1、第一步:写一个接口,用来接收前端请求,代码如下:@PostMapping("/queryDemo")String queryDemo(){ return "ok";}
2、第二步:继续完善接口,在接口里面添加接收参数,HttpServletRequest,这个就是准备获取cookies的,代码如下:@PostMapping("/queryDemo")String queryDemo(HttpServletRequest request){ Cookie[] cookies = request.getCookies(); return "ok";}
3、第三步:简简单单的写一个前端请求接口,如果有工具用工具更好,代码如下:<a href="#" id="x2">点我</a><script src="lib/jquery-3.4.1/jquery-3.4.1.min.js"></script><script> $("#x2").click(function () { $.ajax({ url: 'http://localhost:8081/queryDemo', type: 'post', success:function (data) { } })})</script>
4、第四步:开始请求。在浏览器运行上面的页面,然后点击按钮,访问接口,如图:
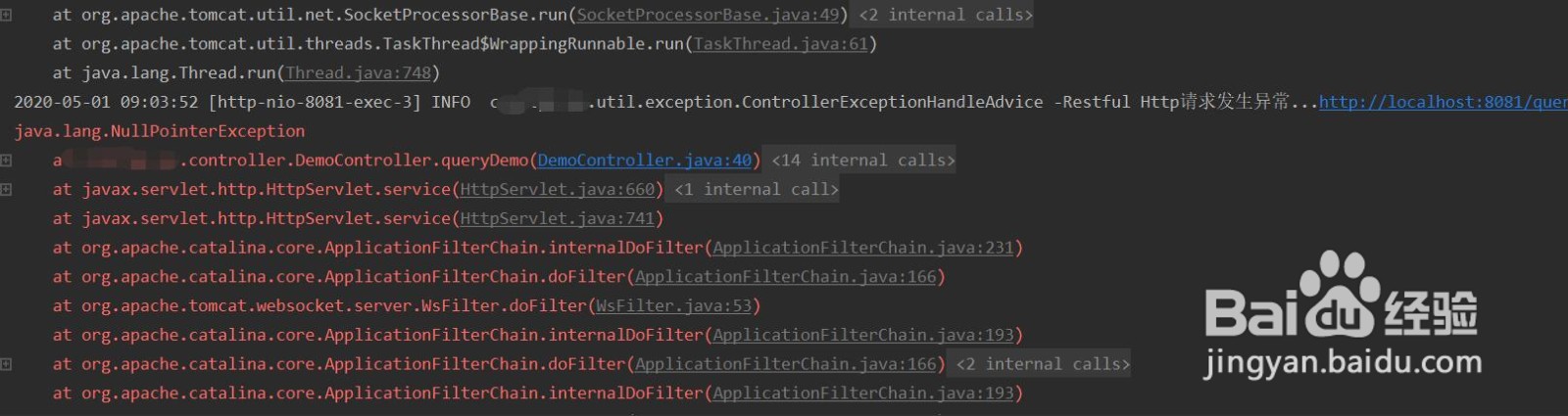
5、第五步:在服务端打印出cookies,可以看到报错,是因为这里没有类似登陆操作,所有没有cookies,如图:
6、第六步:手动添加cookies,再次请求可以发现,打印了添加的cookies,如图:$("#x2").click(function () { $.ajax({ url: 'http://localhost:8081/queryDemo', type: 'post', xhrFields: { withCredentials: true //允许跨域带Cookie}, success:function (data) { } })})