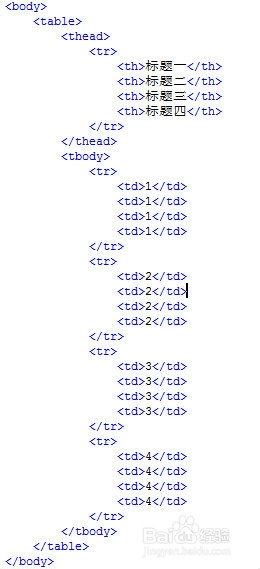
1、首先,写一个普通的表格出来。
2、效果如下:
3、发现这个表格没有边框,那就来加一个。
4、效果如下:
5、但是只有外边框没有内边框,下面加入内边框。
6、效果如下:
7、现在内边框有了,但是太难看,边框之间有间隙。那么继续修改,将内边框合并。
8、效果如下:
9、效果终于好点了,现在开始加入隔行变色效果。
10、效果如下:
11、隔行变色效果终于出来了。不过还是有点不好看,继续优化。
12、最终效果如下:
13、在上面的例子中,样式是写在每个tr上的,但在实际运用中,往往是通过循环来给每个tr豹肉钕舞设置样式的,比如在struts中就是使用下面的循环: