盒子模型时CSS布局的基础,盒子模型取代了传统的表格布局。在网页制作中运用很广泛,只有熟悉了盒子的特性,才能更好的控制网页中各个元素。
工具/原料
一台电脑
网页编辑器
网页盒子模型设置
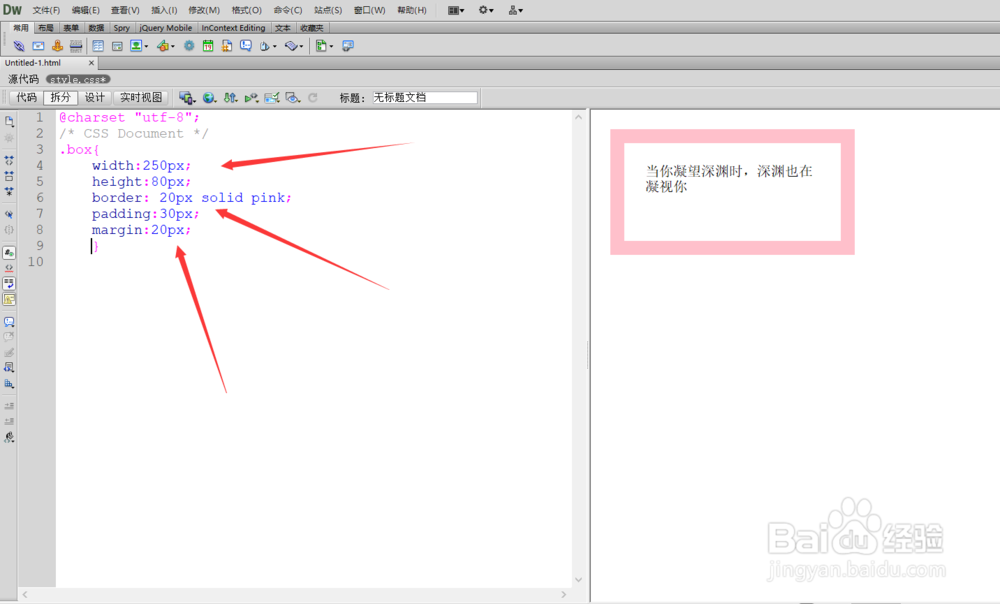
1、盒子模型是将html中的各个元素看作一个矩形盒子,每个盒子都有内边距,边框和外边距构成。我现在html文件中添加一行文字,然后通过盒子模型的属性来进行控制。 我设置了盒子的边框,背景颜色和外边距还有内边距。
2、我来分别讲解各个属性。border属性用来添加边框,默认三个参数,边框大小,solid实线(dashed虚线),然后是颜色。通过一个例子我们来看看。通过border-top-color设置上边框线为黑色,border-bottom-style设置下边框线为虚线。border-width设置边框宽度。
3、padding属性用来添加内边距属性,内边距指的是元素内容与边框之间的距离。padding可以直接设置四个方向,也可以对四个方向依次进行设置。margin是外边距,和padding一样,可以直接设置四个方向,也可以分开设置,我们可以看到设置之后的盒子处于下方。
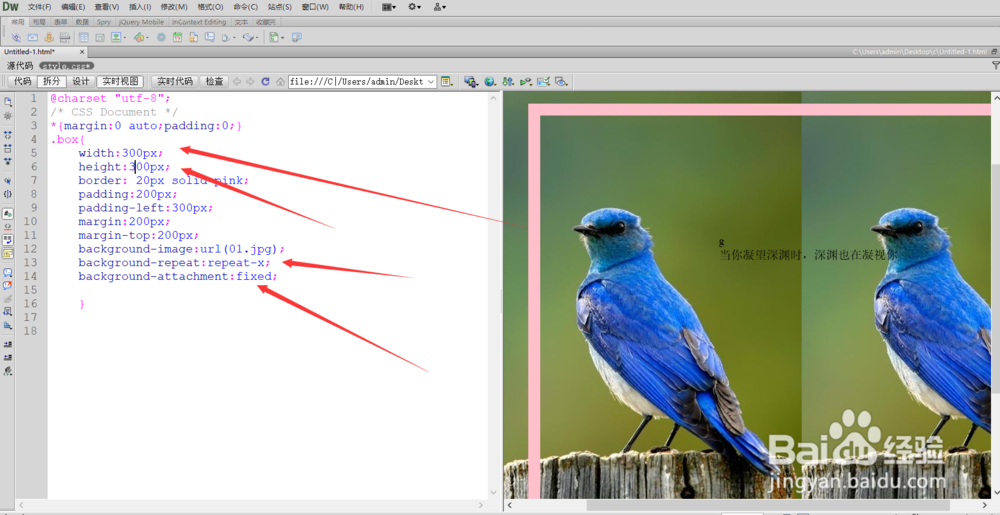
4、在许多网页中是有背景的,背景可以使用户浏览网页的时候心情更加舒畅,这里我将介绍如何为盒子添加背景图片。这可以通过background-image实现。只需添加图片的路径就可以了。
5、background-attachment:fixed可以设置图片不随页面滚动直接用width可以设置盒子的宽度,height用来设置盒子的高度。background-repeat:repeat-x用来表示背景图片平铺。
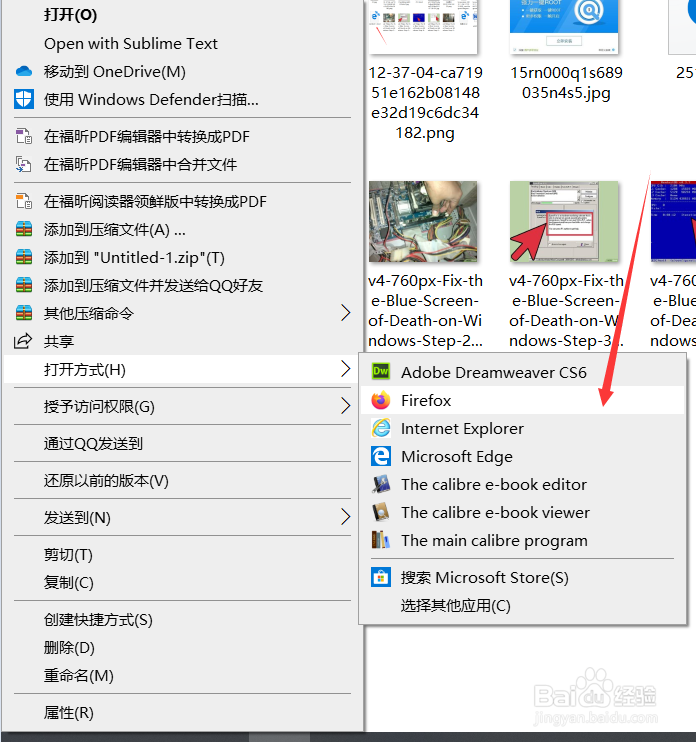
6、上面设置好之后我们打开网页来看一下,找到保存网页的地方,选择浏览器打开。