1、新建html文档。
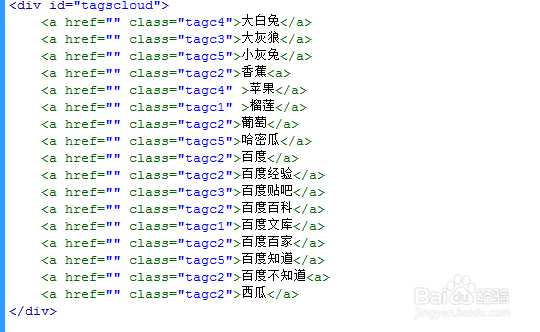
2、书写hmtl代艨位雅剖码。<div id="tagscloud"> <锾攒揉敫a href="" class="tagc4">大白兔</a> <a href="" class="tagc3">大灰狼</a> <a href="" class="tagc5">小灰兔</a> <a href="" class="tagc2">香蕉<a> <a href="" class="tagc4" >苹果</a> <a href="" class="tagc1" >榴莲</a> <a href="" class="tagc2">葡萄</a> <a href="" class="tagc5">哈密瓜</a> <a href="" class="tagc2">百度</a> <a href="" class="tagc2">百度经验</a> <a href="" class="tagc3">百度贴吧</a> <a href="" class="tagc2">百度百科</a> <a href="" class="tagc1">百度文库</a> <a href="" class="tagc2">百度百家</a> <a href="" class="tagc5">百度知道</a> <a href="" class="tagc2">百度不知道<a> <a href="" class="tagc2">西瓜</a></div>
3、书写css代码。<style>body { font-family: "微软雅黑", Arial, sans-serif; }#main { border: none; background: none; }body, ul, li, h1, h2, h3, p, form { margin: 0; padding: 0; }body { background: #fbfbfb; color: #444; font-size: 14px; }a { color: #444; text-decoration: none; }a:hover { color: red; }#tagscloud { width: 250px; height: 260px; position: relative; font-size: 12px; color: #333; margin: 20px auto 0; text-align: center; }#tagscloud a { position: absolute; top: 0px; left: 0px; color: #333; font-family: Arial; text-decoration: none; margin: 0 10px 15px 0; line-height: 18px; text-align: center; font-size: 12px; padding: 1px 5px; display: inline-block; border-radius: 3px; }#tagscloud a.tagc1 { background: #666; color: #fff; }#tagscloud a.tagc2 { background: #F16E50; color: #fff; }#tagscloud a.tagc3 { background: red; color: #fff; }#tagscloud a.tagc4 { background: #F60; color: #fff; }#tagscloud a.tagc5 { background: #006633; color: #fff; }#tagscloud a:hover { color: #fff; background: #0099ff; }</style>
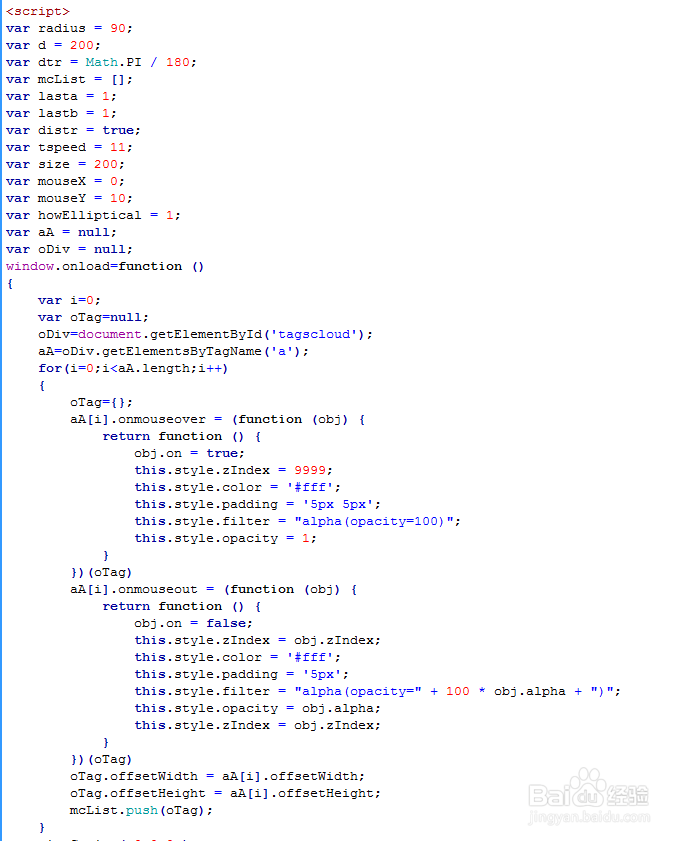
