响应式布局:意在实现不同屏幕分辨率的终端上浏览网页的不同展示方式。通过响应式设计能使网站在手机和平板电脑上有更好的浏览阅读体验。
工具/原料
Chrome浏览器
文本编辑器(能写html代码的都行)
原理介绍
1、媒体查询是响应式实现的关键,通过判断屏幕的宽度来为每种媒体对象设置不用的CSS,来达到不同显示效果的目的。如下图中所示代码:
优点和缺点
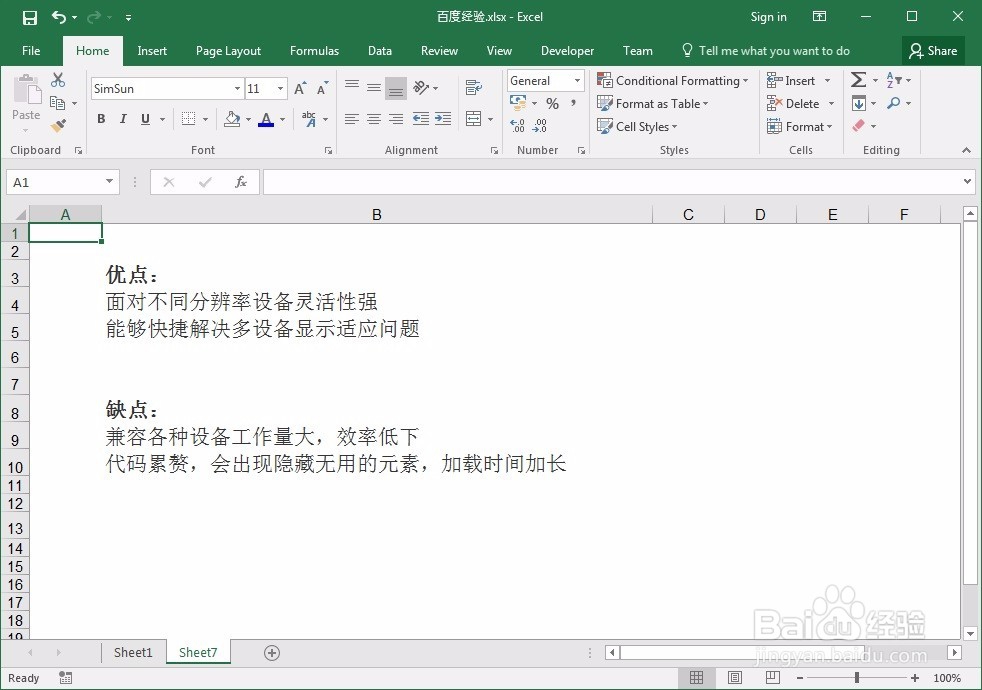
1、把多种设备的显示,通过一个页面来展示,在带来灵活性的同时,也提高到编码的复杂度。因此也有人认为对手机和电脑的网页分别进行开发也是一种选择方式。那响应式布局的优缺点有哪些呢?如下图: