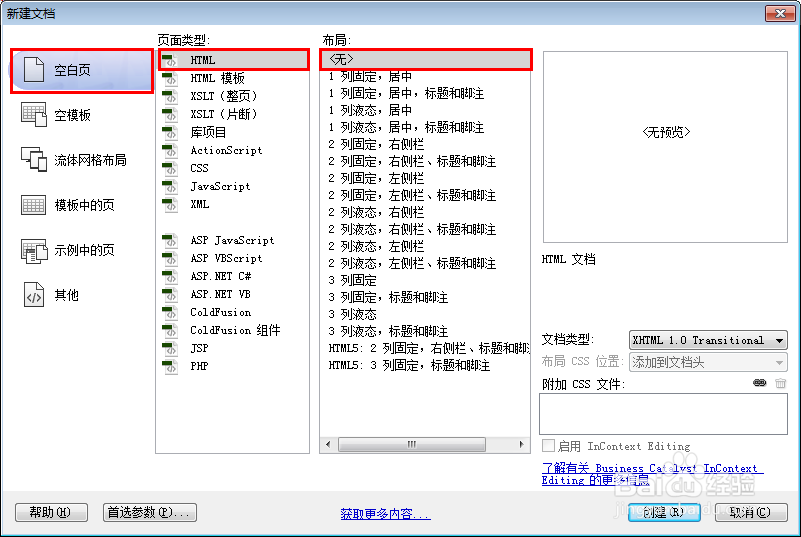
1、新建html文档。
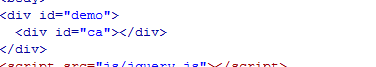
2、书写hmtl代码。<div id="demo"> <div id="ca"></div></div>
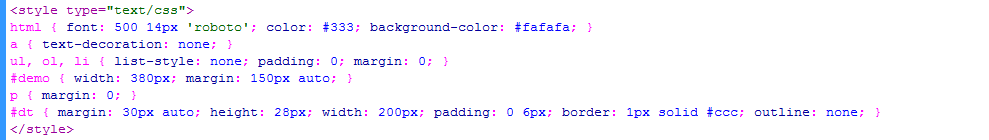
3、书写css代码。<style type="text/css">html { font: 500 14px 'roboto'; color: #333; background-color: #fafafa; }a { text-decoration: none; }ul, ol, li { list-style: none; padding: 0; margin: 0; }#demo { width: 380px; margin: 150px auto; }p { margin: 0; }#dt { margin: 30px auto; height: 28px; width: 200px; padding: 0 6px; border: 1px solid #ccc; outline: none; }</style>
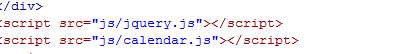
4、书写并添加js代码。<script src="js/jquery.js"></script><script src=&鳎溻趄酃quot;js/calendar.js"></script>
5、代码整体结构。
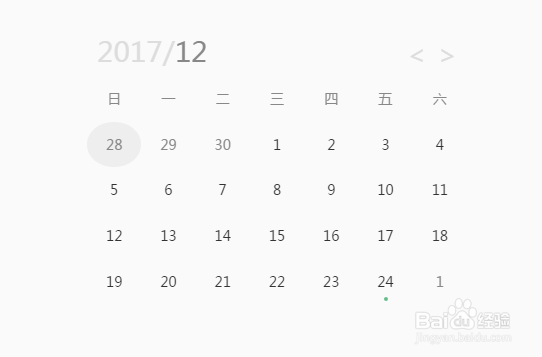
6、查看效果。