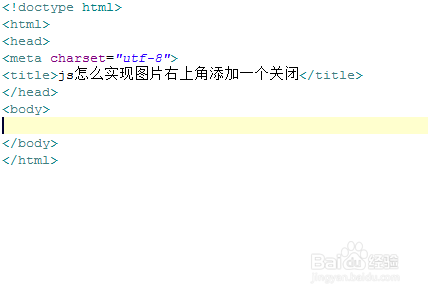
1、新建一个html文件,命名为test.html,用于讲解js怎么实现图片右上角添加一个关闭。
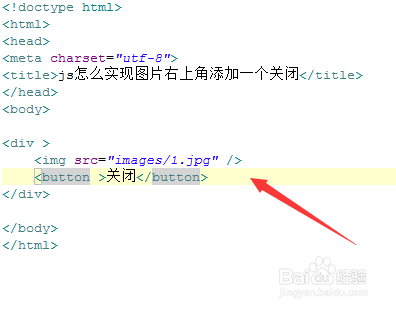
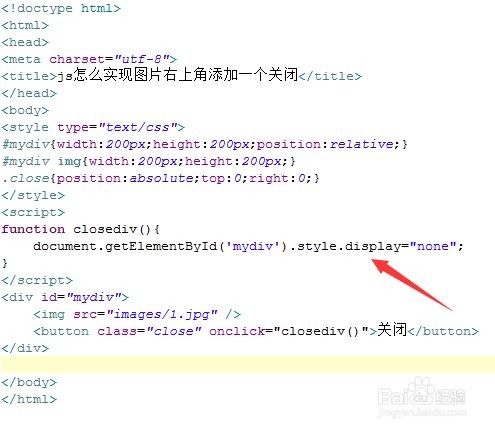
2、在test.html文件内,在div标签内,使用img创建一张图片,并使用button标签创建一个按钮。
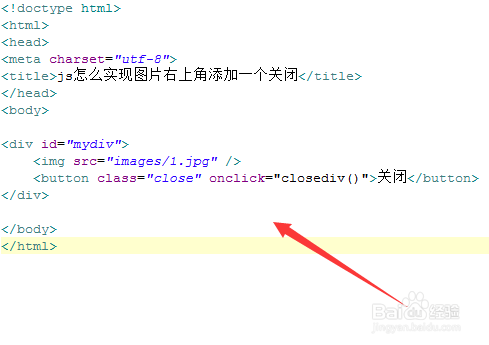
3、在test.html文件内,设置div的id为mydiv,button的class为close,同时给button按钮绑定onclick事件,当按钮被点击时,执行closediv()函数。
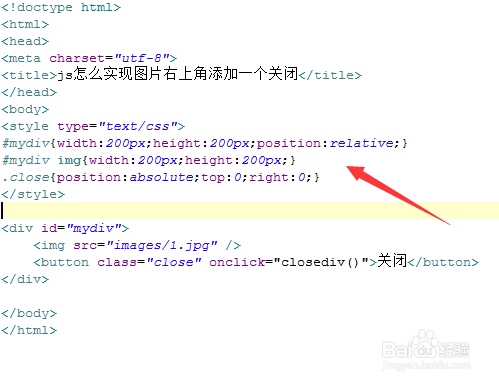
4、在css标签内,定义div的宽高,同时设置其为相对定位,同时,设置button为绝对定位,在div的右上方。
5、在js标签中,创建closediv()函数,在函数内,通过id获得div对象,将其display属性设置为none,实现关闭图片。
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。