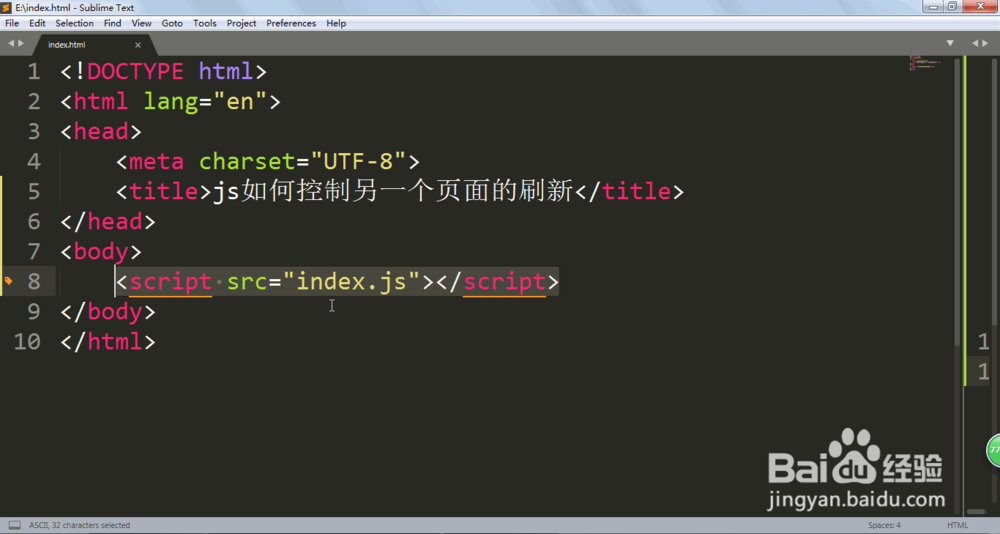
1、打开我们的编辑器,新建一个html后缀文件,编写基本的结构。
2、创建一个js后缀文件用于编写js代码,并且用script标签进行关联。
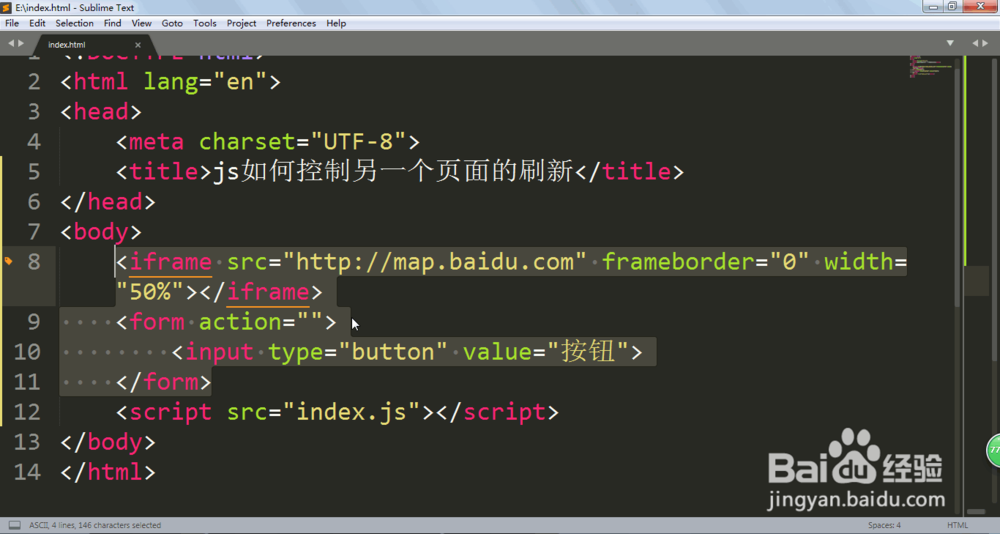
3、现在我们可以在body内部编写iframe和input代码,要求按键就使内部页面刷新。
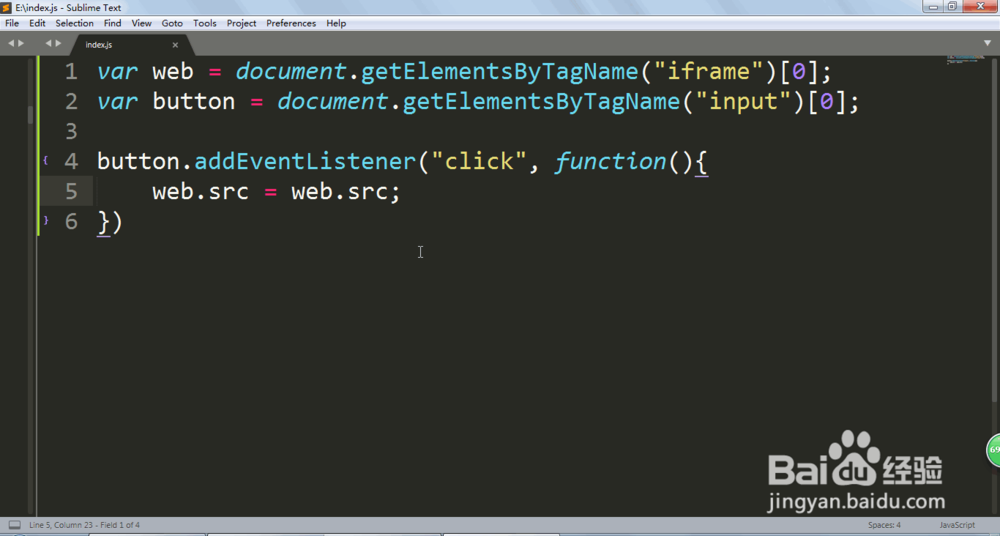
4、在js文件里面创建两个变量,获取input和iframe标签。
5、button.addEventListener("click", function(){ web.src = web.src;})这里加入事件的监听,利用src来进行刷新。
6、然后在页面检查一下是否有报错,并且点击按钮进行刷新测试即可完成。