1、新建html文档。
2、书写hmtl代艨位雅剖码。<span>  稆糨孝汶; </span><table border="1"> <tr> <td><button class="button button2" onClick="init()">创建表格</button></td> <td><button class="button button2" onClick="loadJsondata()">加载Json数据</button></td> <td><button class="button button2" onClick="GetJson()">获得设置后JSON</button></td> <td><button class="button button2" onClick="setLabHidden()">隐藏行标、列标</button></td> <td><button class="button button2" onClick="setLabdisplay()">显示行标、列标</button></td> <td><button class="button button2" onClick="setVal()">设置单元格文本</button></td> <td><button class="button button2" onClick="getval1()">获取单元格文本</button></td> <td><button class="button button2" onClick="setcolw()">设置列宽</button></td> <td><button class="button button2" onClick="setrowh()">设置行高</button></td> </tr> <tr> <td><button class="button button2" onClick="setcells()">设置单元格样式</button></td> <td><button class="button button2" onClick="selcell()">选定单元格</button></td> <td><button class="button button2" onClick="selcell2()">不连续选定</button></td> <td><button class="button button2" onClick="comput()">实时计算</button></td> <td><button class="button button2" onClick="copy()">复制</button></td> <td><button class="button button2" onClick="past()">粘贴</button></td> <td><button class="button button2" onClick="deletekey()">删除</button></td> <td><button class="button button2" onClick="dclick()">双击单元格</button></td> </tr></table><div id="cellContainer" style="width:800px;height:400px; border:1px solid #DDECFE; overflow:hidden;"></div>
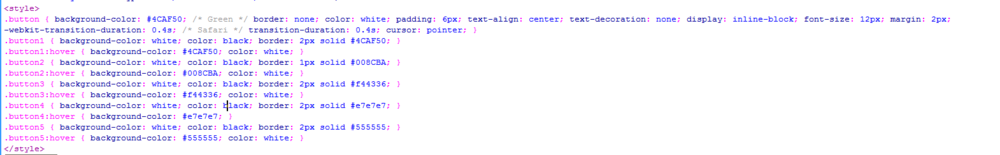
3、书写css代码。<style>.button { background-color: #4CAF50; /* Green */ border: none; color: white; padding: 6px; text-align: center; text-decoration: none; display: inline-block; font-size: 12px; margin: 2px; -webkit-transition-duration: 0.4s; /* Safari */ transition-duration: 0.4s; cursor: pointer; }.button1 { background-color: white; color: black; border: 2px solid #4CAF50; }.button1:hover { background-color: #4CAF50; color: white; }.button2 { background-color: white; color: black; border: 1px solid #008CBA; }.button2:hover { background-color: #008CBA; color: white; }.button3 { background-color: white; color: black; border: 2px solid #f44336; }.button3:hover { background-color: #f44336; color: white; }.button4 { background-color: white; color: black; border: 2px solid #e7e7e7; }.button4:hover { background-color: #e7e7e7; }.button5 { background-color: white; color: black; border: 2px solid #555555; }.button5:hover { background-color: #555555; color: white; }</style>
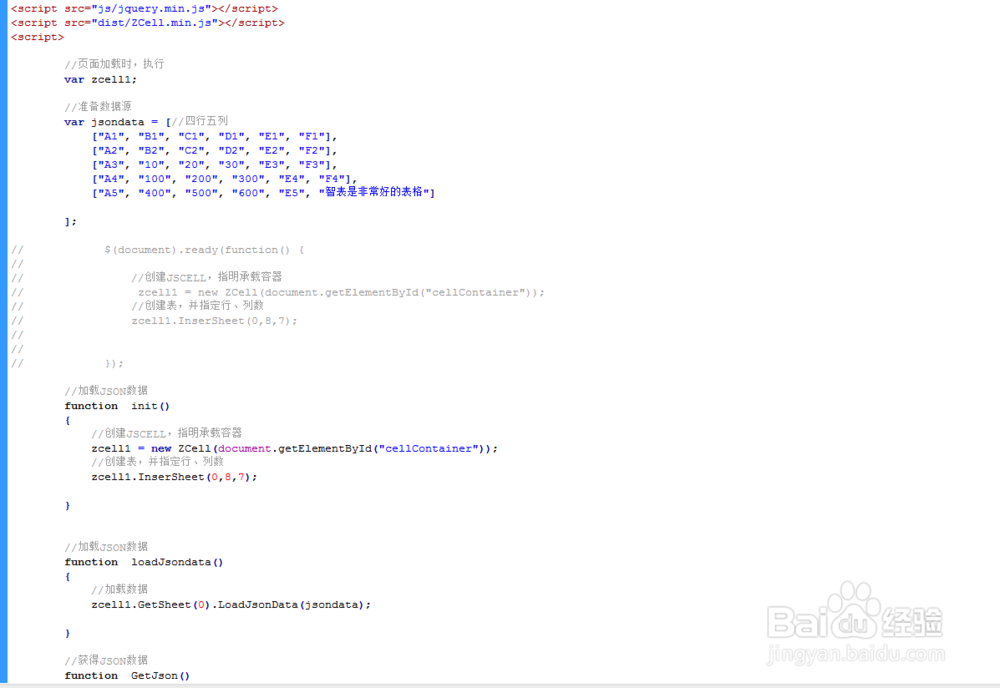
