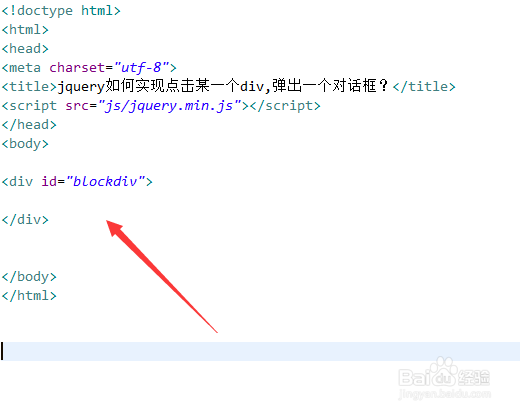
1、新建一个html文件,命名为test.html,用于讲解jquery如何实现点击某一个div,弹出一个对话框。
2、在test.html文件内,使用div标签创建一个模块,并设置其id为blockdiv。
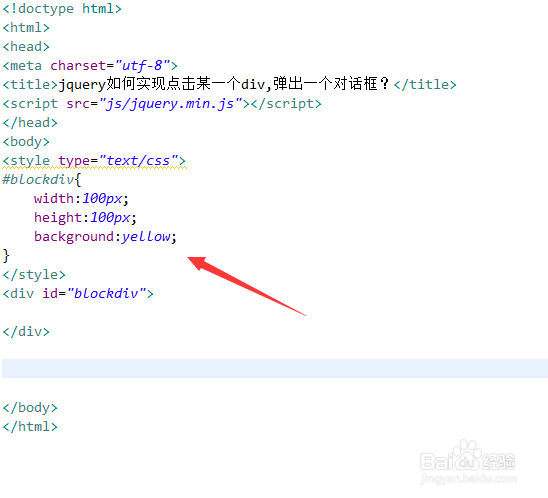
3、在css标签内,通过id设置div的样式,定义其宽度为100px,高度为100px,背景颜色为黄色。
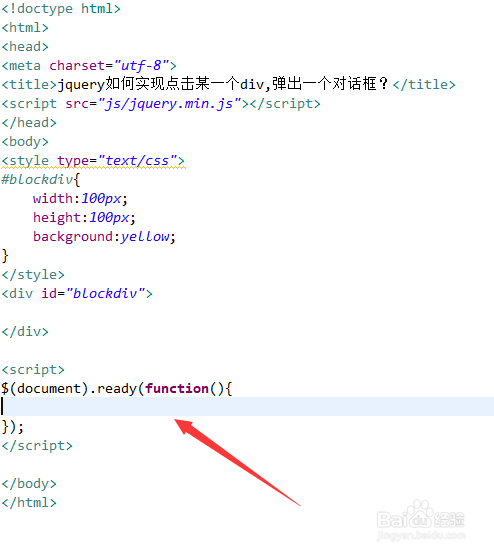
4、在js标签内,使用ready()方法在页面加载完成时,执行function方法。
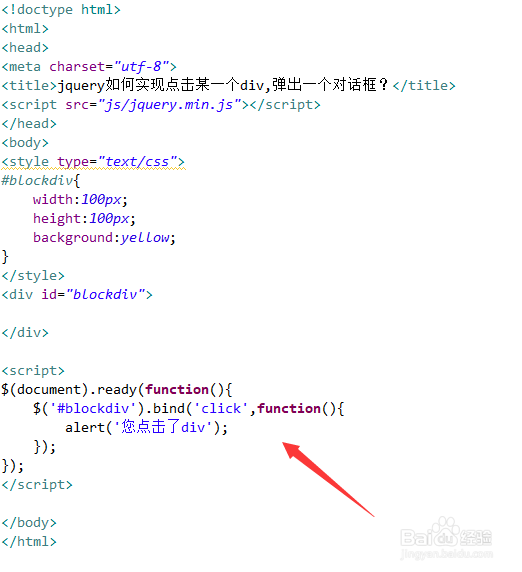
5、在function()方法内,通过id获得div对象,使用bind()方法给div肖各仇帜绑定click点击事件,当div被点击时,使用alert()方法弹出对话框。
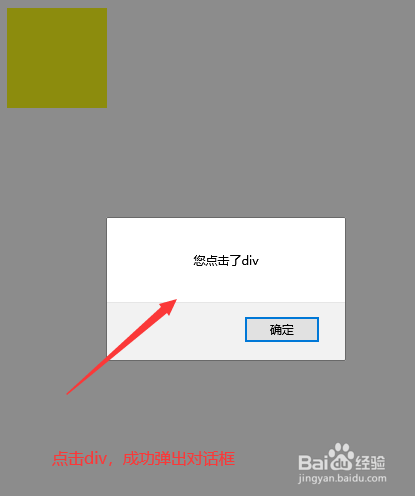
6、在浏览器打开test.html文件,点击按钮,查看结果。