1、上接‘Photoshop 汽车网页设计(二)制作标志素材’。单击【文件】按钮,在菜单中选择【新建】命令。
2、在新建文档对话框中,设置文档的详细信息,单击【创建】按钮。
3、单击工具箱中的【圆角矩形工具】。
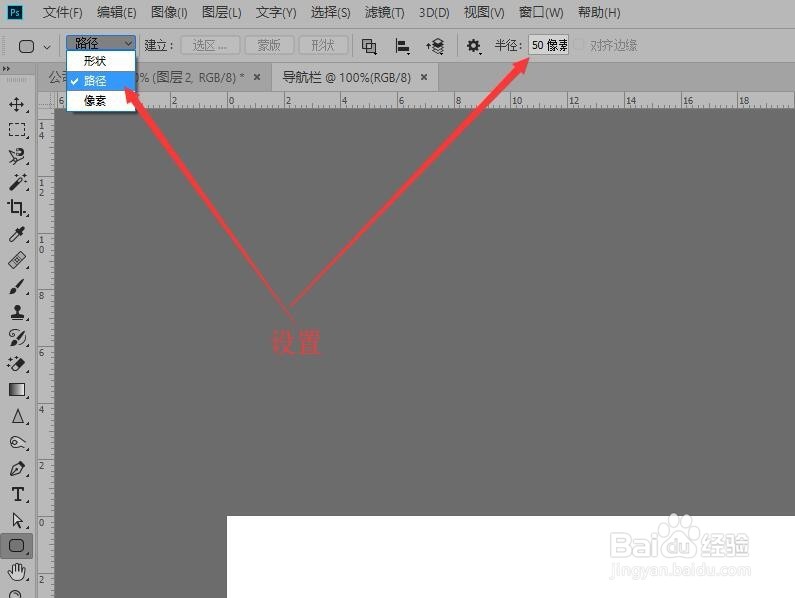
4、在选项栏中选择‘路径’工具模式。设置半径为‘50’像素。
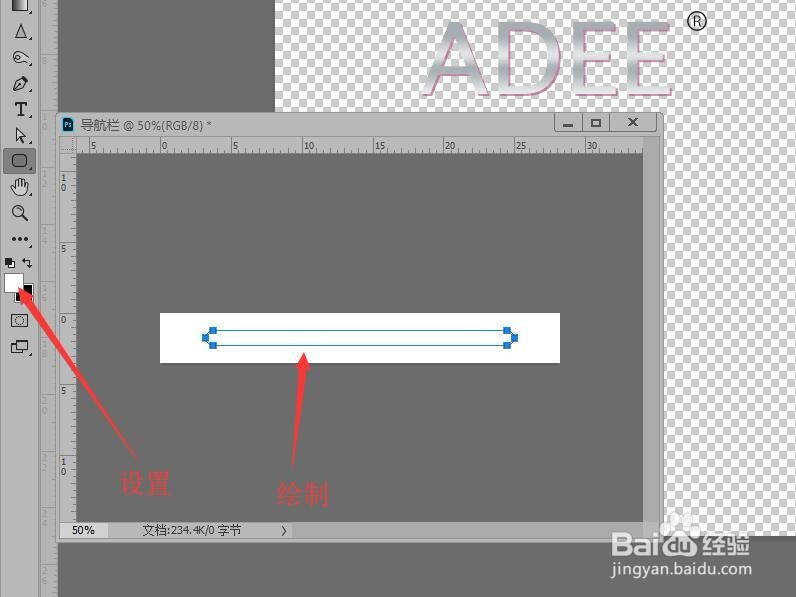
5、在文档中绘制出路径图形,然后设置前景色为白色。
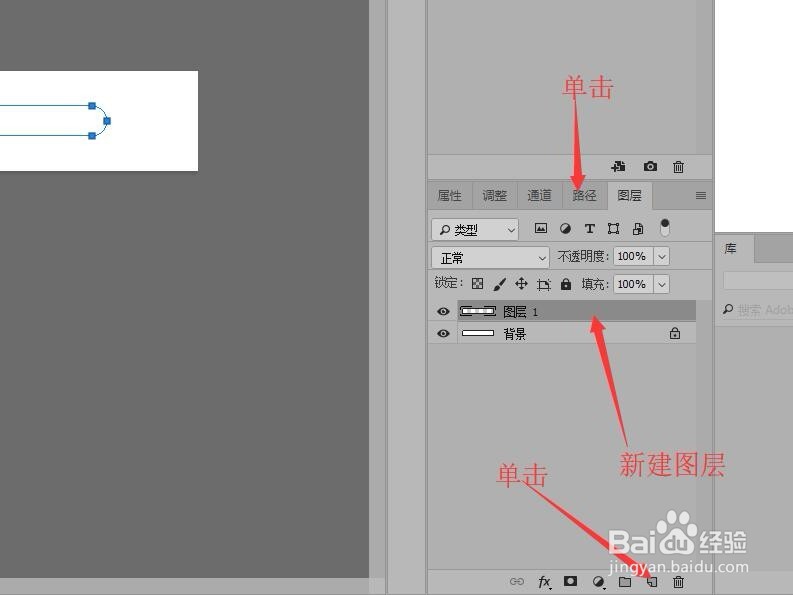
