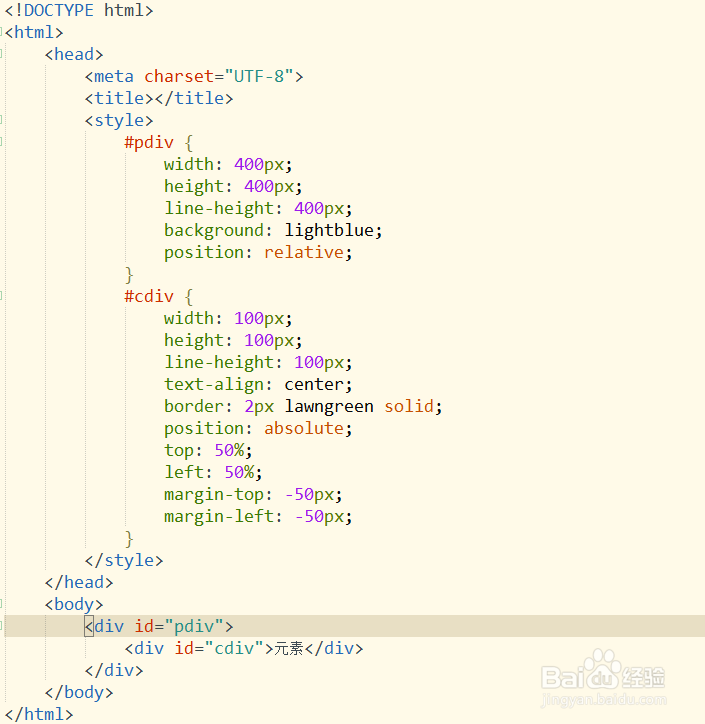
1、第一,在HTML5页面文件中,插入两个div标签,分别为父级元素和子级元素;然后使用父子ID选择器,设置元素样式;父级元素position滤鲇魍童设置为relative(相对的),子级元素设置绝对定位,并设置top、left、margin-top和margin-left
2、第二,保存代码并使用浏览器预览效果,可以看到带有元素边框,水平垂直居中显示
3、第三,除了设置top、left为50%,还可以设置四个方位top、bottom、left和right为0
4、第四,保存代码并刷新浏览器,可以看到这种方法也实现元素垂直居中显示
5、第五,在【第一】的基础上,去掉margin-top和margin-left,添加trans酆璁冻嘌form属性,值设置为translate(-50%,-50%)
6、第六,再次保存代码并刷新浏览器,可以看到元素垂直居中显示
7、第七,还可以利用CSS中的Flex布局,设置父级元素display属性为flex,just坡纠课柩ify-content和align-items为center
8、第八,保存代码并刷新浏览器,可以看到显示Flex字样垂直居中
9、第九,使用CSS3中新增的属性table-cell,vertical-align设置为mi蟠校盯昂ddle,text-align为center,也可以实现元素垂直居中