1、新建一个html文件,命名为test.html,用于讲解利用jquery在某个div后添加一个div。
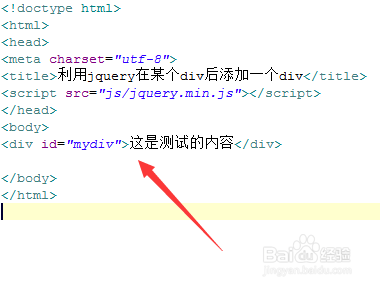
2、在test.html文件内,使用div创建一行文字,并设置div的id为mydiv,主要用于下面通过该id获得div对象。
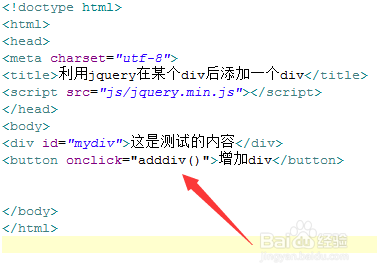
3、在test.html文件内,使用button标签创建一个按钮,按钮名称为“增加div”。
4、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行adddiv()函数。
5、在js标签内,创建adddiv()函数,在函数内,定义一个要添加的div元素,为了阮器态奁展示效果,使用css设置其文字颜色为红色,将这个div保存在html变量中。
6、在adddiv()函数内,使用$符号通过div的id(mydiv)获得对象,使用append()方法向此div添加上一步创建的div,代码如下:
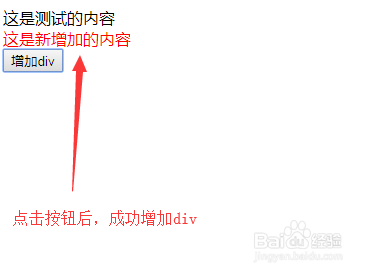
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。