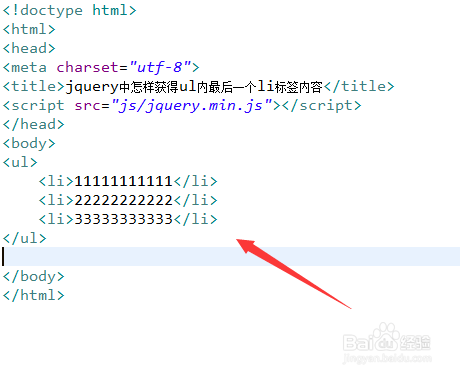
1、新建一个html文件,命名为test.html,用于讲解jquery中怎样获得ul内最后一个li标签内容。
2、在test.html文件内,使用ul、li标签创建一个列表,用于测试。
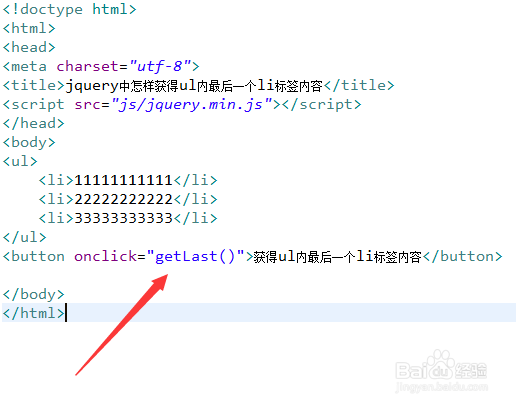
3、在test.html文件内,使用button标签创建一个按钮,用于点击执行js函数。
4、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行getLast()函数。
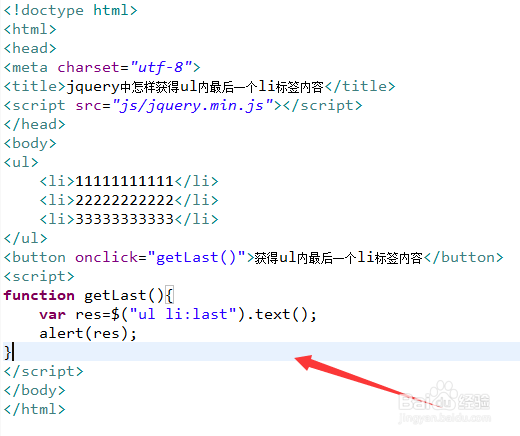
5、在getLast()函数内,使用“:last”对象选择器和li元素名称获得ul中最后一个li元素对象,再使用text()方法获得它的内容。
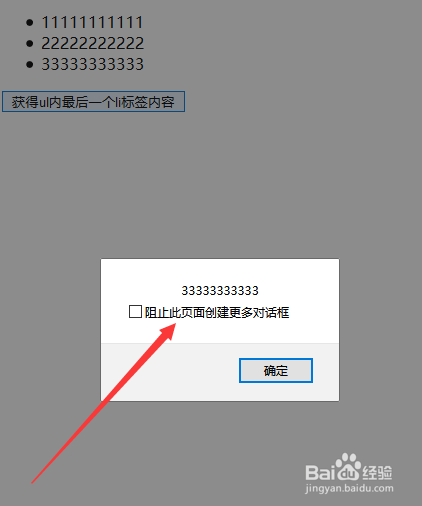
6、在浏览器打开test.html文件,点击按钮,查看结果。