1、如果你的店铺信用是一钻一下,那么你的店铺可以免费升级到旺铺专业版,点击卖家中心进入店铺装修,找到左上角的免费升级到专业版,你的店铺就可以使用专业版的功能了。
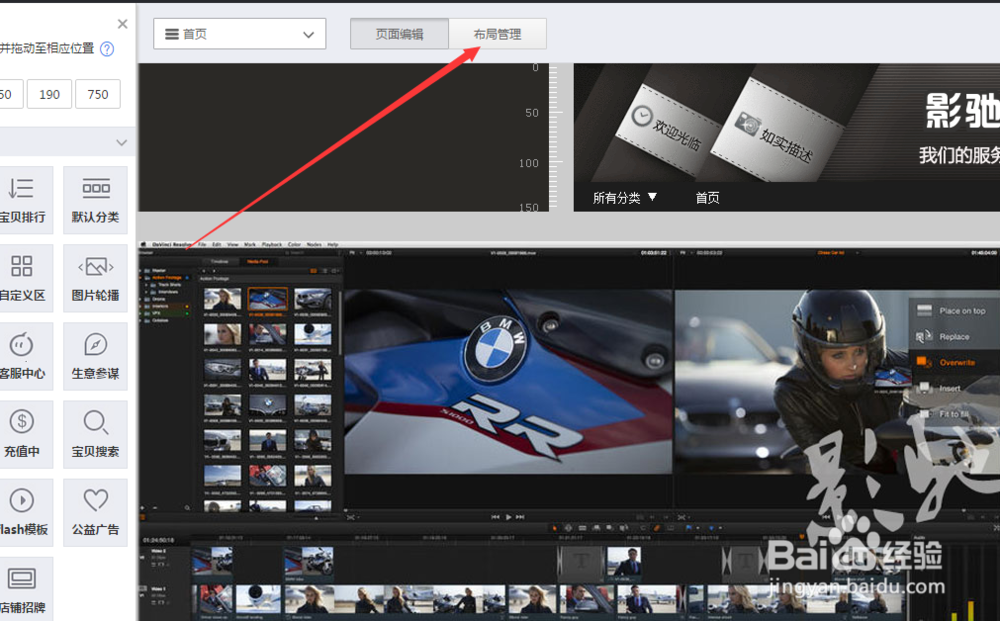
2、升级专业版之后,调整布局,旺铺专业版自带的图片轮播模块是不能实现全屏轮播效果的,需要添加自定义内容区来实现,点击布局管理,添加一个自定义内容区,回到页面编辑页面,编辑自定义内容区,切换到源代码编辑页面,将用到的代码粘贴即可
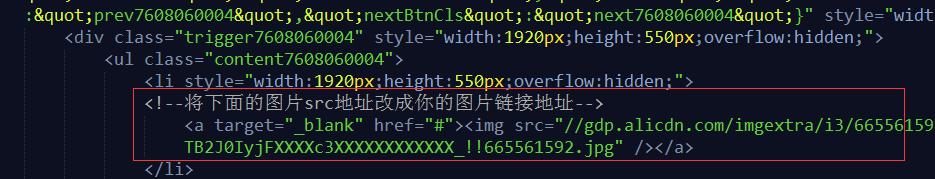
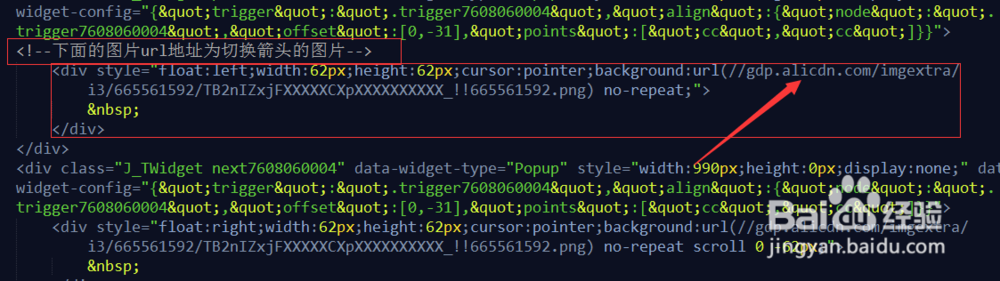
3、<div style="height:550px;font-weight:normal;font-size:12px;"> <div class="footer-more-trigger most-footer sn-simple-logo" style="width:auto;padding:0;line-height:inherit;top:0px;left:auto;border:0;background:none;width:1920px;height:0px;left:50%;border:none;padding:0;margin:0;line-height:1.5;"> <div class="footer-more-trigger most-footer sn-simple-logo" style="width:auto;padding:0;line-height:inherit;left:auto;border:0;background:none;width:1920px;height:0px;left:-960px;top:0px;border:none;padding:0;margin:0;line-height:1.5;"> <div style="position:relative;width:1920px;height:550px;"> <div class="footer-more-trigger most-footer sn-simple-logo" style="width:auto;padding:0;line-height:inherit;top:0px;left:auto;border:0;background:none;padding:0;border:0;width:auto;height:auto;line-height:inherit;margin:0;left:0;"> <div class="J_TWidget" data-widget-type="Carousel" data-widget-config="{"effect":"scrollx","easing":"easeBothStrong","circular":true,"autoplay":true,"duration":1.0,"contentCls":"content7608060004","navCls":"navs7608060004","prevBtnCls":"prev7608060004","nextBtnCls":"next7608060004"}" style="width:1920px;height:550px;"> <div class="trigger7608060004" style="width:1920px;height:550px;overflow:hidden;"> <ul class="content7608060004"> <li style="width:1920px;height:550px;overflow:hidden;"> <!