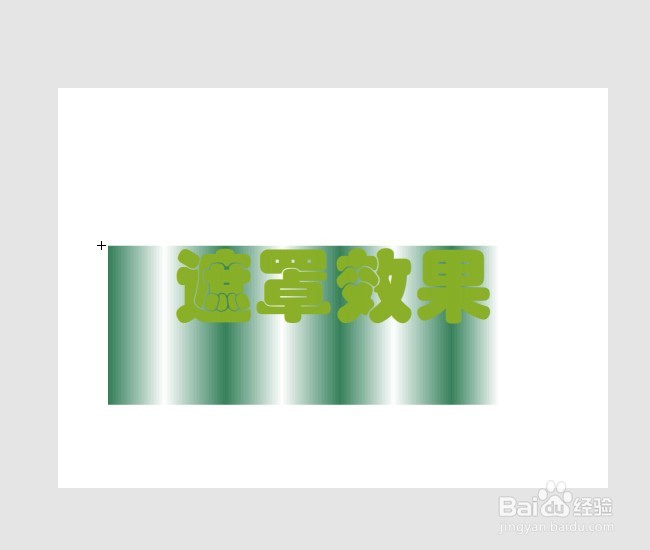
1、T键调出文字工具,属性面板中设置好字体、粗细等,如果文字只作为遮罩层,颜色不用在意,文字只是作为挖出的洞,是看不到颜色的。但是这里我加了一个半透明的文字层。设置随个人喜好。为了较大范围显示下面的内容,我选用了琥珀。
2、文字层下方新建一层放置色块。R键调出矩形工具,颜色面板中禁用线条色,填充色类型线性,填充条如图设置。
3、拉出一个比文字宽两倍,长一倍多的矩形。
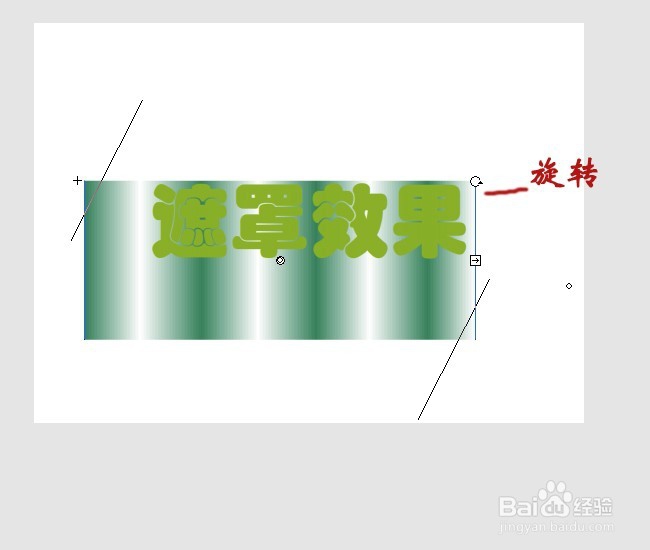
4、F键调出渐变变形工具,拉动旋转柄将填充条倾斜。
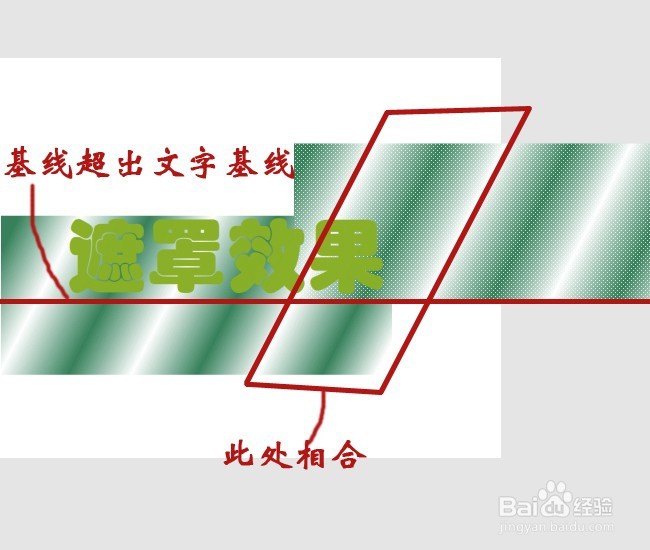
5、按住Alt键拖动复制一个矩形,将其移动,使其的斜纹与第一个的相合,且基线超出文字基线。
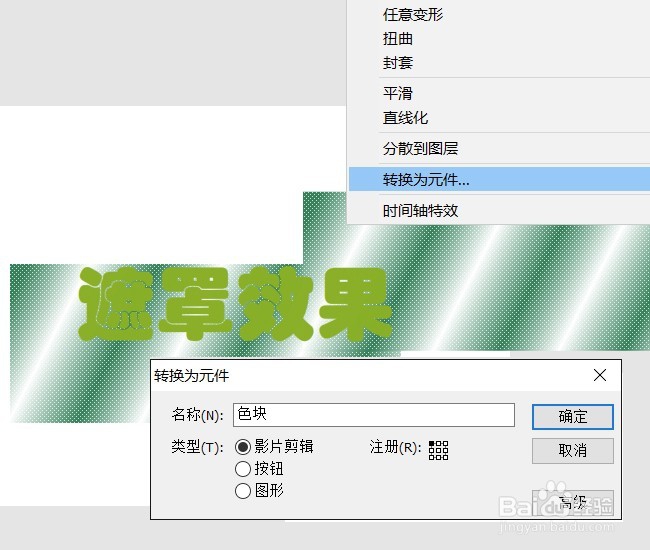
6、单击色块层选中所有矩形,右键——转换为元件——影片剪辑。
