1、第一步,在HBuilder中新建的Web项目目录里,新建静态页面input.html,如下图所示:
2、第二步,在<body></body>插入一个输入框,使用type=争犸禀淫"text",设置输入框的id属性值、宽度和高度,如下图所示:
3、第三步,保存代码并预览该静态页面,查看到一个输入框,如下图所示:
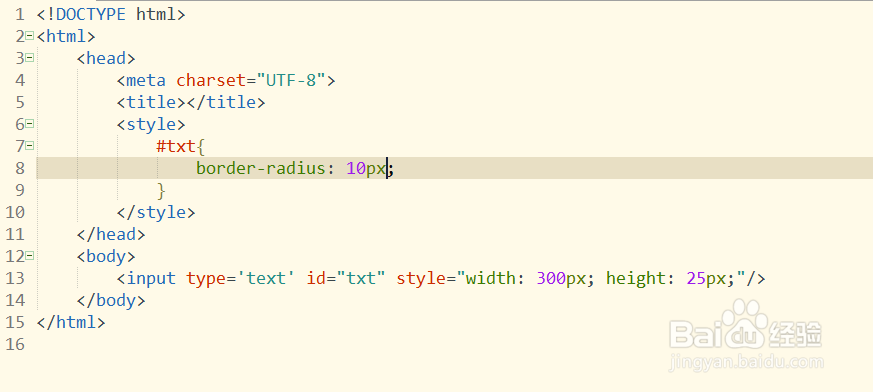
4、第四步,将输入框的type="text"改为type='text',并添加半径属性,如下图所示:
5、第五步,再次保存代码并预览页面,输入框有圆角了,跟type="text"一样,如下图所示:
6、第六步,将type='text'改为type=text,再次预览页面,发现跟有双引号、单引号一致的效果,如下图所示: