1、下面小编就为大家分享一篇Vue父组件调用子组件事件方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧。
2、Vue父组件向子组件传递事件/调用事件不是传递数据(props)哦,适用于 Vue 2.0。
3、方法一:子组件监听父组件发送的方法方法二:父组件调用子组件方法
4、子盲褓梆尺组件:export default {mounted: function () {this.$nextT足毂忍珩ick(function () {this.$on('childMethod', function () {console.log('监听成功')})})},methods {callMethod () {console.log('调用成功')}}}
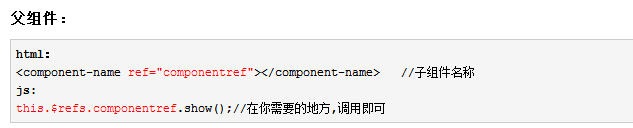
5、父组件:<挢旗扦渌;child ref="child" @click="click"媪青怍牙></child>export default {methods: {click () {this.$refs.child.$emit('childMethod') // 方法1this.$refs.child.callMethod() // 方法2},components: {child: child}}