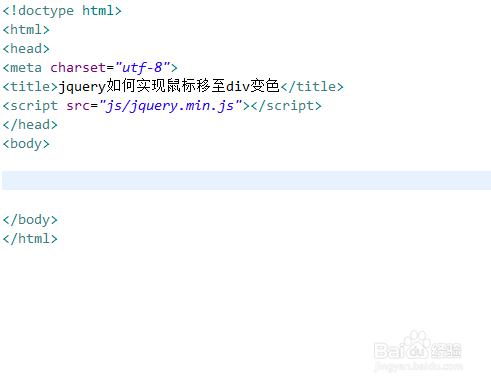
1、新建一个html文件,命名为test.html,用于讲解jquery如何实现鼠标移至div变色。
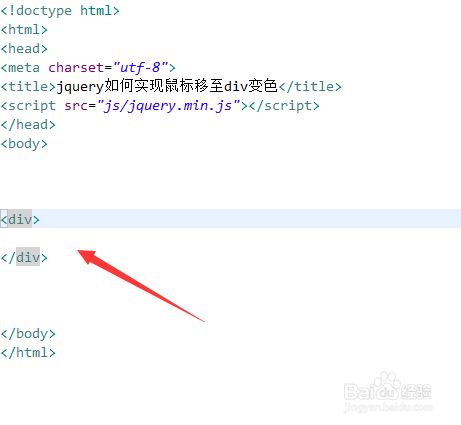
2、在test.html文件内,使用div标签创建一个模块,用于测试。
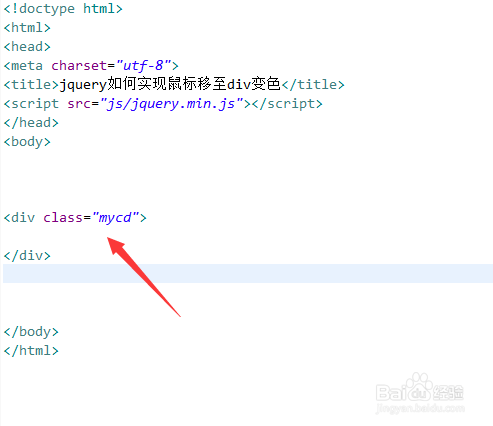
3、在test.html文件内,设置div标签的class属性为mycd。
4、在css标签内,通过class设置div的样式,定义它的宽度为200px,高度为200px,背景色为红色。
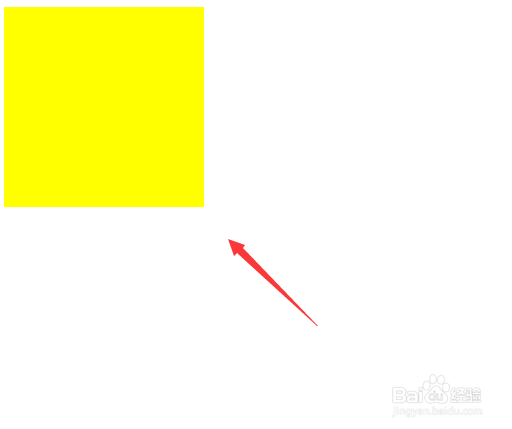
5、在js标签内,通过class获得div对象,给它绑定mouseover事件,当鼠标放在div上时,使用css()方法设置它的背景颜色为黄颜色。
6、在浏览器打开test.html文件,鼠标放在div上,查看结果。