网页动态背景——随鼠标变换的动态线条怎么弄?
工具/原料
Adobe Dreamweaver
一、本地js调用
1、打开Dreamweaver,新建一个文档。
2、在新建文档窗口中页面类型选择“JavaScript”。
3、复制js代码到新建的文档中。
4、保存js文档。最好是在页面根目录下新建一个js文件夹,再把这个js文件保存在其下面。
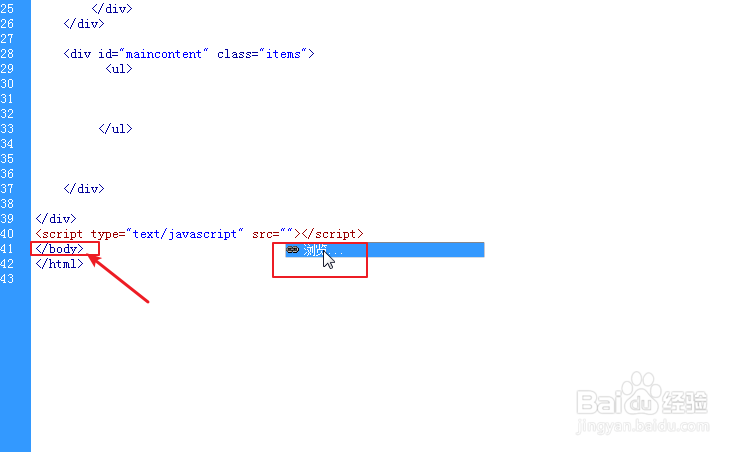
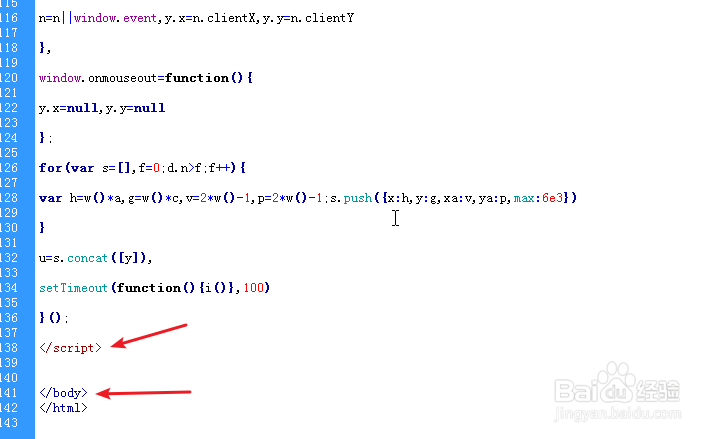
5、在页面的源代码<body></body>之间引用js,最好是在</body>前引用,如图。然后点击“浏览”定位js文件。
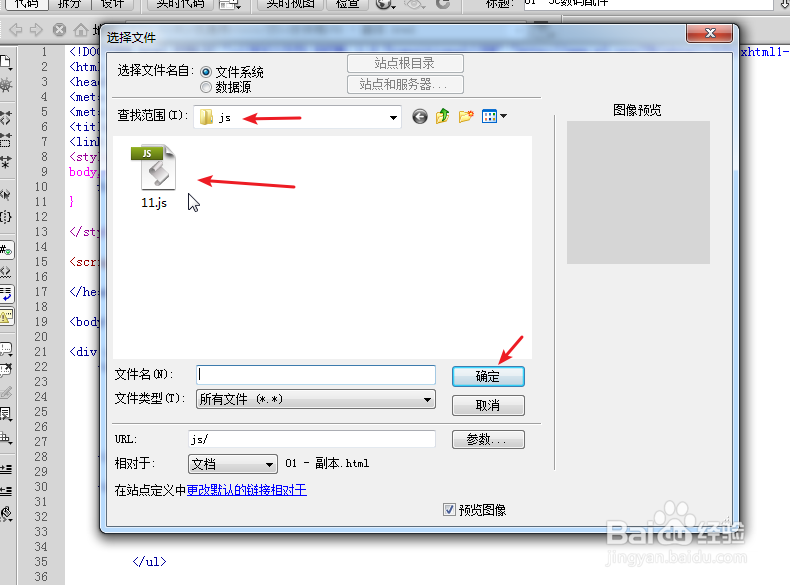
6、找到刚才新建的js,按确定。
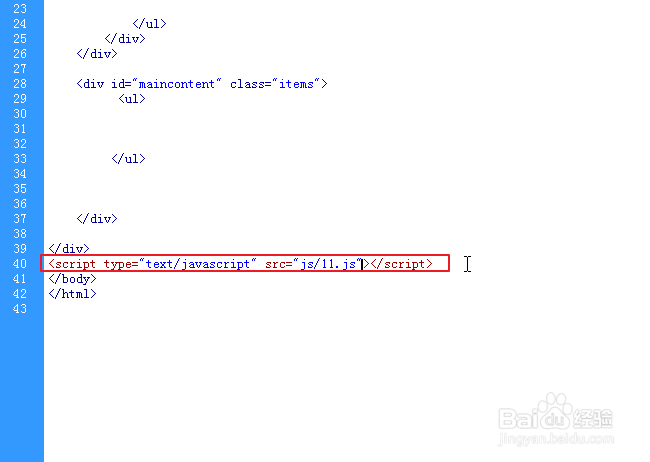
7、正确引用js的代码。
二、在页面源代码中直接引用
