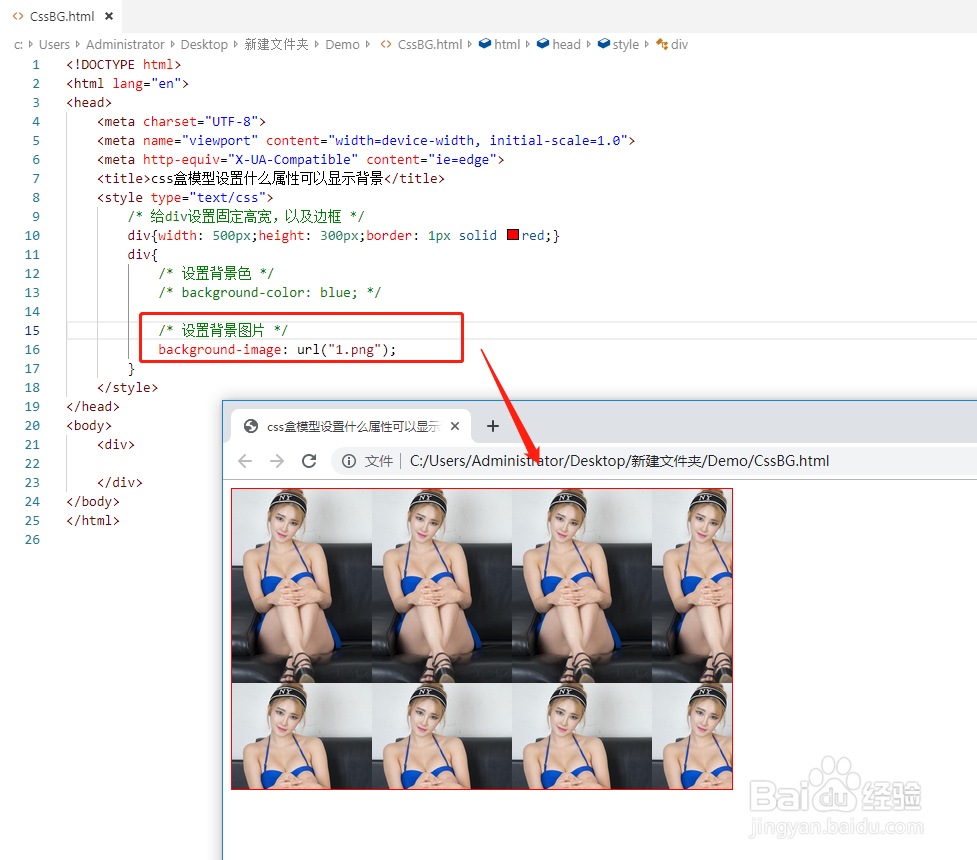
4、背景图片设置,使用background-image属性,通过这个属性中的url,设置背景图片的路径即可
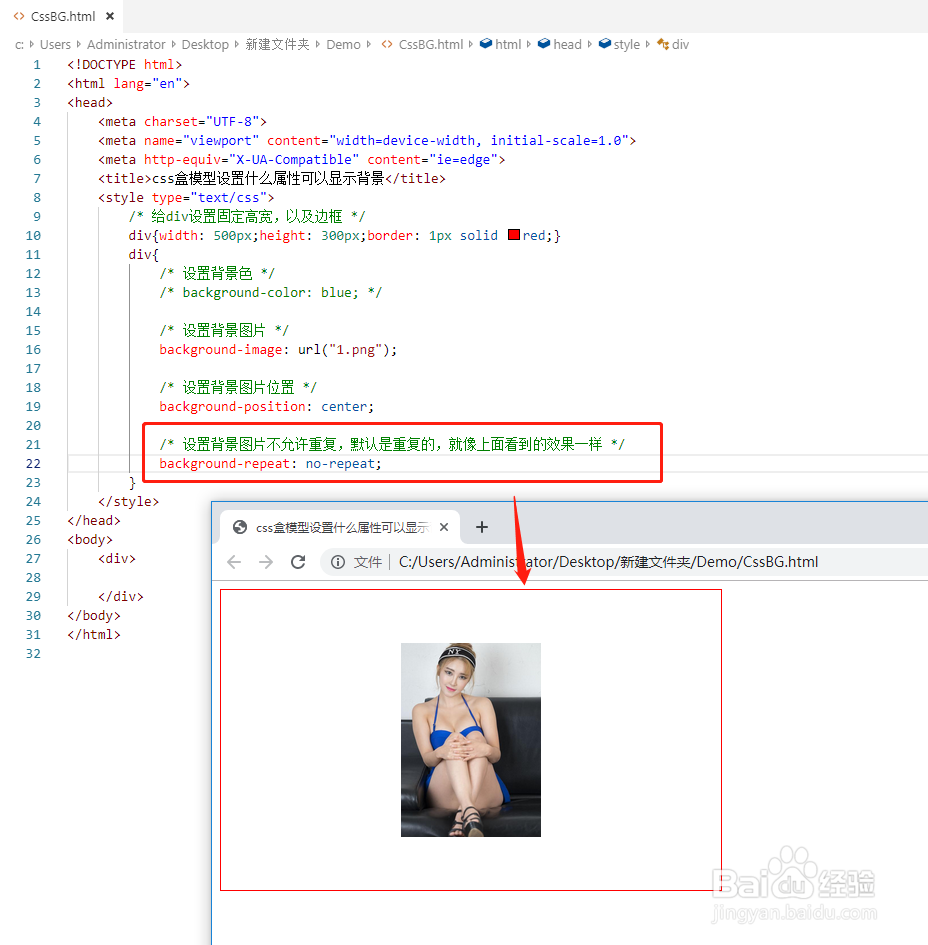
5、背景图片的位设置,使用background-position属性。这个属性的值,可以是百分比,px像素值,top、right、bottom、left、center等等距离的值
