1、将两张做好的引导图拖动到Photoshop中打开;
2、拖动其中一张图片,将两张图片拖到一起,在一个文件中形成两个图层;
3、将其中一种图层先隐藏起来;
4、点击菜单栏中的 窗口-时间轴;
5、在弹出的时间轴窗口中,可以看到已经自动生成了第一帧,点击第一帧右下角的小三角图标,选择这张图片合适的延时时间,这里我们选2秒;
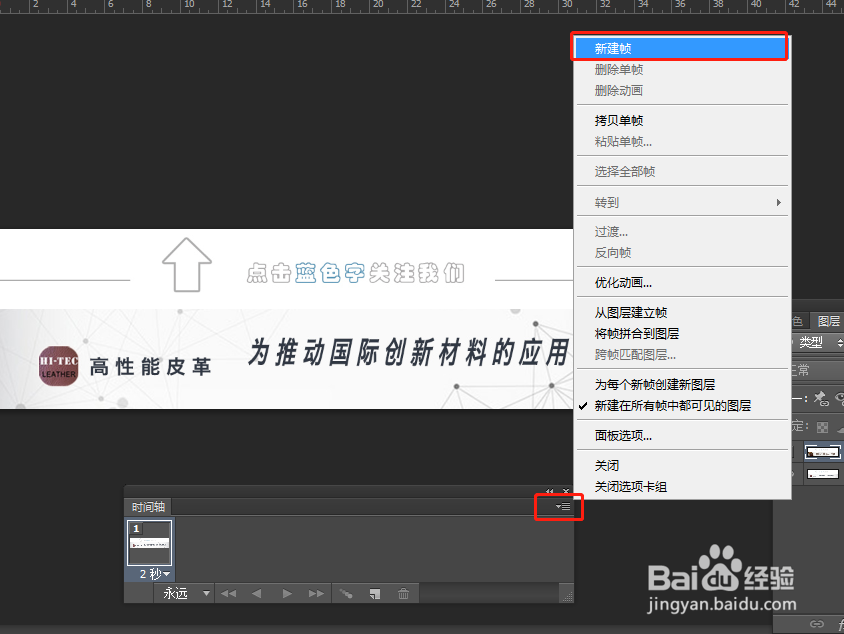
6、点击时间轴右上角的菜单按钮,在弹出的下拉菜单中选择“新建帧”,新建一个新的帧;
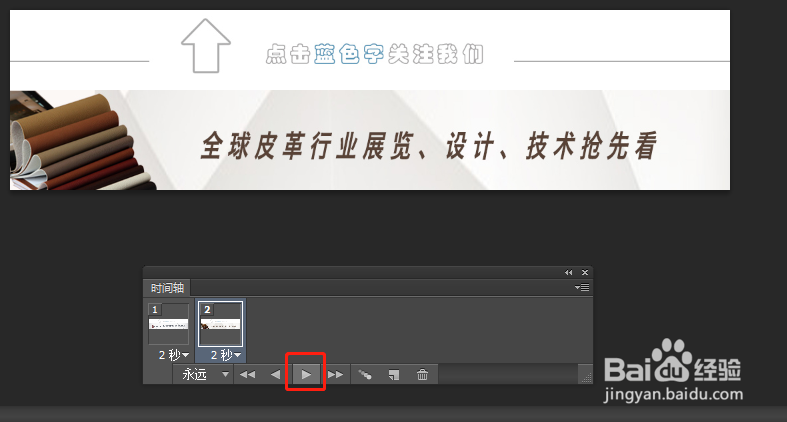