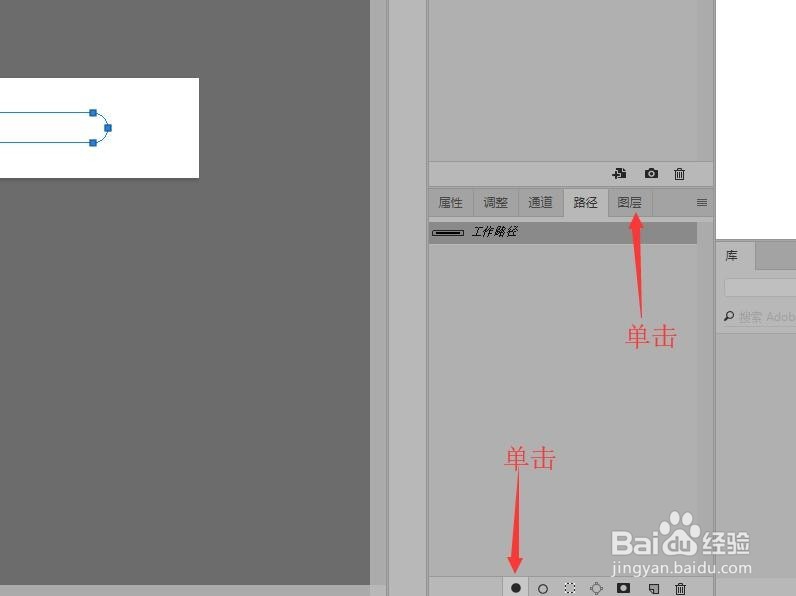
6、在图层面板中,单击【创建新图层】新建‘图层1’。然后单击【路径】按钮‘切换到路径面板。
7、在路径面板,单击【用前景色填充路径】按钮,然后单击【图层】按钮。返回到图层面板。
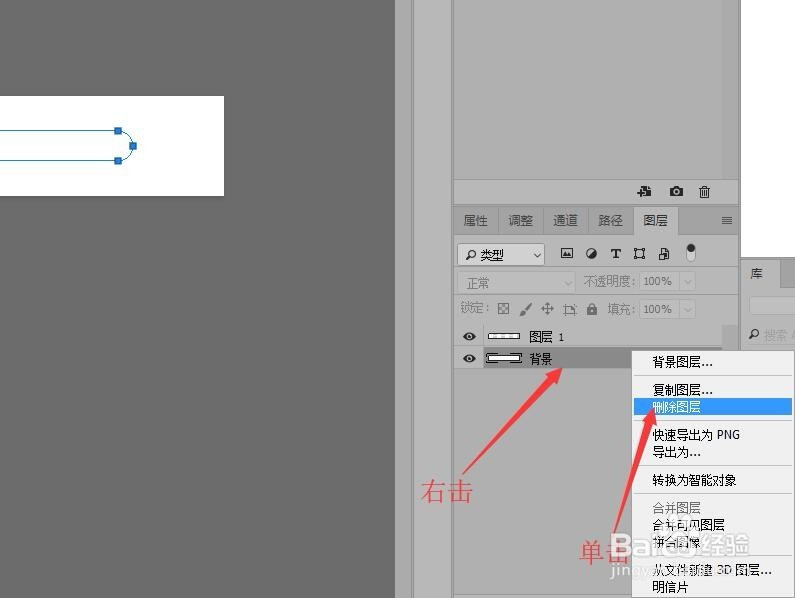
8、鼠标右击’背景图层‘,在弹出的快捷菜单中单击【删除图层】。
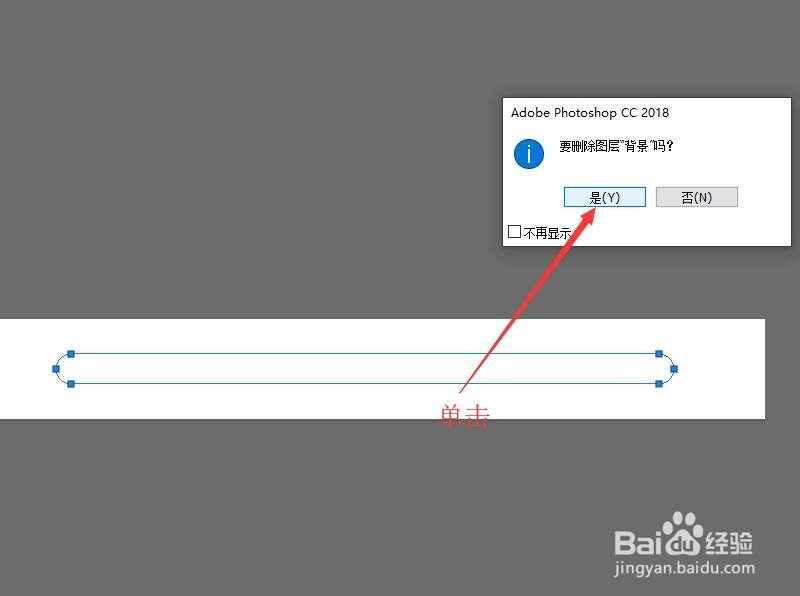
9、在对话框中单击’是‘删除背景图层,完成本次操作,后续就看‘Photoshop 汽车噩荜务圃网页设计(四)为导航栏添加文字’。