1、首先讲第一种实现全选功能的方法:写一段需要实现全选功能的代码。如下图:
2、接下来运行查看界面效果。如下图:
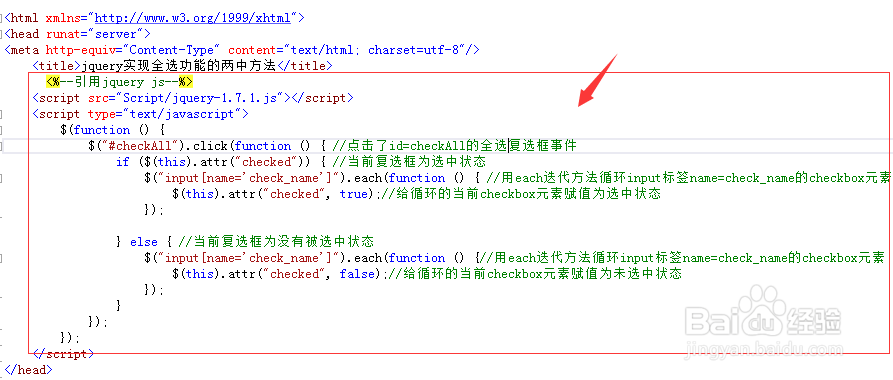
3、接下来编写第一种实现全选功能的js代码。如下图:
4、接下来编写第一种实现全选功能的js代码。如下图:
5、接下来运行界面查看第一种方法的实现效果,经验证此方法能实现全选功能。如下图:
6、接下来讲第二种实现全选功能的方法:写一段需要实现全选功能的代码。如下图:
7、接下来编写第二种实现全选功能的方法的js代码。如下图:
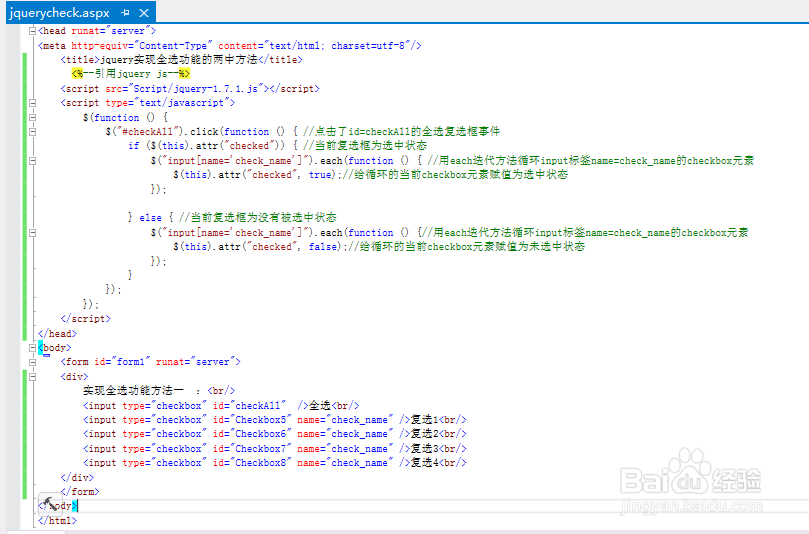
8、第二种实现全选功能的方法全部代码展示如下图:
9、接下来运行界面查看第二种方法的实现效果,经验证此方法能实现全选功能。如下图:
10、总结:这2种实现chec氯短赤亻kbox全选功能的代码都需要给同一组checkbox赋相同的name或者class,each循环取元素的时候稍稍有点不同,其它代码都相同。