1、新建html文档。
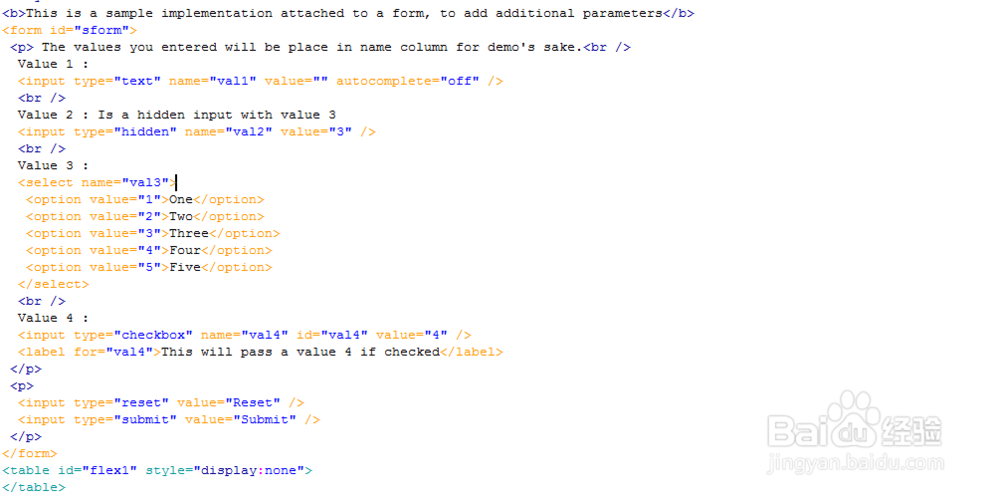
2、书写hmtl代艨位雅剖码。<b>This is a sample implementation 锾攒揉敫attached to a form, to add additional parameters</b><form id="sform"><p> The values you entered will be place in name column for demo's sake.<br /> Value 1 : <input type="text" name="val1" value="" autocomplete="off" /> <br /> Value 2 : Is a hidden input with value 3 <input type="hidden" name="val2" value="3" /> <br /> Value 3 : <select name="val3"> <option value="1">One</option> <option value="2">Two</option> <option value="3">Three</option> <option value="4">Four</option> <option value="5">Five</option> </select> <br /> Value 4 : <input type="checkbox" name="val4" id="val4" value="4" /> <label for="val4">This will pass a value 4 if checked</label></p><p> <input type="reset" value="Reset" /> <input type="submit" value="Submit" /></p></form><table id="flex1" style="display:none"></table>
3、书写css代码。<style>body { font-family: Arial, Helvetica, sans-serif; font-size: 12px; }.flexigrid div.fbutton .add { background: url(css/images/add.png) no-repeat center left; }.flexigrid div.fbutton .delete { background: url(css/images/close.png) no-repeat center left; }</style>
