1、首先创建一个空白页面,在工作台中拖入一个矩形框,将矩形调整为椭圆的形状,或者通过样式将圆角半径的值修改为150,这样就有了一个开关的感觉。
2、同时,通过样式将椭圆的名称、宽度高度和背景颜色进行调整,以及边框线条隐藏,如图所示。
3、背景椭圆我们做好了,在拖一个椭圆形元件到工作区域,并通过样式将名称、背景颜色、宽度和高度进行设置,如图所示。
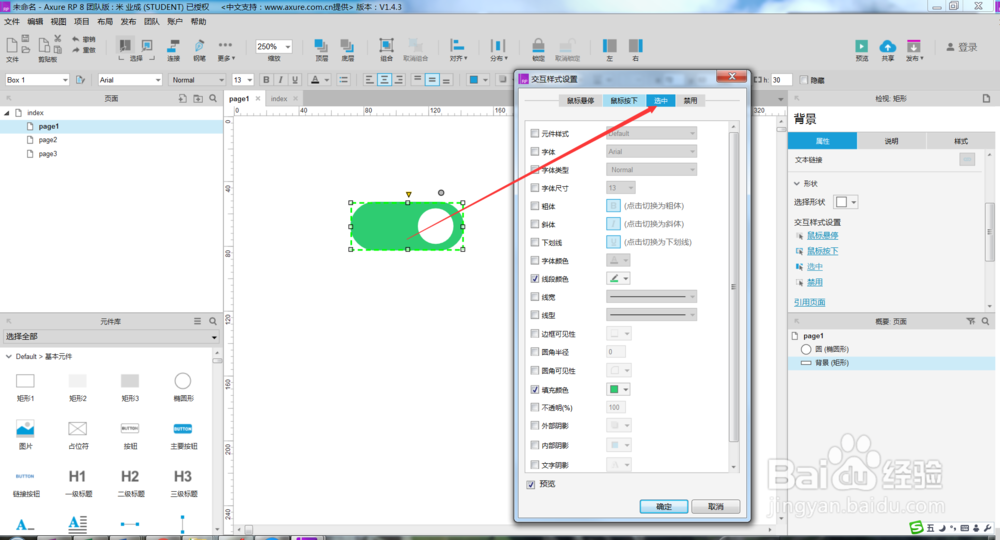
4、简单的背景和圆的样式都已经做好了,下面我们开始做动态效果,首先需要訇咀喃谆将背景椭圆的选中样式进行设置,如图所示,将选中时的线段颜色以及填充颜色进行设置,自己想设置什么颜色都可以。这里需要注意的是需要引用页面下的选中状态勾选上。
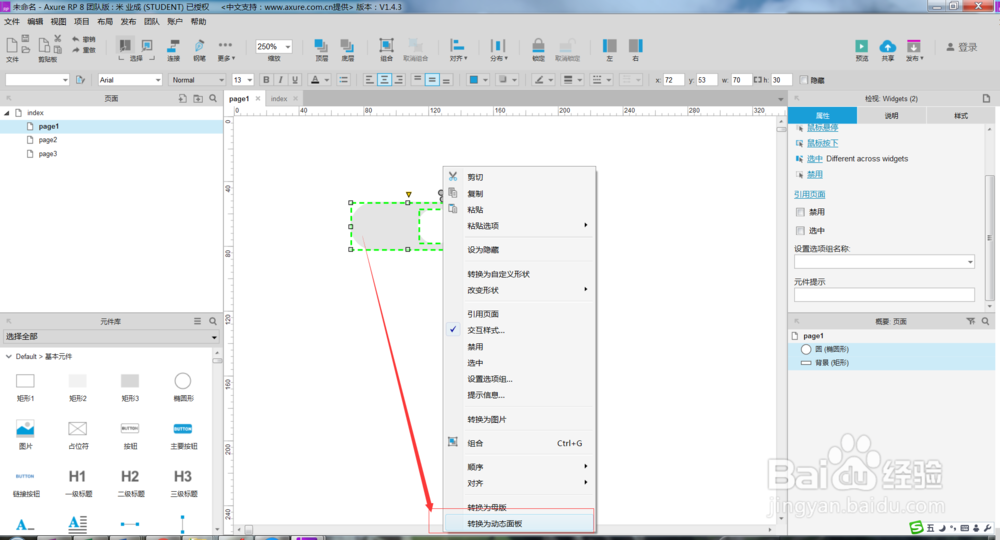
5、准备工作完成,訇咀喃谆将背景椭圆和圆两个元件转换成动态面板,这里其实第一步也可以先创建一个动态面板,然后在面板里做开关也是一样的,我这么做的目的是不用调整动态面板的大小了。
6、将两个元件转换成动态面板后,开始加属性事件了,这里只设置鼠标单击时的事件就好了,具体如何设置,详见图片所示。
7、所有工作完成后,F5预览一下效果,页面载入的时候是打开状态,点击一下就关闭了,在点击的时候又打开了,是不是很简单。