4、书写js代码。争犸禀淫<script>var radius = 90;var d = 200;var dtr = Math.PI / 180;var mcList = [柯计瓤绘];var lasta = 1;var lastb = 1;var distr = true;var tspeed = 11;var size = 200;var mouseX = 0;var mouseY = 10;var howElliptical = 1;var aA = null;var oDiv = null;window.onload=function (){ var i=0; var oTag=null; oDiv=document.getElementById('tagscloud'); aA=oDiv.getElementsByTagName('a'); for(i=0;i<aA.length;i++) { oTag={}; aA[i].onmouseover = (function (obj) { return function () { obj.on = true; this.style.zIndex = 9999; this.style.color = '#fff'; this.style.padding = '5px 5px'; this.style.filter = "alpha(opacity=100)"; this.style.opacity = 1; } })(oTag) aA[i].onmouseout = (function (obj) { return function () { obj.on = false; this.style.zIndex = obj.zIndex; this.style.color = '#fff'; this.style.padding = '5px'; this.style.filter = "alpha(opacity=" + 100 * obj.alpha + ")"; this.style.opacity = obj.alpha; this.style.zIndex = obj.zIndex; } })(oTag) oTag.offsetWidth = aA[i].offsetWidth; oTag.offsetHeight = aA[i].offsetHeight; mcList.push(oTag); } sineCosine( 0,0,0 ); positionAll(); (function () { update(); setTimeout(arguments.callee, 40); })();};function update(){ var a, b, c = 0; a = (Math.min(Math.max(-mouseY, -size), size) / radius) * tspeed; b = (-Math.min(Math.max(-mouseX, -size), size) / radius) * tspeed; lasta = a; lastb = b; if (Math.abs(a) <= 0.01 && Math.abs(b) <= 0.01) { return; } sineCosine(a, b, c); for (var i = 0; i < mcList.length; i++) { if (mcList[i].on) { continue; } var rx1 = mcList[i].cx; var ry1 = mcList[i].cy * ca + mcList[i].cz * (-sa); var rz1 = mcList[i].cy * sa + mcList[i].cz * ca; var rx2 = rx1 * cb + rz1 * sb; var ry2 = ry1; var rz2 = rx1 * (-sb) + rz1 * cb; var rx3 = rx2 * cc + ry2 * (-sc); var ry3 = rx2 * sc + ry2 * cc; var rz3 = rz2; mcList[i].cx = rx3; mcList[i].cy = ry3; mcList[i].cz = rz3; per = d / (d + rz3); mcList[i].x = (howElliptical * rx3 * per) - (howElliptical * 2); mcList[i].y = ry3 * per; mcList[i].scale = per; var alpha = per; alpha = (alpha - 0.6) * (10 / 6); mcList[i].alpha = alpha * alpha * alpha - 0.2; mcList[i].zIndex = Math.ceil(100 - Math.floor(mcList[i].cz)); } doPosition();}function positionAll(){ var phi = 0; var theta = 0; var max = mcList.length; for (var i = 0; i < max; i++) { if (distr) { phi = Math.acos(-1 + (2 * (i + 1) - 1) / max); theta = Math.sqrt(max * Math.PI) * phi; } else { phi = Math.random() * (Math.PI); theta = Math.random() * (2 * Math.PI); } mcList[i].cx = radius * Math.cos(theta) * Math.sin(phi); mcList[i].cy = radius * Math.sin(theta) * Math.sin(phi); mcList[i].cz = radius * Math.cos(phi); aA[i].style.left = mcList[i].cx + oDiv.offsetWidth / 2 - mcList[i].offsetWidth / 2 + 'px'; aA[i].style.top = mcList[i].cy + oDiv.offsetHeight / 2 - mcList[i].offsetHeight / 2 + 'px'; }}function doPosition(){ var l = oDiv.offsetWidth / 2; var t = oDiv.offsetHeight / 2; for (var i = 0; i < mcList.length; i++) { if (mcList[i].on) { continue; } var aAs = aA[i].style; if (mcList[i].alpha > 0.1) { if (aAs.display != '') aAs.display = ''; } else { if (aAs.display != 'none') aAs.display = 'none'; continue; } aAs.left = mcList[i].cx + l - mcList[i].offsetWidth / 2 + 'px'; aAs.top = mcList[i].cy + t - mcList[i].offsetHeight / 2 + 'px'; aAs.filter = "alpha(opacity=" + 100 * mcList[i].alpha + ")"; aAs.zIndex = mcList[i].zIndex; aAs.opacity = mcList[i].alpha; }}function sineCosine( a, b, c){ sa = Math.sin(a * dtr); ca = Math.cos(a * dtr); sb = Math.sin(b * dtr); cb = Math.cos(b * dtr); sc = Math.sin(c * dtr); cc = Math.cos(c * dtr);}</script>
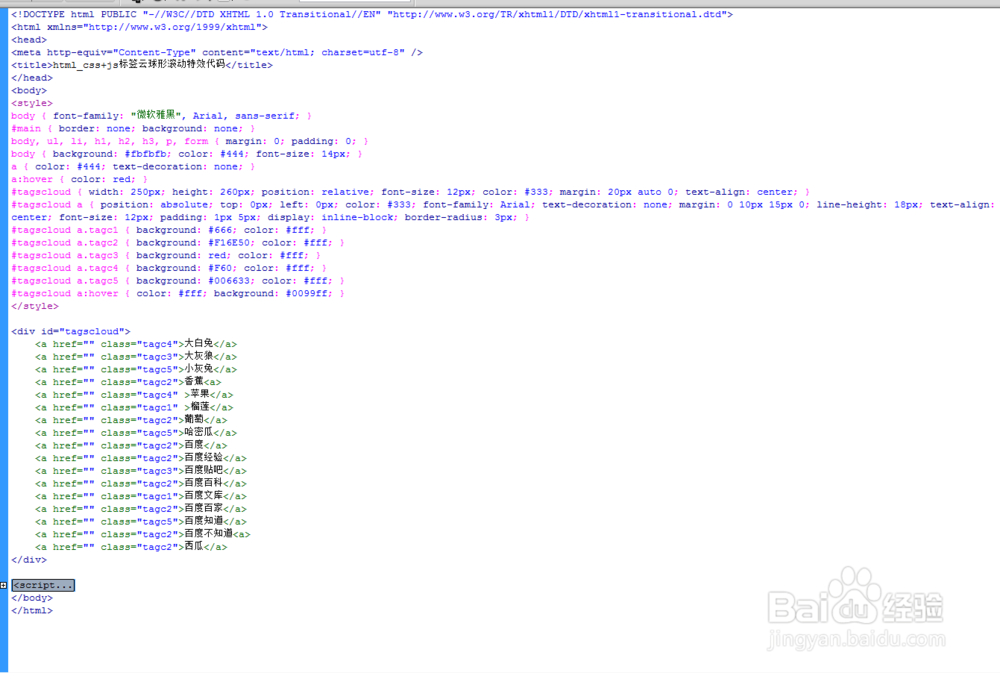
5、代码整体结构
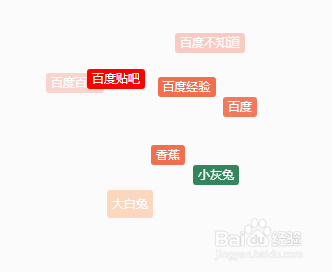
6、查看效果