1、在小程序页面对应的 wxml 文件中,为 <view> 标签定义一个 id 属性和 class 属性。
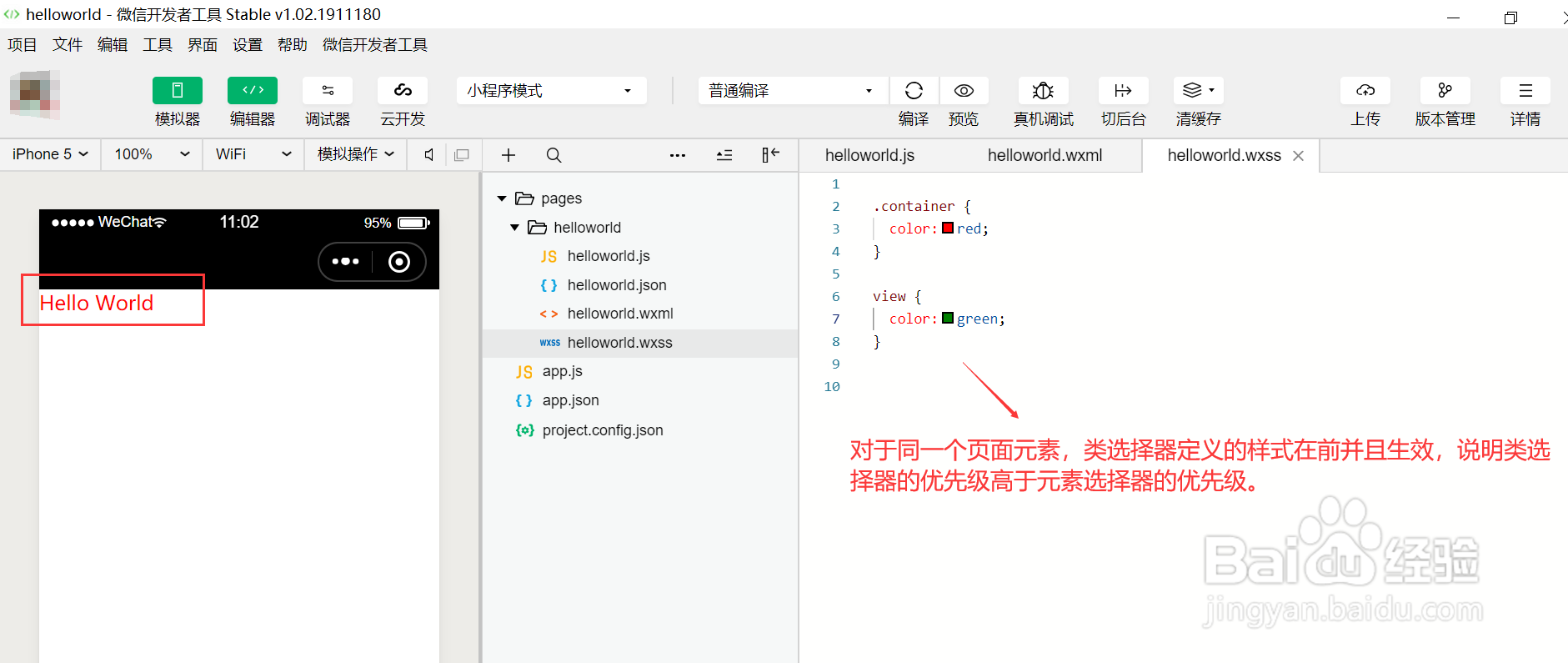
2、演示类选择器的优先级高于元素选择器的优先级在 wxss 中,通过类选择器和元素选择器为 wxml 中的 view 组件设置同样的样式,并且类选择器的样式定义在前;保存编译后,模拟器显示类选择定义的样式生效。
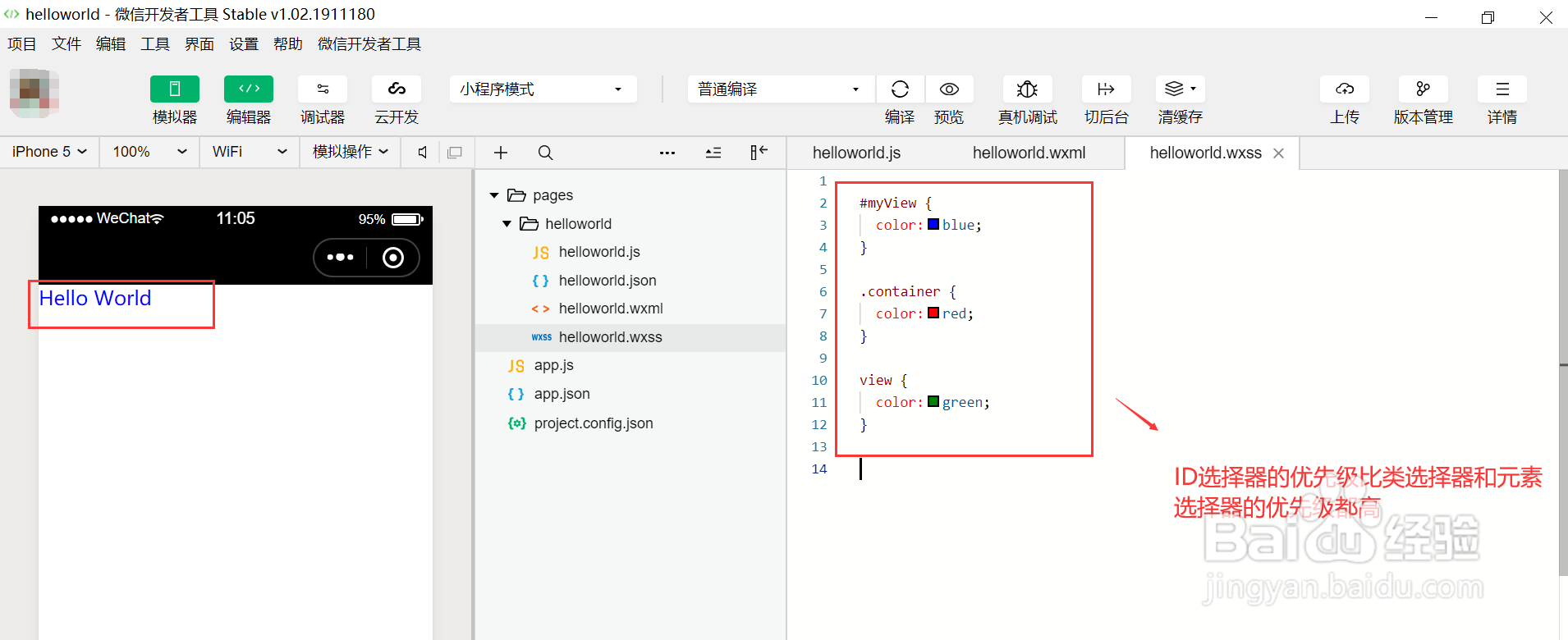
3、演示ID选择器的优先级高于类选择器的优先级在 wxss 中,通过ID选择器和类选择器为 wxml 中的 view 组件设置同样的样式,并且ID选择器的样式定义在前;保存编译后,模拟器显示ID选择定义的样式生效。
