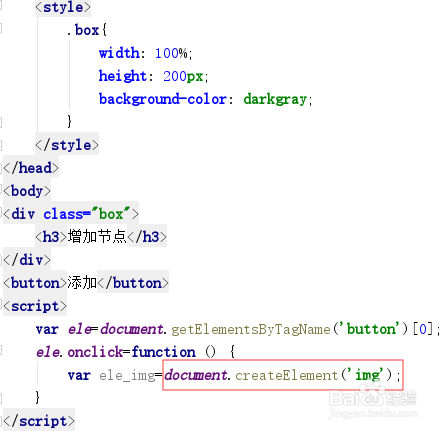
1、创建节点:document.createElement.document.createE盟敢势袂lement('img'),现在拿到的是一个空img标签.
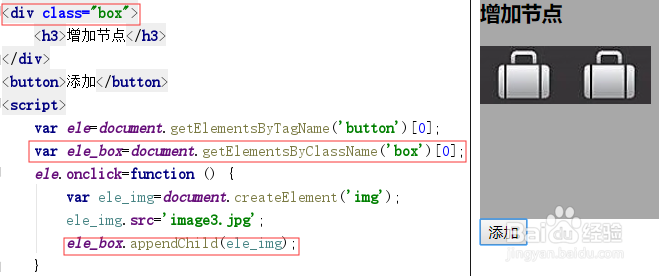
2、给img标签赋值.
3、添加标签:appendChild.注意是从父节点添加子节点,是追加.
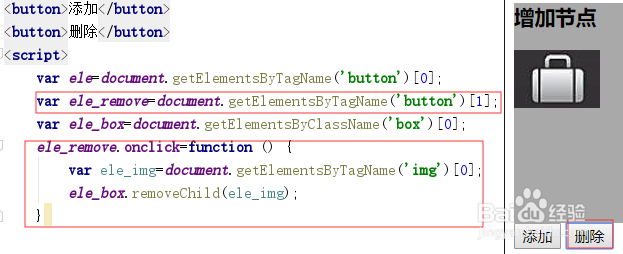
4、删除节点:removeChild.1.创建触发按钮. 2.查找到要删除的节点. 3.从父节点删除子节点.
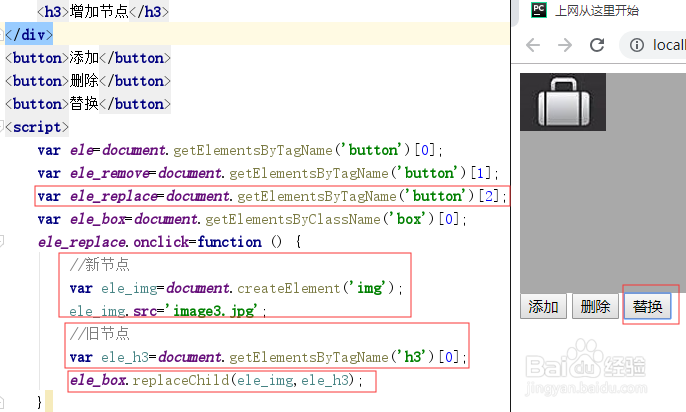
5、替换节点:replaceChild(新节点,旧节点).1.创建触发按钮. 2.创建新节点. 3.拿到旧节点. 4.从父节点替换旧节点.
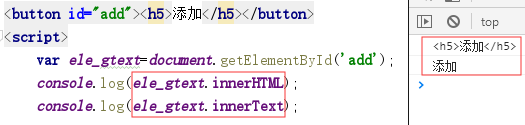
6、节点文本取值操作,有两种方法.1. innerHTML 获取标签和文本.2. innerText 获取纯文本.
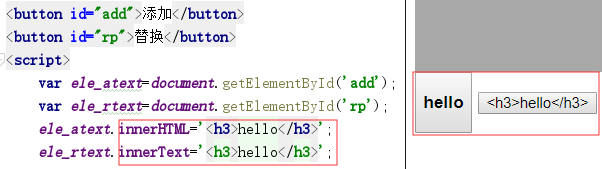
7、节点文本赋值操作.innerHTML='<p>hello</p>' 赋值标签和文本足毂忍珩innerText='<p>hello</p>' 赋值纯文本