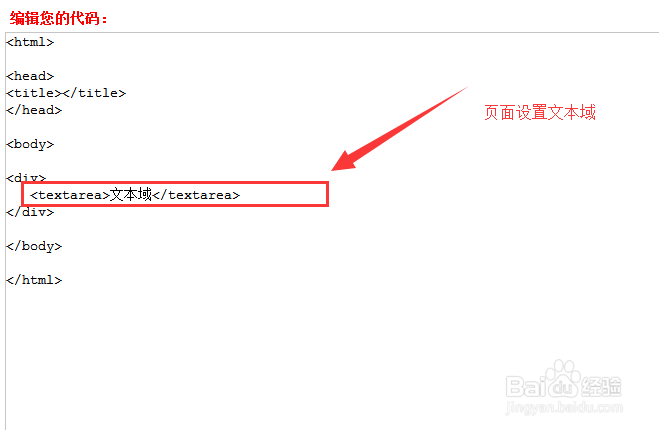
1、首先在html页面中输入textarea文本域,此次设置先不需要要设置form,只是在页面显示而异
2、设置文本域后,进行保存为html后缀格式,并双击运行,如图效果
3、文本域本地带有rows和cols两个属性设置大小,如图所示
4、对两个属性分别设置了大小后,运行结果显示宽高有变化,如图
5、通过设置rows和cols属性大小是有变化,但是并没有嚼秒躞句达到像素大小的变化,这样就可以通过样式属性进行控制宽高样式
6、设置完样式,从新刷新页面,文本域就根据样式属性进行宽高变化,这样的样式根据像素统一,好调整带容器的大小,如图所示