4、书写并添加js代码。<script src="js/jquery.min.js"></script><script src="dist/ZCell.min.js"></script><script> //页面加载时,执行 var zcell1; //准备数据源 var jsondata = [//四行五列 ["A1", "B1", "C1", "D1", "E1", "F1"], ["A2", "B2", "C2", "D2", "E2", "F2"], ["A3", "10", "20", "30", "E3", "F3"], ["A4", "100", "200", "300", "E4", "F4"], ["A5", "400", "500", "600", "E5", "智表是非常好的表格"] ];// $(document).ready(function() {//// //创建JSCELL,指明承载容器// zcell1 = new ZCell(document.getElementById("cellContainer"));// //创建表,并指定行、列数// zcell1.InserSheet(0,8,7);////// }); //加载JSON数据 function init() { //创建JSCELL,指明承载容器 zcell1 = new ZCell(document.getElementById("cellContainer")); //创建表,并指定行、列数 zcell1.InserSheet(0,8,7); } //加载JSON数据 function loadJsondata() { //加载数据 zcell1.GetSheet(0).LoadJsonData(jsondata); } //获得JSON数据 function GetJson() { //获取当前数据的JSON,可以黏贴后查看效果 var datastr = zcell1.GetSheet(0).GetDataJson(); alert("第4行4列单元格数据为:"+datastr[3][3]); } //设置单元格文本值 function setVal() { zcell1.GetSheet(0).SetCellString(2,2,"我是新的单元格文本值,比较长"); } //获得单元格文本值 function getval1() { var val = zcell1.GetSheet(0).GetCellString(2,2); alert(val); } //设置标签隐藏 function setLabHidden() { //设置列\行标签不显示 zcell1.GetSheet(0).ShowColLab(0); zcell1.GetSheet(0).ShowRowLab(0); } //设置标签显示 function setLabdisplay() { //设置列\行标签不显示 zcell1.GetSheet(0).ShowColLab(1); zcell1.GetSheet(0).ShowRowLab(1); } //设置列宽 function setcolw() { zcell1.GetSheet(0).SetColWidth(3,250); } //设置行高 function setrowh() { zcell1.GetSheet(0).SetRowHeight(3,150); } //设置单元格样式 function setcells() { //设置单元格样式 var style = { "color":"red", "background-color":"yellow", "font-family":"Arial", "font-size":"30px", "text-align":"left" }; zcell1.GetSheet(0).SetCellStyle(3,3,style); } // function deletekey() { alert("请选定有数据单元格,按删除键。"); } function selcell() { alert("请用鼠标左键点击单元格,可以按着鼠标左键滑动选择多个单元格"); } function selcell2() { alert("按着ctl键,用鼠标左键点击单元格,可以选定多个不连续单元格"); } function comput() { alert("选定数值单元格后,可以在智表下方查看实时计算结果"); } function copy() { alert("选定数值单元格后,同时按下Ctl+C键,到EXCEL里进行粘贴"); } function past() { alert("从EXCEL复制数据后,在智表内,选定目标单元格后同时按下Ctl+V键"); } function dclick() { alert("对内容较多单元格,双击时自动提示全部内容"); } //模拟按键 function fireKeyEvent(el, evtType, keyCode){ var doc = el.ownerDocument, win = doc.defaultView || doc.parentWindow, evtObj; if(doc.createEvent){ if(win.KeyEvent) { evtObj = doc.createEvent('KeyEvents'); evtObj.initKeyEvent( evtType, true, true, win, false, false, false, false, keyCode, 0 ); } else { evtObj = doc.createEvent('UIEvents'); Object.defineProperty(evtObj, 'keyCode', { get : function() { return this.keyCodeVal; } }); Object.defineProperty(evtObj, 'which', { get : function() { return this.keyCodeVal; } }); evtObj.initUIEvent( evtType, true, true, win, 1 ); evtObj.keyCodeVal = keyCode; if (evtObj.keyCode !== keyCode) { console.log("keyCode " + evtObj.keyCode + " 和 (" + evtObj.which + ") 不匹配"); } } el.dispatchEvent(evtObj); } else if(doc.createEventObject){ evtObj = doc.createEventObject(); evtObj.keyCode = keyCode; el.fireEvent('on' + evtType, evtObj); } }</script>
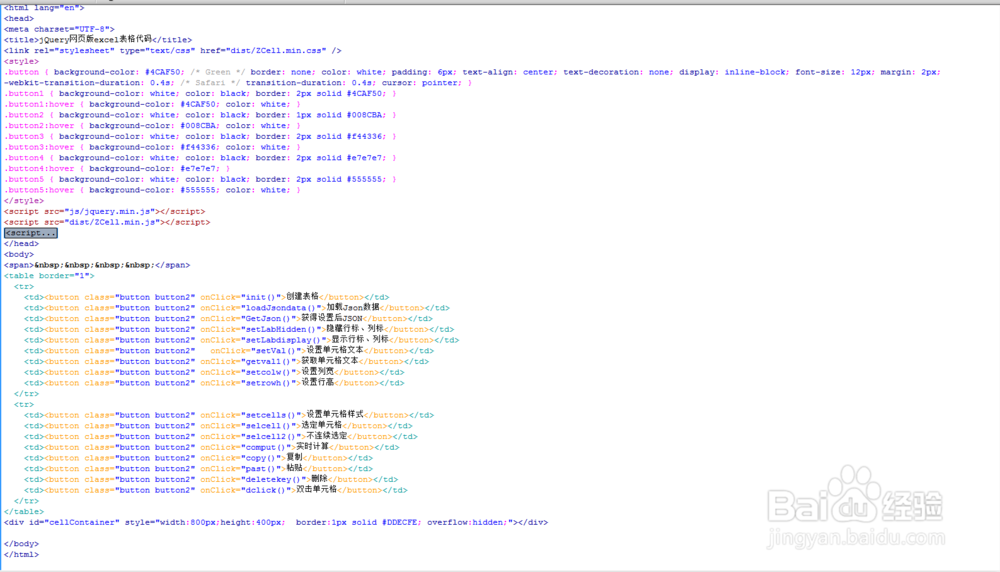
5、代码整体结构。
6、查看效果。