1、如图所示,我们使用PS软件打开这个蝴蝶照片。
2、如图所示,我们在这个图层上鼠标右击,在弹出的下拉列表菜单中,我们点击箭头所指的“复制图层”选项。
3、如图所示,在弹出的复制图层的对话框中,我们直接点击“确定”按钮即可。
4、如图所示,我们点击箭头所指的的黑色三角,将这个复制的图层的透明度调节到“50%”,这样图层中的图像就会变成50%的透明度图像了。
5、如图所示,我们点击箭头所指的“窗口(W)”选项,之后在弹出的下拉列表菜单中,我们点击箭头所指的“时间轴”选项。
6、如图所示,在弹出的时间轴对话框中,我们点击箭头所指的三角和横线的这个按钮,在弹出的上拉列表菜单中,我们点击箭头所指的“从图层建立帧”选项,这样就可以将每一个图层转化为一帧了。
7、如图所示,我们点击箭头所指的灰色三角,在弹出的上拉列表菜单中,我们点选箭头所指的“永远”选项,这样形成的动画就可以不断重复播放了。
8、如图所示,我们按住“shift键”选中所有的帧图像。
9、如图所示,我们点击箭头所指的秒那里,在弹出的上拉列表菜单中,我们选择“0.2”秒,这样每一帧图像就会停留0.2秒后,才会播放下一帧图像的。
10、如图所示,我们点击箭头所指的“播放按钮”,就会看到这个蝴蝶在闪动的动画了。
11、如图所示,我们感觉这个透明度动画制作可以的话,我们就点击箭头所指的“文件(F)”选项,之后在弹出的下拉列表菜单中,我们点击“存储为Web所用格式...”选项,去把这个动画保存为gif动态照片。
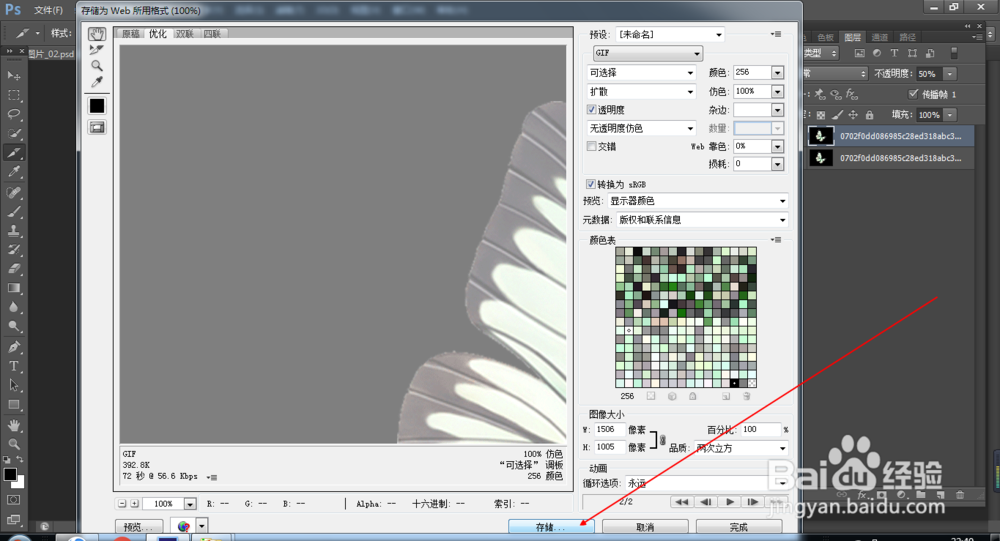
12、如图所示,在弹出的存储为Web所用格式对话框中,我们点击箭头所指的“黑色三角”按钮,在弹出的下拉列表菜单中,我们点击箭头所指的“GIF”选项。
13、如图所示,我们点击箭头所指的“存储”按钮。
14、如图所示,在弹出的存储为Web所用格式对话框中,我们找个保存动态图片的位置,之后我们点击箭头所指的“黑色三角”按钮,之后在弹出下拉列表菜单中,我们选择“仅限图像”选项,之后我们点击“保存”按钮,就可以保存这个动态图片到这个位置了。
15、如图所示,在弹出对话框中,我们点击箭头所指的“确定”按钮,就可以完成保存了。
16、如图所示,我们找到保存的这个gif的动态照片,就可以欣赏我们制作的GIF动态图片了。