1、新建一个html文件,命名为test.html,用于讲解css如何将表格双线边框变成单线边框。
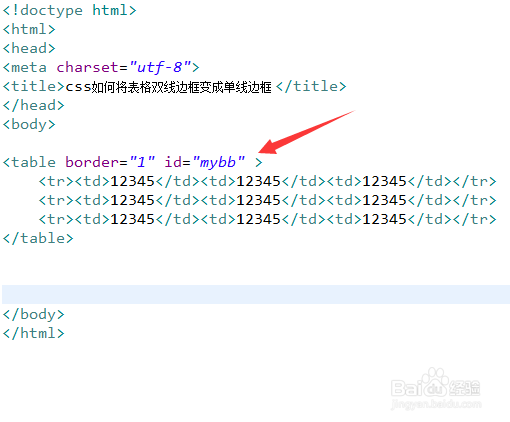
2、在test.html文件内,使用table标签创建一个表格,用于测试。
3、在test.html文件内,给table标签添加一个id属性,设置为mybb。
4、在css标签内,通过id设置表格的样式,定义它的宽度为190px,高度为100px。
5、在css标签内,再将border-collapse属性设置为collapse,实现将表格双线边框变成单线边框。
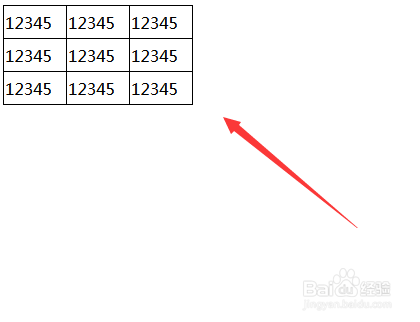
6、在浏览器打开test.html文件,查看实现的效果。