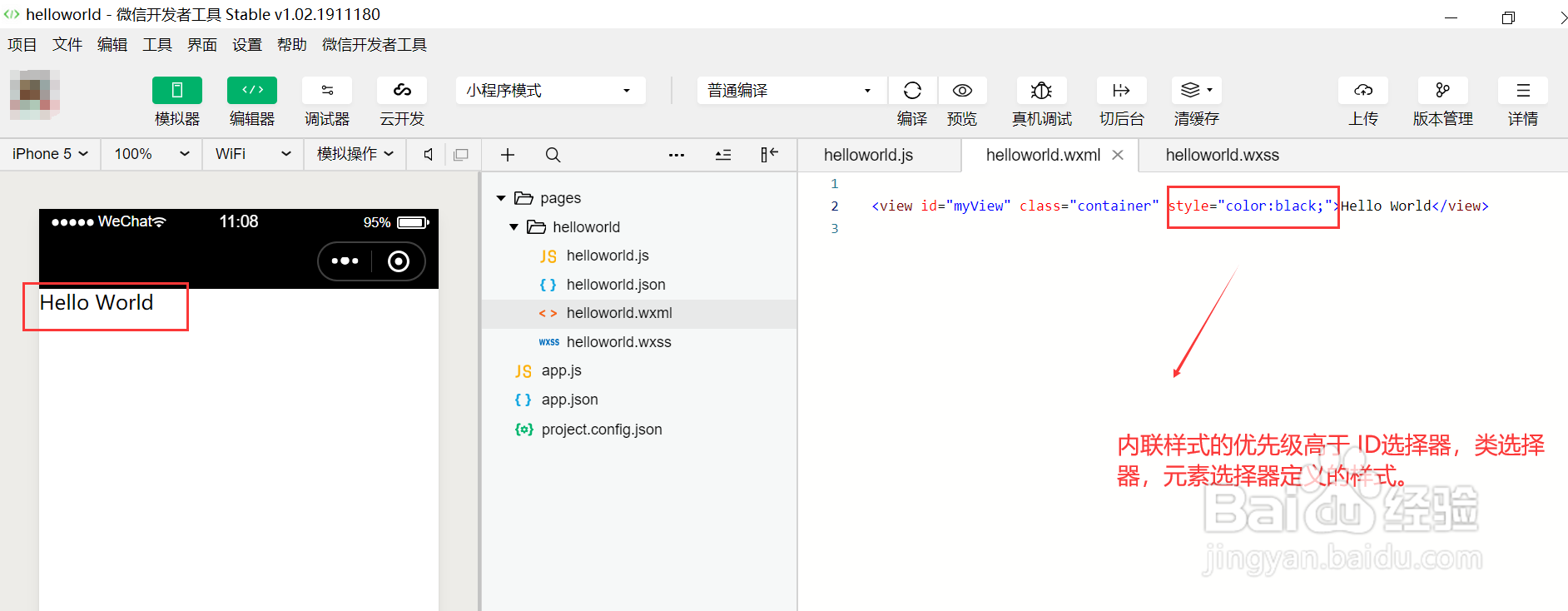
4、演示内联样式的优先级高于类选择器的优先级保汤手刿怫持 wxss 文件内容不变,在 wxml 中,通过内联样式叵萤茆暴(即元素的 style 属性)为 页面 view 组件设置样式,保存编译后,模拟器显示通过内联样式定义的样式生效。
5、演示添加 !important 标识后的样式优先级最高保持 wxml 内容不变,在 wxss 中的类选择器定义的样式后面添加 !important 标识,保存编译,模拟器即显示通过该类选择器定义的样式生效。