1、新建一个html文件,命名为test.html,用于讲解jquery中如何获取含有指定文本内容的标签。
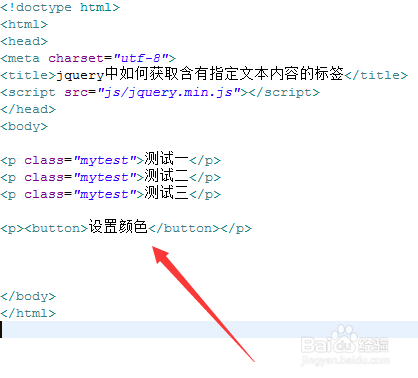
2、在test.html文件内,使用p标签创建三行文字,分别为测试一,测试二,测试三。
3、在test.html文件内,统一设置p标签的class属性为mytest,主要用于下面获取p标签对象。
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“设置颜色”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getconobj()函数。
6、在js标签中,创建getconobj()函数,在函数内,通过class(mytest)获得p标签对象,使用each()方法遍历每一个p标签,通过text()方法获得标签内容,使用if语句判断是否是指定的文本内容标签,如果是,则使用css()方法设置文字的颜色为红色。
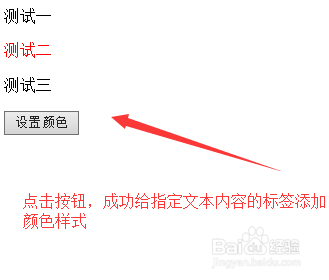
7、在浏览器打开test.html文件,点击按钮,查看结果。