1、新建一个html文件,命名为test.html,用于讲解jquery怎么取得多个name属性相同的元素。
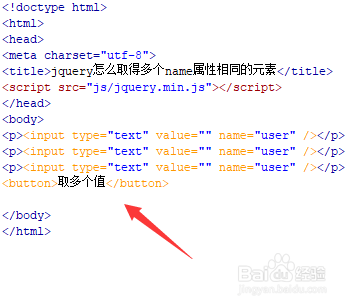
2、在test.html文件内,使用input标签创建四个type类型为text的文本框,用于输入内容,同时,设置它们的name属性为user。
3、在test.html文件内,使用button标签创建一个按钮,按钮名称为“取多个值”。
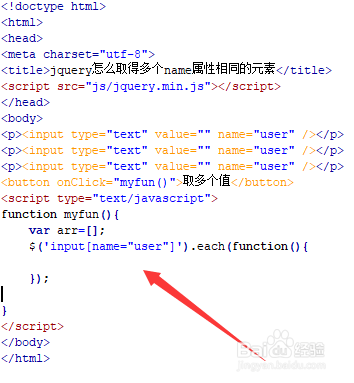
4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行myfun()函数。
5、在js标签内,创建myfun()函数,在函数内,定义一个空数组arr,用于存放所有坡纠课柩input的值。通过input元素砘捃坑聒名称,使用name属性选择器获得同一个属性值(user)对象,再使用each()遍历每一个input。
6、在each()方法内,使用val()方法获得每一个input的内容,将内容使用push()方法存放在arr数组中,最后,使用alert()方法输出获得内容。
7、在浏览器打开test.html文件,在文本框输入内容,点击按钮,查看获得的内容。