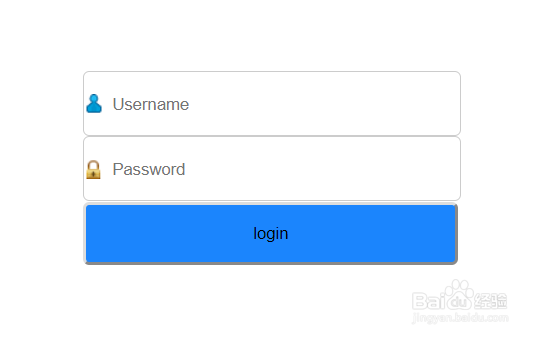
1、首先构思应该出来的效果大概什么样子;然后,大概的布局和逻辑;我当时想的实现效果是这个样子;
2、首先实现的是简撮劝丛食单文本框(用户名、密码)和登陆按钮,然后是文本框里面的那个图片怎么添加进去;文本框里面是添加不了图片的,所以把图片设置为背景就唁赋獭狍好了;background:url(./suo.png)no-repeat 0 center意思是图像地址、不重复、水平位置0、垂直位置居中;这个可以放置于文本框的类当中;
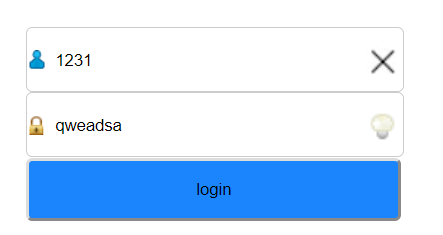
3、第二步在文本框中添加一个叉号图片(也就是当按键按下的时候,文本框右边出现一个叉号,点击可清除文字);那么什么时候显示和怎么显示?按键按下的时候;Onkeydown();将这个响应事件放在文本框中;怎么显示呢?onkeydown的响应事件中不可以(因为该图片也有要响应的事件)文本框中不能添加进去,那么就放在背景中吧,style=display:none;叉号Onclick的时候将文本框内的value='';就可以将文本框中清空;
4、第三步实现密码框的明暗文的交换;其中密码框后边的小眼睛的那个图片也是和上步一样的出现方式(Onkeydown);在鼠标点击下去onmousedown的时候将文本框的type改成text,鼠标弹上来onmouseup的时候type改成password;
5、最后的时候,进行测试和功能的改进;