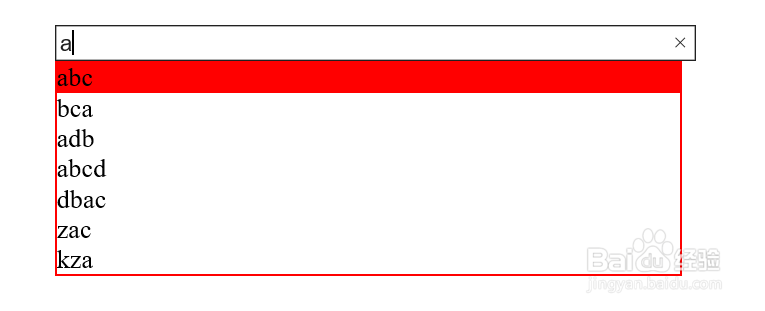
1、首先我们先来看一下要实现的效果,如下图所示,在输入框输入a,下面会提示含有a的信息
2、然后我们开始实现功能,首先需要在页面中引入jquery的库文件,如下图所示
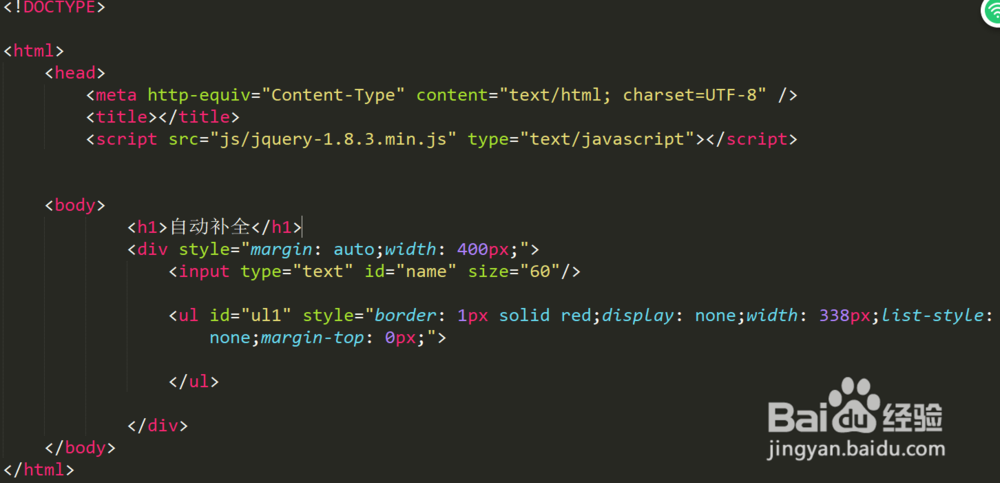
3、然后构建相关的页面,如下图所示,放置一个input和一个ul列表
4、然后在style标签下面给ul下面的li元素设置一些样式,如下图所示
5、然后在script标签里面,准备一个数据源数组,如下图所示,在实际的项目中这部分的数据源是从后台获取的,这里为了方便直接在这构建
6、最后我们给input元素绑定keyup事件,如下图所示,当按下键的时候就检测数据源中是否有匹配的数据
7、综上所述,Jquery中实现自动补全的功能主要是运用了keyup事件实现的,尤其注意数据源在实际项目中需要从后台获取