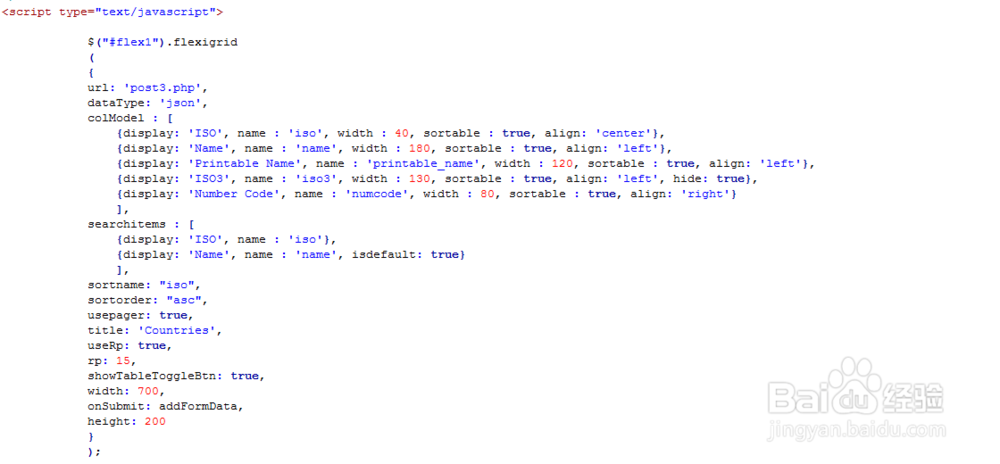
4、书写并添加js代码。<script > $("#flex1").flexigrid ( { url: 'post泌驾台佐3.php', dataType: 'json', colModel : [ {display: 'ISO', name : 'iso', width : 40, sortable : true, align: 'center'}, {display: 'Name', name : 'name', width : 180, sortable : true, align: 'left'}, {display: 'Printable Name', name : 'printable_name', width : 120, sortable : true, align: 'left'}, {display: 'ISO3', name : 'iso3', width : 130, sortable : true, align: 'left', hide: true}, {display: 'Number Code', name : 'numcode', width : 80, sortable : true, align: 'right'} ], searchitems : [ {display: 'ISO', name : 'iso'}, {display: 'Name', name : 'name', isdefault: true} ], sortname: "iso", sortorder: "asc", usepager: true, title: 'Countries', useRp: true, rp: 15, showTableToggleBtn: true, width: 700, onSubmit: addFormData, height: 200 } ); function addFormData() { var dt = $('#sform').serializeArray(); $("#flex1").flexOptions({params: dt}); return true; } $('#sform').submit( function () { $('#flex1').flexOptions({newp: 1}).flexReload(); return false; }); </script>
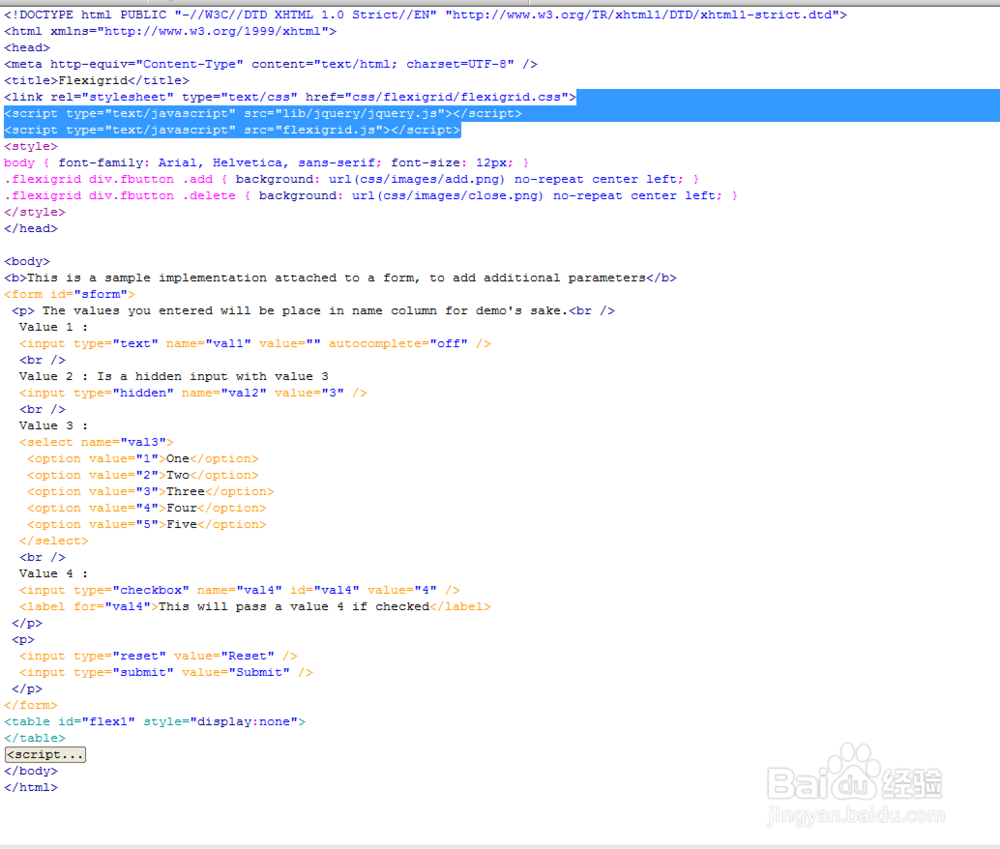
5、代码整体结构。
6、查看效果。