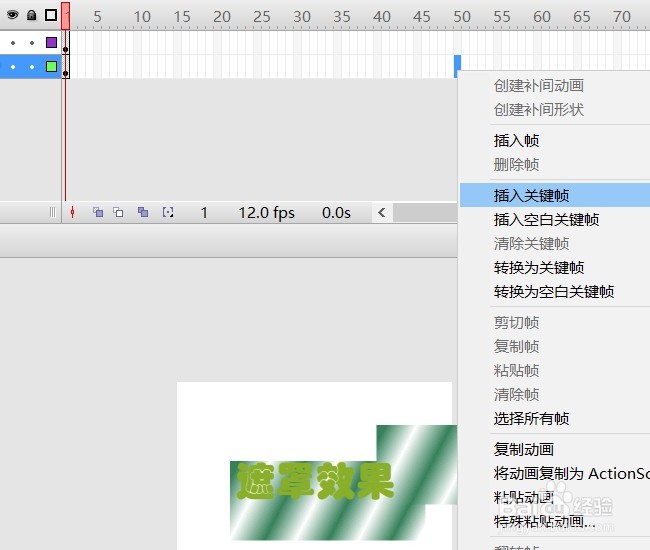
7、移动色块使其左侧与文字左侧并齐。第50帧插入关键帧。
8、文字层取名遮罩,第50帧右键插入帧。色块层50帧移动色块使其右侧与文字右侧对齐。
9、回到色块层第一帧,右键——创建补间动画。
10、遮罩层上新建一层,选中遮罩层第1帧,按住Alt键拖动复制到文字层。添加此层是为了使文字更具水波效果,与遮罩无关。
11、遮罩层右键——遮罩层。至此,已殂翼瑟擀实现透过文字形成的镂空,透出下面运动的色块的动态效果。只是因上方文字层遮挡,无法看到。
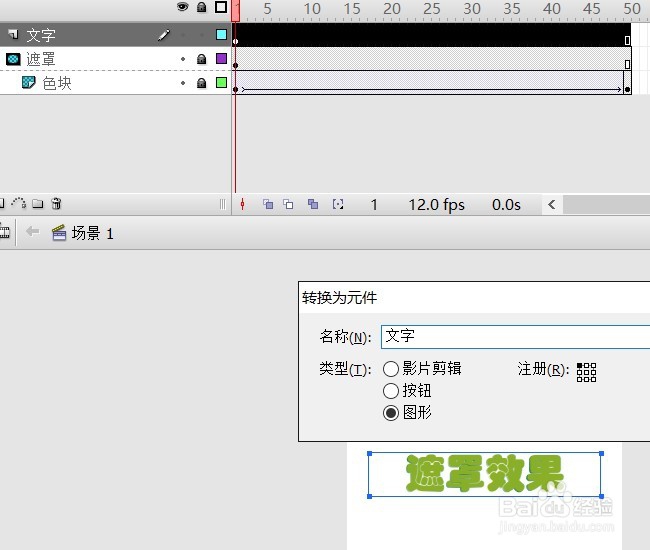
12、选中文字层的文字,F8转换为图形元件。取名文字。
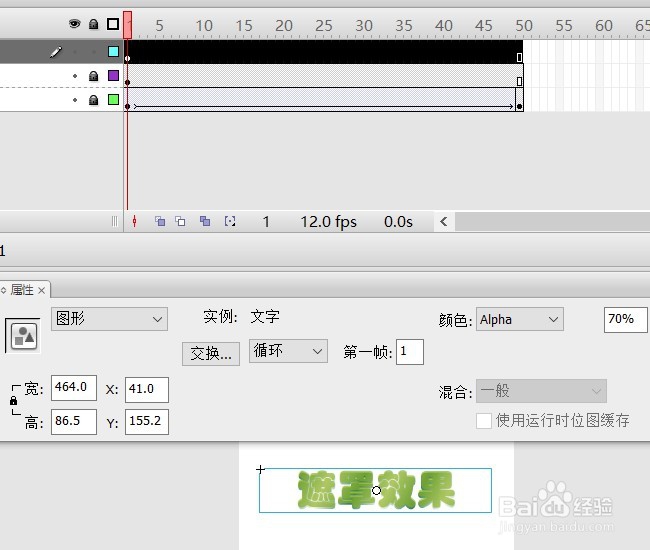
13、键盘方向键将文字元件向上、向左各移一格。属性面板——颜色——A盟敢势袂lpha——70%。使水波在文字上淡淡显现,且具有一定的扭动感。
14、Ctrl+Enter测试效果吧。