1、在文件夹创建一个test的html文件。
2、在test中写个html的框架。
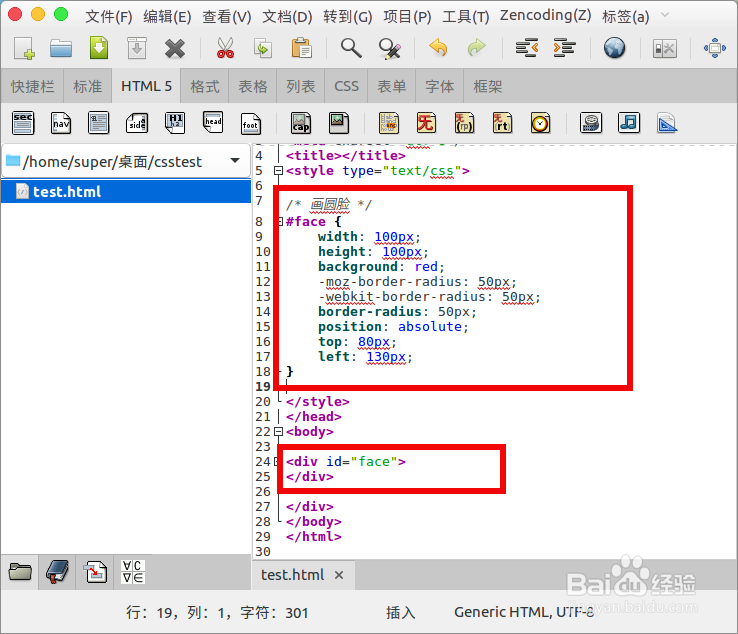
3、创建一个div,id为face作为脸,并通过css在style中绘制一个圆并填充颜色,要设置position,top与left是设置圆形位置。#face { width: 100px; height: 100px; background: red; -moz-border-radius: 50px; -webkit-border-radius: 50px; border-radius: 50px; position: absolute; top: 80px; left: 130px;}
4、在浏览器中打开,我们得到一个红色圆形的脸。
5、然后是在face中创建两个div,eye1与eye2作为眼睛,同样是两个圆形填充颜色,并设置位置。
6、在浏览器打开后我们发现脸上多出了两只眼睛。
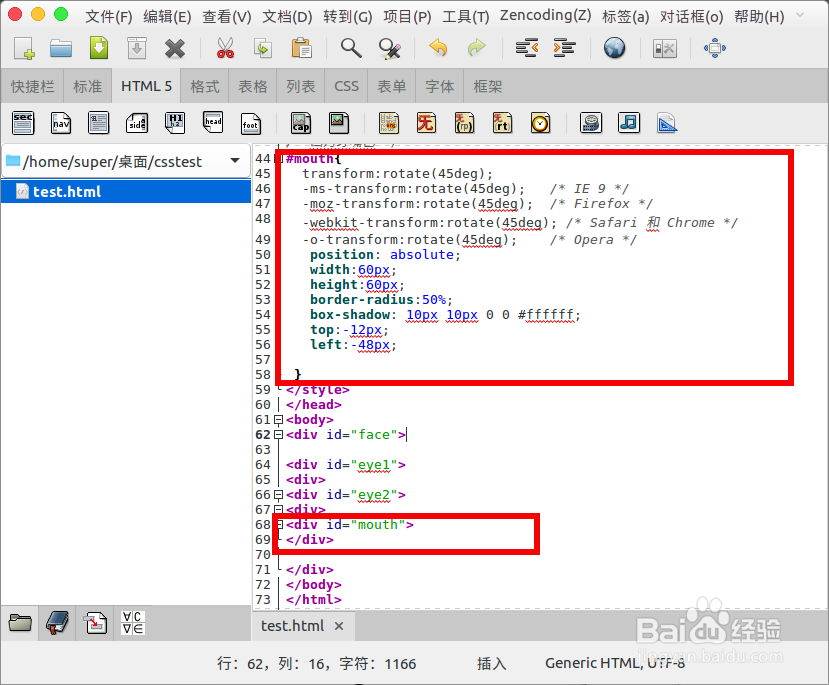
7、最后是添加一个div,mouth作为嘴巴,是一个月牙形的,transform:rotate设置月牙的旋转。#mouth{ transform:rotate(45deg); width:60px; height:60px; border-radius:50%; box-shadow: 10px 10px 0 0 #ffffff; position: absolute; top:-12px; left:-48px;}
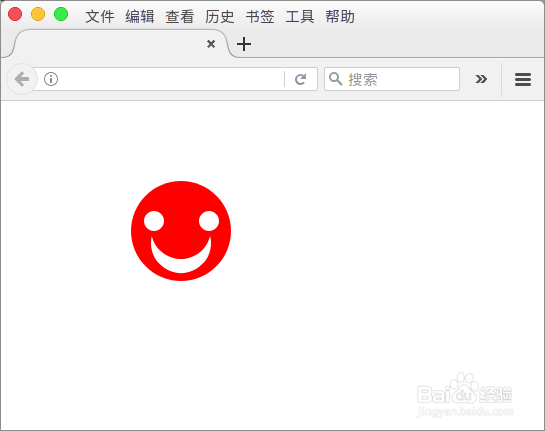
8、最后在浏览器中打开,我们就得到了一个笑脸。