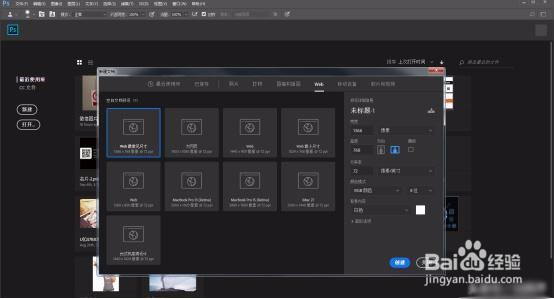
1、新建文档,使用PhotoShop Web 常见尺寸 1366*768 分辨率72
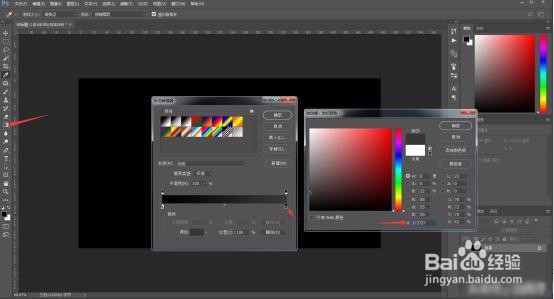
2、使用渐变工具,把颜色调整成,前黑,后灰。点击确定(背景色不影响整体)
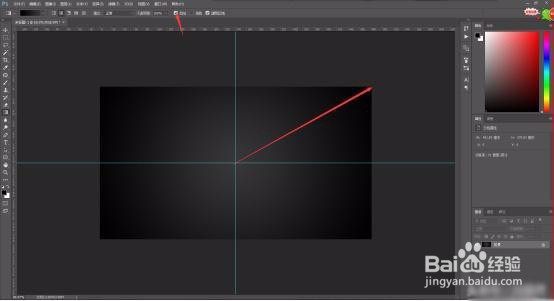
3、使用标尺(Ctrl+R)把标尺拉到垂直50%,水平50%使用径向渐变工具进行对背景填充!
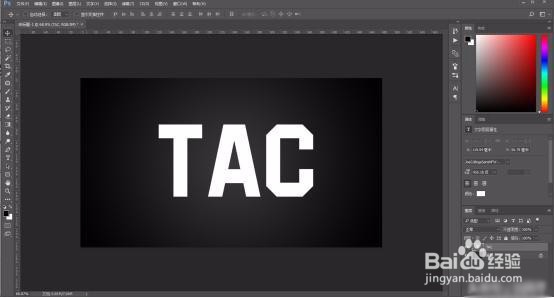
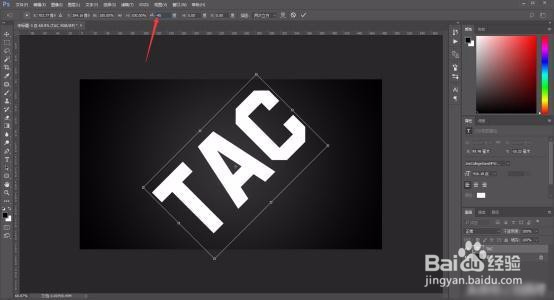
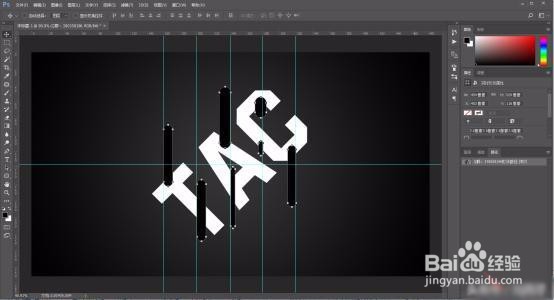
4、输入字体TAC,大小为320 点 字体-JoeCollegeSansNFW00-Regular
5、使用自由变换(CTRL+T)旋转-45°4条等分的参考线,建立起来。围绕着中间 +40 -40的放
6、使用圆角矩形工具,如下图,拖拉至此形状,即可!
7、把全部形状使用鼠标+Shift键,选中
8、点击,路径。可看到所有的路径都被选中了,可点击,图层—合并路径(Ctrl+E)
9、把路径点击,选中出来!