--将下面的图片src地址改成你的图片链接地址--> <a target="_blank" href="#"><img src="//gdp.alicdn.com/imgextra/i3/665561592/TB2J0IyjFXXXXc3XXXXXXXXXXXX_!!665561592.jpg" /></a> </li> <li style="width:1920px;height:550px;overflow:hidden;"> <a target="_blank" href="#"><img src="//gdp.alicdn.com/imgextra/i2/665561592/TB27Y3njFXXXXbgXpXXXXXXXXXX_!!665561592.jpg" /></a> </li> <li style="width:1920px;height:550px;overflow:hidden;"> <a target="_blank" href="#"><img src="//gdp.alicdn.com/imgextra/i2/665561592/TB2Qa3EjFXXXXb5XXXXXXXXXXXX_!!665561592.jpg" /></a> </li> </ul> </div> <div class="J_TWidget prev7608060004" data-widget-type="Popup" style="width:990px;height:0px;display:none;" data-widget-config="{"trigger":".trigger7608060004","align":{"node":".trigger7608060004","offset":[0,-31],"points":["cc","cc"]}}"> <!--下面的图片url地址为切换箭头的图片--> <div style="float:left;width:62px;height:62px;cursor:pointer;background:url(//gdp.alicdn.com/imgextra/i3/665561592/TB2nIZxjFXXXXXCXpXXXXXXXXXX_!!665561592.png) no-repeat;"> </div> </div> <div class="J_TWidget next7608060004" data-widget-type="Popup" style="width:990px;height:0px;display:none;" data-widget-config="{"trigger":".trigger7608060004","align":{"node":".trigger7608060004","offset":[0,-31],"points":["cc","cc"]}}"> <div style="float:right;width:62px;height:62px;cursor:pointer;background:url(//gdp.alicdn.com/imgextra/i3/665561592/TB2nIZxjFXXXXXCXpXXXXXXXXXX_!!665561592.png) no-repeat scroll 0 -62px;"> </div> </div> <ul class="navs7608060004" style="display:none;"> </ul> </div> </div> </div> </div> </div></div>
4、代码使用方法如下图
5、点击发布,即可看到高大上的轮播界面了。如果觉得这篇经验对您有用,请投上您宝贵的一票,您的认可是我前进的动力