1、</body>标签前加一个<script></s罕铞泱殳cript>js标签,再在js标签中复制代码。
三、远程调用效果js文件
1、</body>标签前加直接引用互联网上的js代码。
四、改变透明度和线条颜色
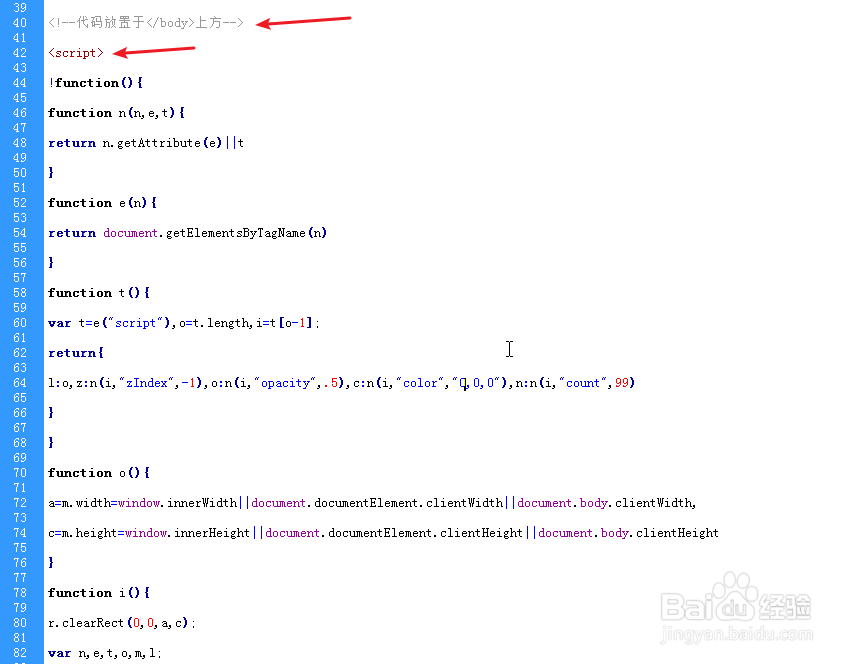
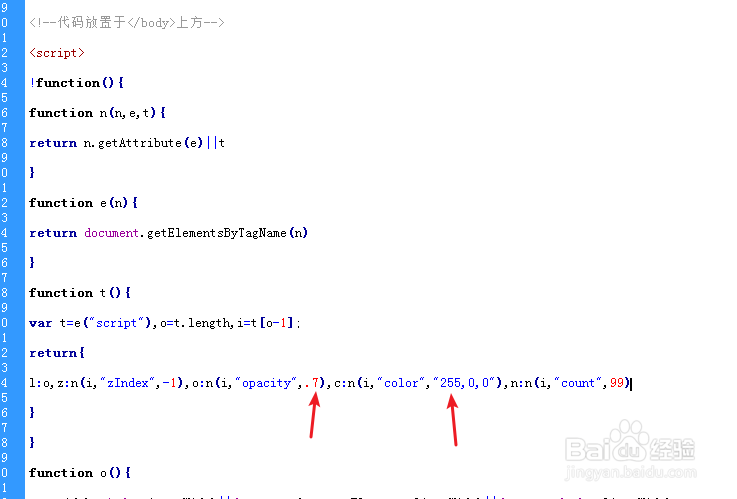
1、在本引用的js或直接引用的js代码中找到图中代码。
2、把透明度改为0.7,颜色改为红色。如图。
3、远程调用改变透明度和线条颜薄本窭煌色代码<script type="text/javascript" color="255,0,0" opacity='0.7' zIndex="-2" count="99" src="https://cdn.bootcss.com/canvas-nest.js/1.0.1/canvas-nest.min.js"></script>
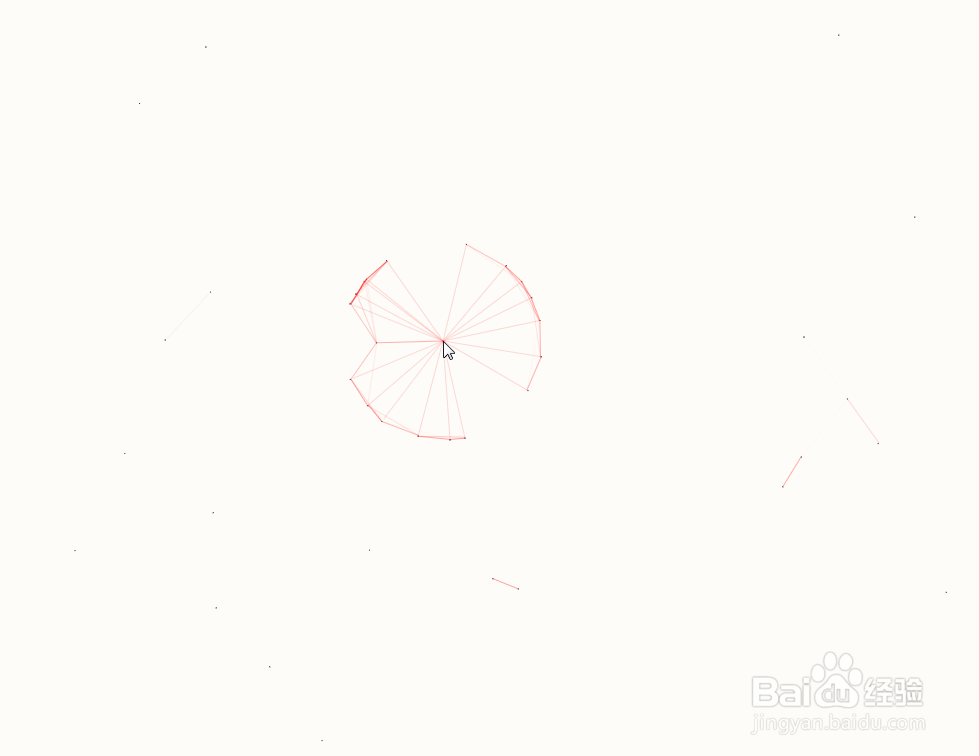
4、红色效果。