1、先在代码里,引入jquery脚本。
2、然后创建一些复选框,为全选的第一个复选框加上id,其他的加上class样式。
3、通过id为第一个复选框添加change事件。
4、事件里先通过prop方法获得复选框当前是选中还是没有选中的状态。
5、然后把这个值赋值到其他的复选框里,同样是使用prop方法来设置。
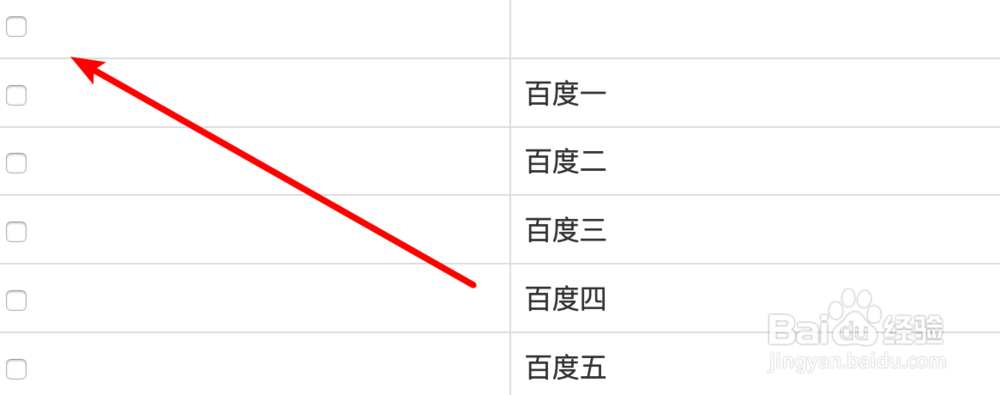
6、就这么简单,代码就这么多了,运行页面,目前是没有选中的,我们点击第一个复选框。
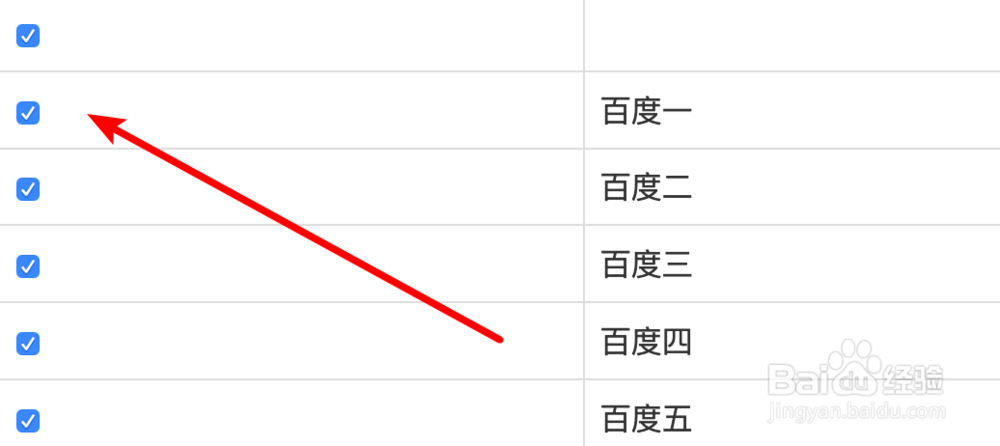
7、点击后,其他的复选框会和第一个一样全部处于选中状态,再点击取消第一个的选中,其他的也会一样全部没有选中的。