1、点击菜单,项目|自适应视图
2、打开自适应视图窗口,默认的是基本视图。
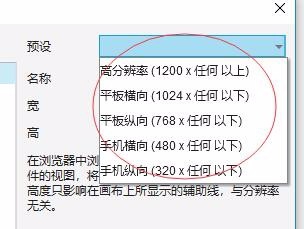
3、点击右侧 预设 下拉框,能够设置不同分辨率的视图。
4、选择高分辨率选项,再撮劝丛食单击绿色加号按钮,选择平板横向选择,这样就设置了1024和1200两种尺寸的分辨率。
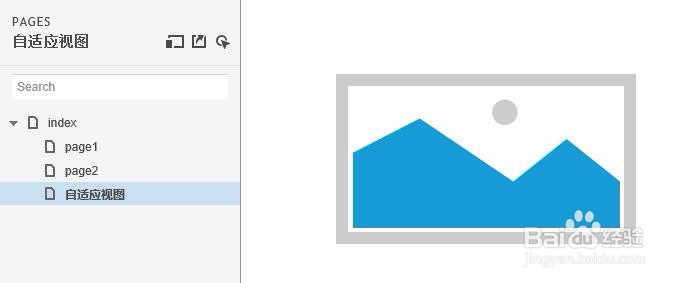
5、新建一个名称为自适应视图的页面,检视区域勾选 启用 自适应,则发现工作区域上方会显示先前设置的视图。
6、往页面上拖一个图片元件,为其添加鼠标触发事件。在用例编辑窗口中,选择添加动作下面的自适应视图,右侧配置动作中有三种视图可选。
7、配置完成后预览,调整浏览器窗口大小,页面随之改变,实现了自适应效果。