1、新建一个html文件,命名为test.html,用于讲解css+div怎样让div浮动在另一层div上。
2、在test.html文件内,创建两个div,分别为“第一层”和“第二层”。
3、给两个div设置class属性,分别为“aa” 和“bb”,主要用于下面对两个div进行css样式设置。
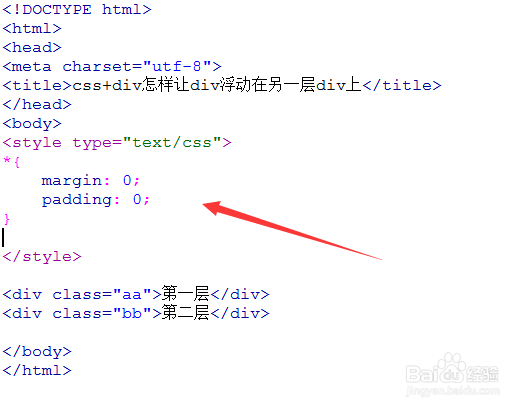
4、在test.html文件的css标签内,使用css初始化页面所有元素的内外边距,设置为0。
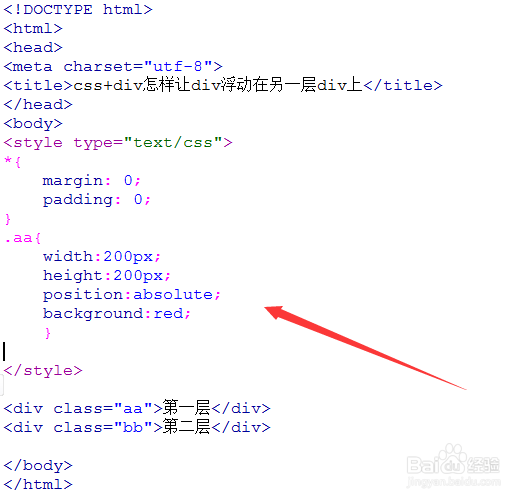
5、在css标签内,设置类名为aa的div的样式。设置其宽度为200px,高度为200px,位置属性为绝对定位,背景颜色为红色。
6、在css标签内,设置类名为bb的div的样式。设置其宽度为200px,高度为200px,位置属性为绝对定位,距离页面左边缘为50px,距离页面上边缘50px,背景颜色为黄色。
7、在浏览器打开test.html页面,查看让div浮动在另一层div上的效果。