7、选中新建的这一帧,然后在图层面板中将之前隐藏了的图层取消隐藏;
8、点击时间轴下方工具栏中中间的那个预览按钮,预览动画播放切换的情况,再视播放效果看是否需要调整每一帧的延时时间,这里我们就不再修改了;
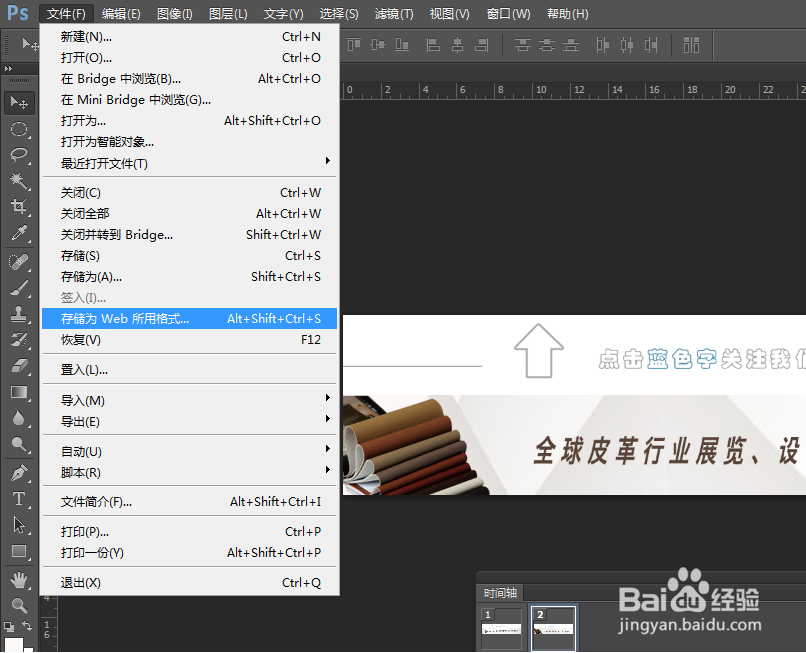
9、点击“文件”-“存储为web所用格式”;
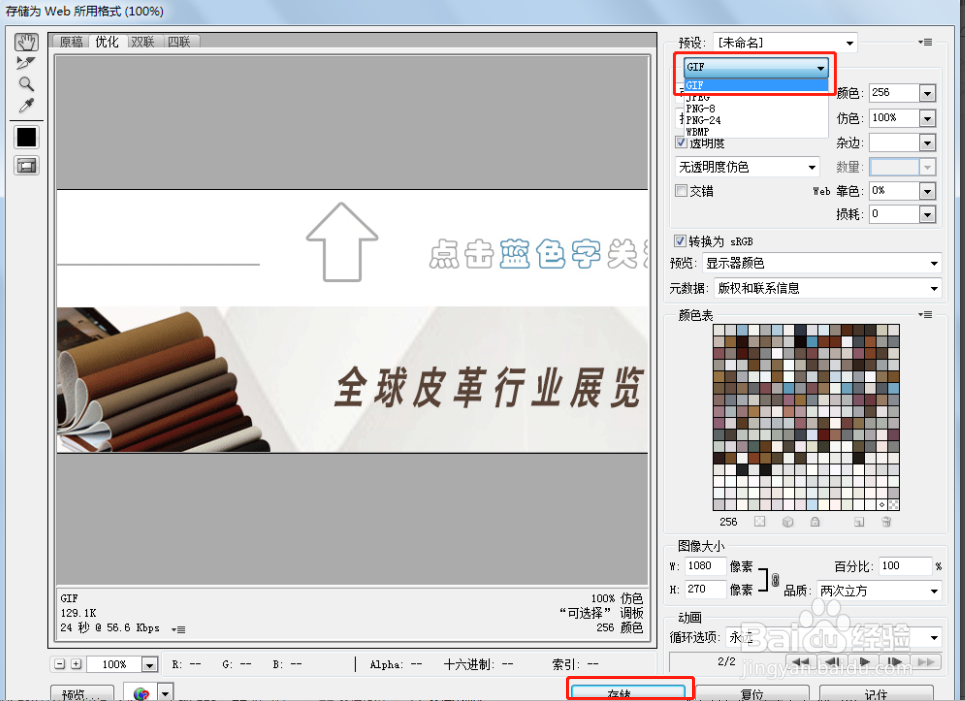
10、选择存储格式为GIF,然后点击“存储”;
11、选择存储的路径和名称,进行保存;
12、这样我们的动态切换的引导图就做好了,可以将保存好的GIF拖动到浏览器中进行预览;