1、创建vue工程,安装axiosvue init webpack vue2cd vue2npm i axios
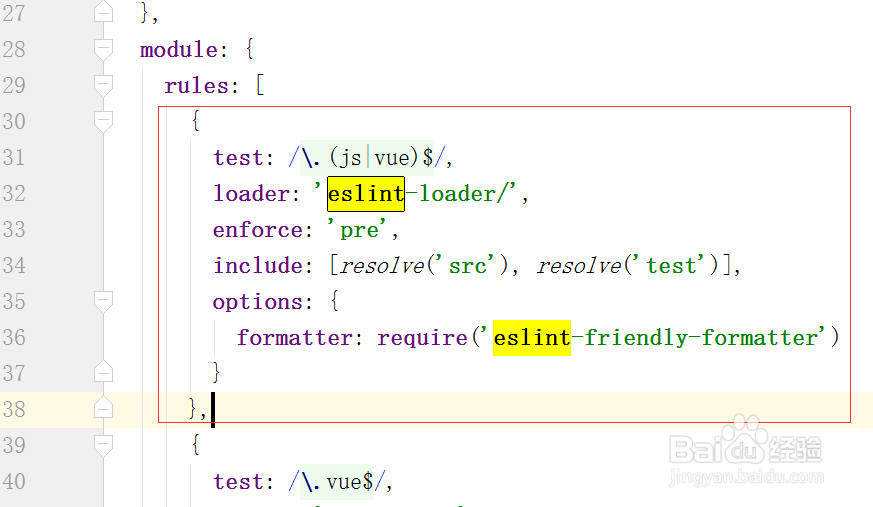
2、去掉eslint检查(去掉红框中的部分),运行工程:npm run dev
3、添加测试代码:添加按钮:<ul> <button v-on:click="postData">Greet</button></ul>添加方法:methods: { postData() { this.$http({ method: 'get', url: '/user', data: { name: 'xiaoming', info: '12' } }) }}
4、刚才添加的代码,方法是get方法,现在可以做get请求测试了,点击页面上的按钮即可,我们会发现红框中输出报一个get错误,说明我们刚发了一个get请求,由于相应的请求的服务端我们没做任何开发,所以客户端是要报404的。
5、修改代码的中方法为postpo衡痕贤伎stData(){ this.$http({ method: 'post', url: '/user', data: { name: 'xiaoming', info: '12' } })}
6、点击按钮,测试post方法,点击后,输出中发现报post的错误,说明我们已经发出请求。
7、并发请求:我们修改代码,添加方法twoReq按钮<ul> <水瑞侮瑜button v-on:艘早祓胂click="twoReq">Greet</button></ul>方法:twoReq(){ self = this function getUserAccount() { return self.$http.get('/user/12345'); } function getUserPermissions() { return self.$http.get('/user/12345/permissions'); } self.$http.all([getUserAccount(), getUserPermissions()]) .then(self.$http.spread(function (acct, perms) { console.log("done"); //两个请求现已完成 })); }
8、点击按钮做并发测试,发现输出有两个请求,说明我们的并发请求可行。更深入内容请上官网了解。