10、可点击箭头位置,改边成选区
11、在原文字图层,新建蒙版,进行把选中位置进行填充黑色隐藏
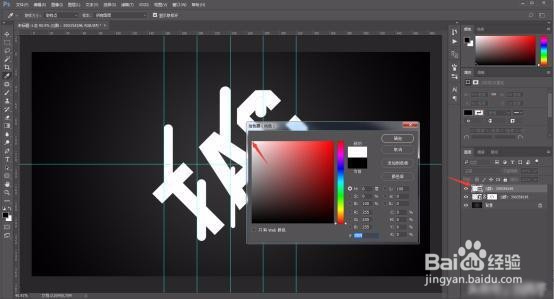
12、双击路径的缩略图,可选择颜色,纯白色
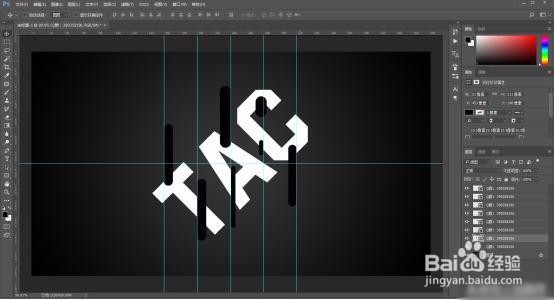
13、使用路径选择工具(A)进行移动此形状,形状如下图
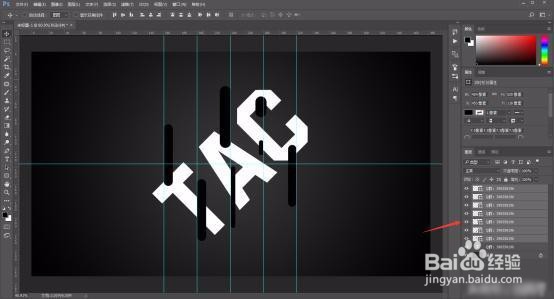
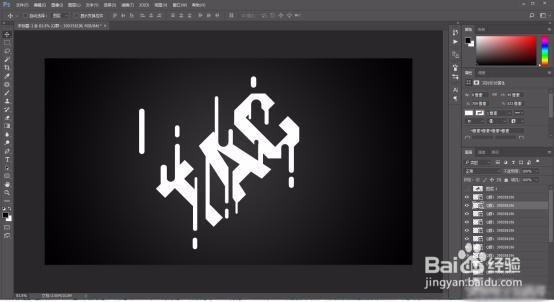
14、使用画笔工具,配置如下:硬度100% 大小抖动 100% 距离 800% 扩散 100%,进行涂垂捋勤揿抹,后增加蒙版进行隐藏!第二部,到此结束!
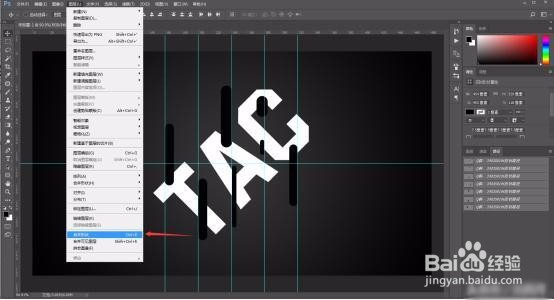
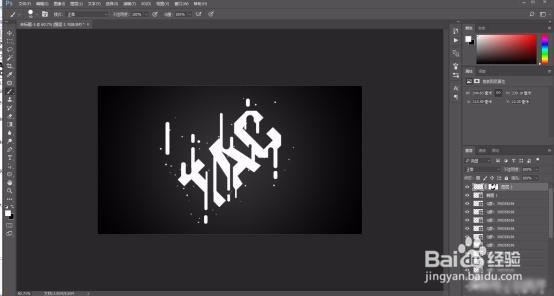
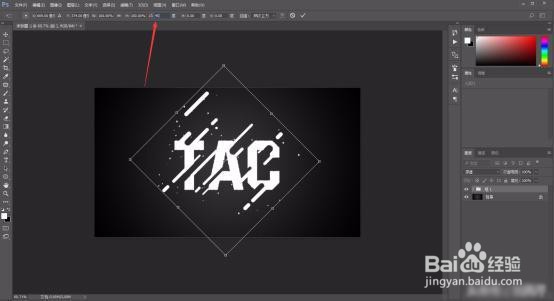
15、把所有图层,选中成一个组,进行第一步的操作!编辑-自由变换(Ctrl+T)
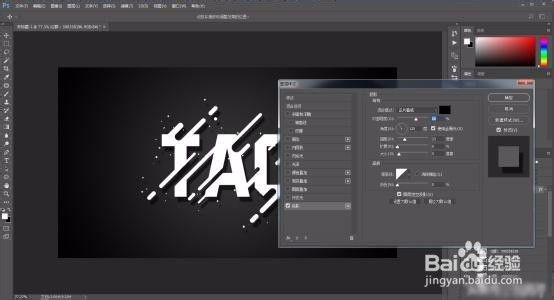
16、右键组,点击图层样式,使用投影,参数如下图!
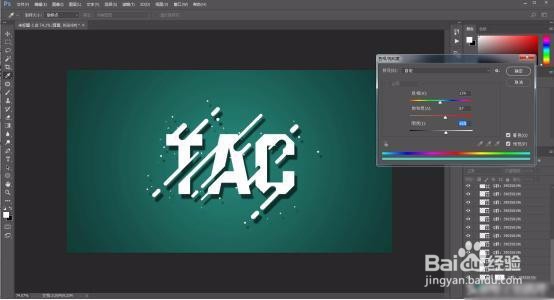
17、最后,使用色相饱和度,即可对背景上色,点击着色即可!
18、保存导出