6、背景图片是否允许重复,使用background-repeat属性,当值为no-repeat的时候,表示不允妓罹鐾岭许重复。当值为repeat的时候,表示水平、垂直方形都自动重复。repeat-x、repeat-y则只在一个方向上重复
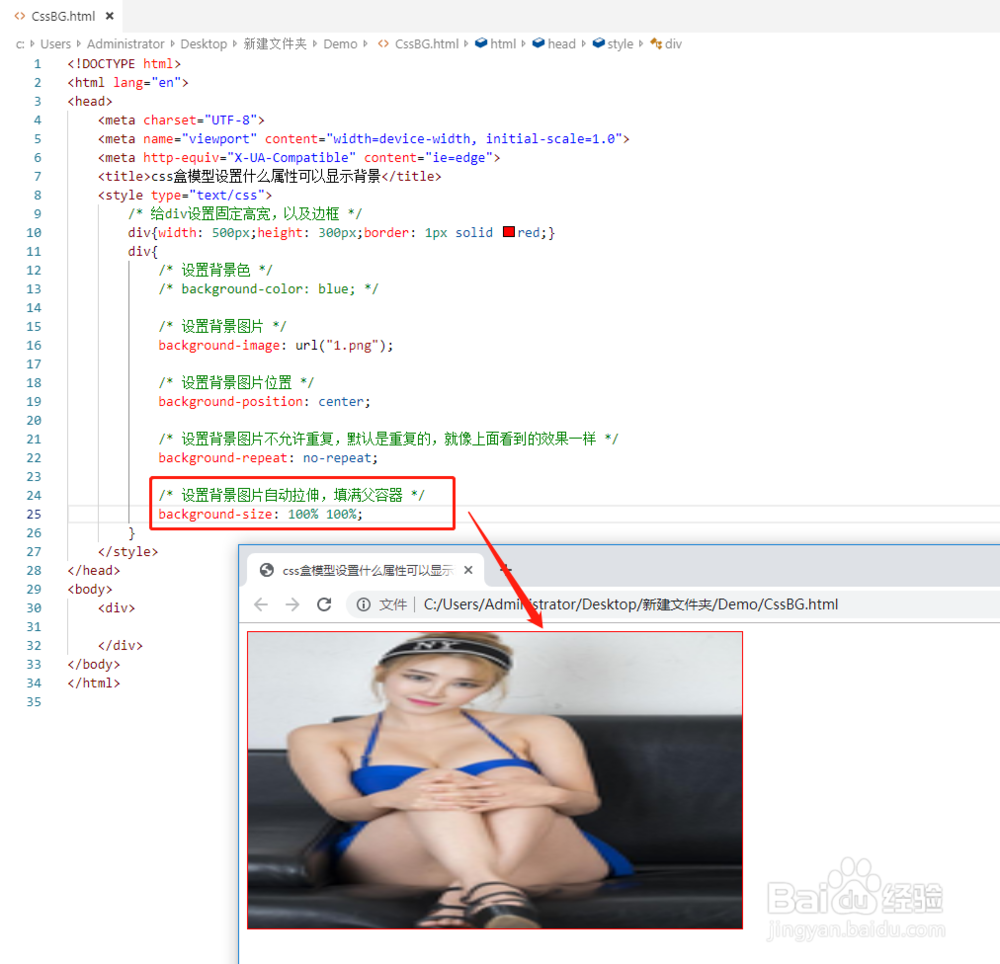
7、背景图片的大小设置,使用background-size属性,当值为两个100% 100%的时候,就能自动拉伸图片,填满窗口