1、新建HTML文档,设置body宽度为950px;插入一个div输入文章标题,H1、居中(定义居中样式cen)。
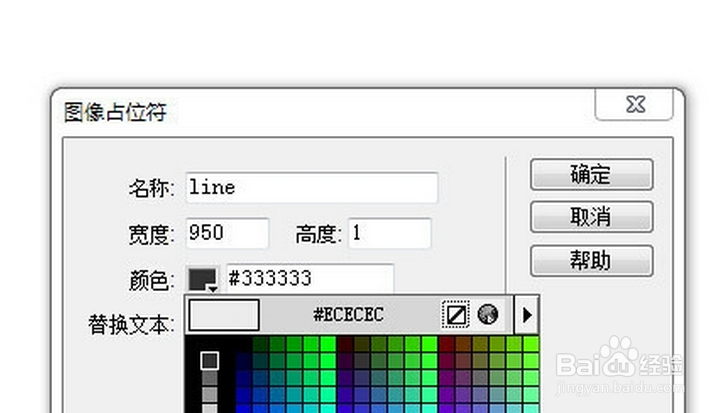
2、为了区分标题和内容,我们在标题下面插入一条分隔线。操作为:插入--图像对象--图像占位符,在属性框中填写长950px、高1px。
3、换行,放入文章内容。预览效果如下,我们需要进一步修饰文字效果。
4、首先,首行缩进,在内容的每个段落p里设置text-indenet属性,指缩进元素的首行文本,单位为em,意思是页面字体的几倍,这里我们设置为2em。
5、再把文章中的提示文字标为H3,预览情况如下。
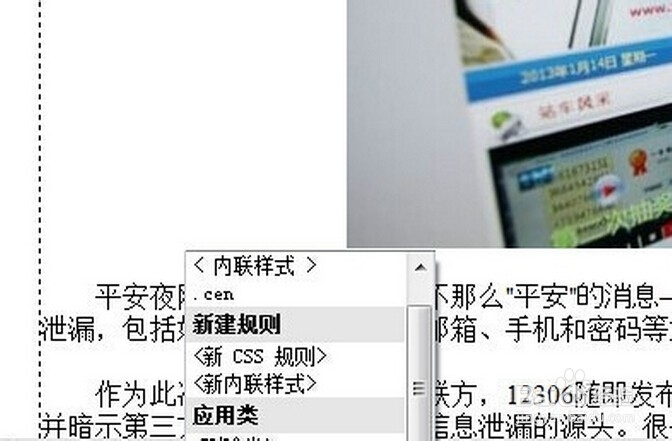
6、下面准备插入图片,第一个兔脒巛钒图片我们放在文字最上面,让它居中。直接在属性面板里点击居中图标,图片是不会居中的。我们可以套用之前设置标题时设置的样式"cen",图片就能居中了。
7、同样的方法我们在下面也插入2张图片。