1、在Javascript中,其对象的属性都是动态添加的。实例化对象也自动拥有相关类中的所有属性和方法。class Person {public $name;public $ag髫潋啜缅e;public $address;}$p1 = new Person();实例化对象后,$p1对象就会自动拥有类中的所有属性和方法。Javascript中动态添加自定义属性:
2、例1:判断函数函数内部的this对象是否存在
3、例2:使用this为每一个对象进行赋值操作
4、例3:改进上题,让每一个对象都拥有自己的属性和方法
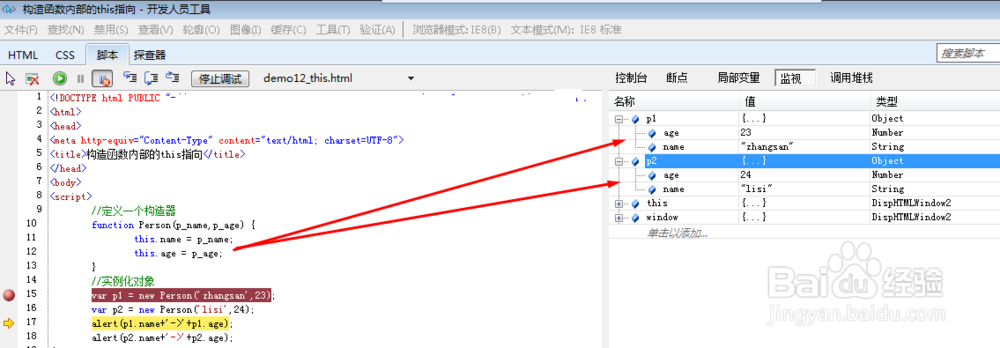
5、使用调试工具调试构造函数内部的this,如下图所示:
6、深入理解this关键字其实在全局作用域中也存在一个特殊的关键字this,其指向了全局中的window对象。证明疙矬嫣歌全局作用域中this关键字的存在:运行结果:object[object Window],由此可知:全局作用域中的this指向了window对象
7、尝试理解以下代码:i=10;//相当于vari= 10;alert(this.i);//alert(this.i)相当于alert(window.i)相当于alert(i);所以其运行结果为10