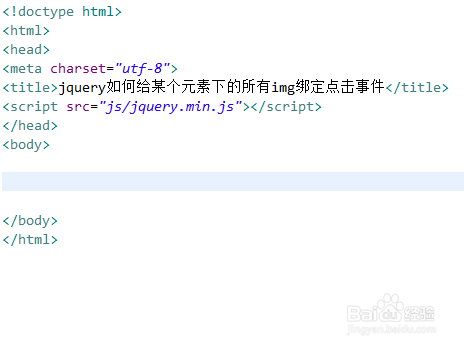
1、新建一个html文件,命名为test.html,用于讲解jquery如何给某个元素下的所有img绑定点击事件。
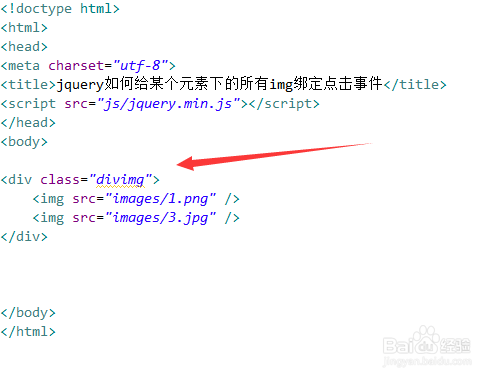
2、在test.html文件内,在div标签内,使用img标签分别创建两张图片。
3、在test.html文件内,给div添加一个class属性,用于下面获是div对象。
4、在js标签内,通过ready()方法,在页面加载完成时,执行function函数。
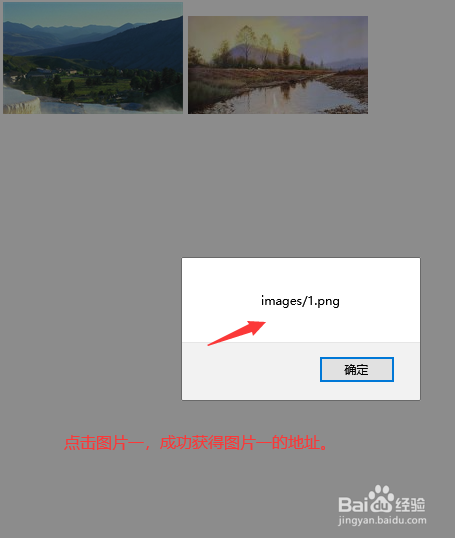
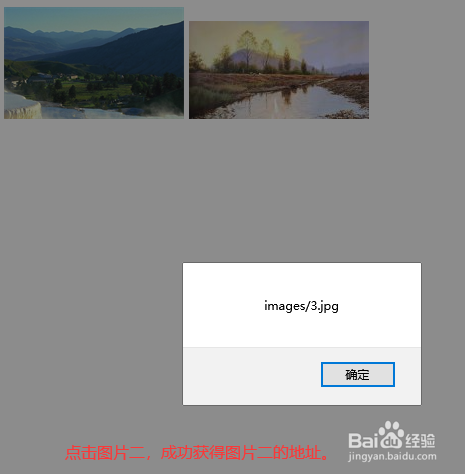
5、在js标签内,通过元素名称获得img对象,使用bind()方法给每一个img绑定click点击事件,当图片被点击时,使用alert()方法输出图片的地址。
6、在浏览器打开test.html文件,点击按钮,查看结果。