1、第一,在手机外壳中创建如下图的几个组件,此步骤是基础组件的搭建步骤,广大网友可以自行变换没有特殊要求的。
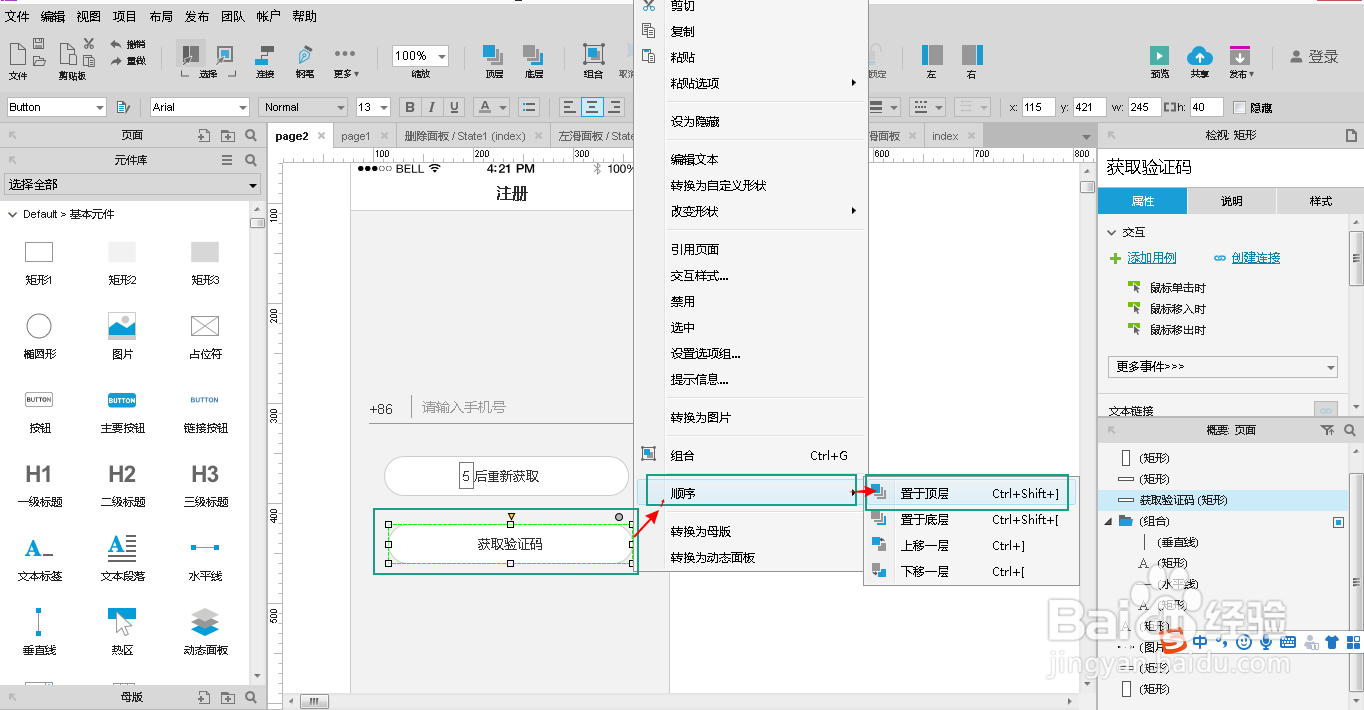
2、第二,选中“获取验证码”组件,右击将其顺序置于顶层,如下图,这步操作的目的是因为我们是先看到“获取验证码”按钮然后点击后才会出现倒计时效果。
3、第三,单击选中“获取验证码”这个组件,然后双击“鼠标单击时”,如下图。
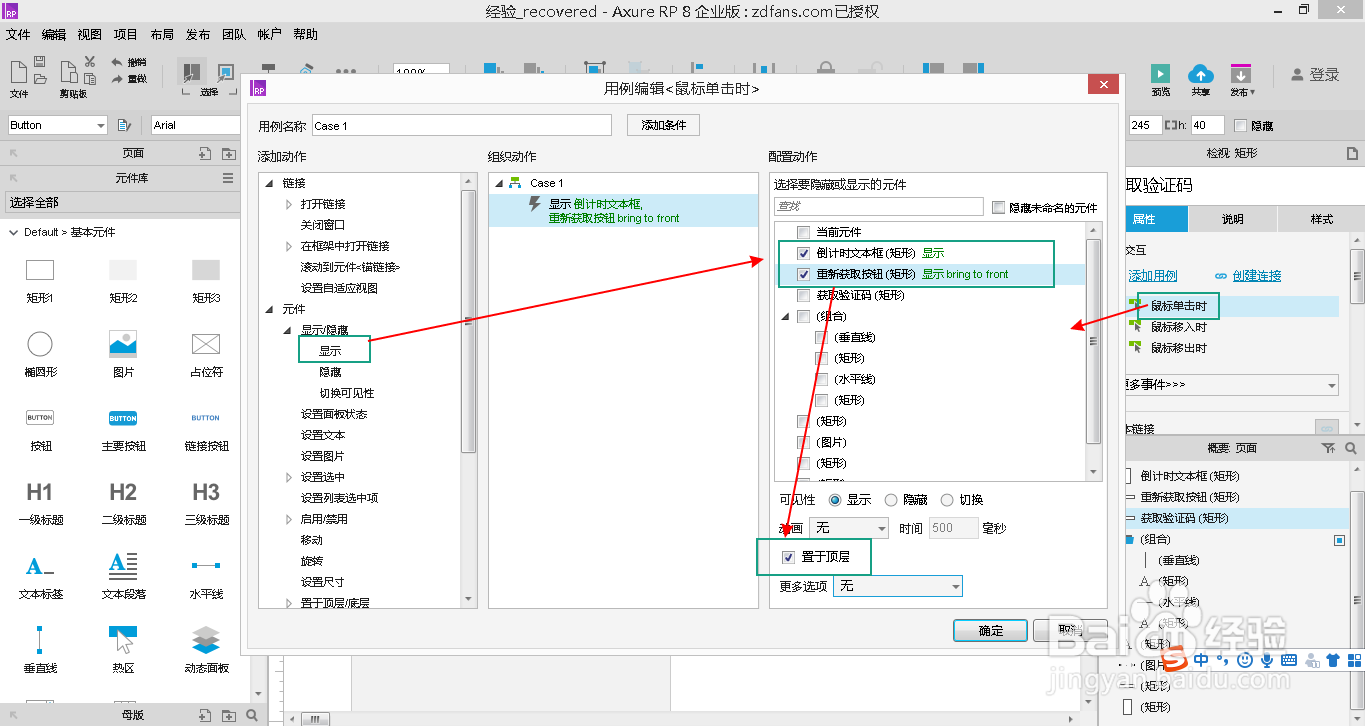
4、第四,上步操作可调出“用例编辑”弹窗,在此弹窗内单击“显示”,然后选中“倒计时文本框”和“重新获取按钮”,将其置于顶层,如下图。
5、第五,单击选中“倒计时文本框”,然后双击“文本改变时”如下如图。
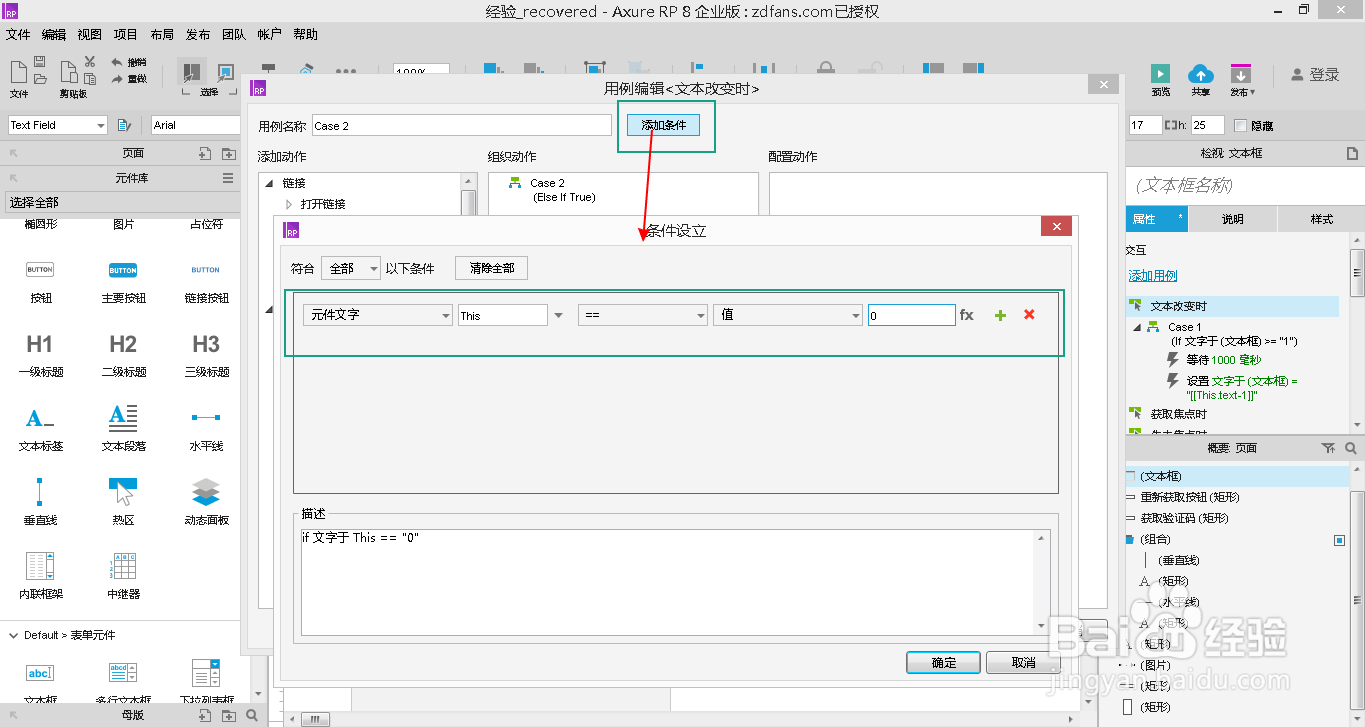
6、第六,点击“添加条件”根据下图进行填写即可。
7、第七,上一步骤编辑完毕后不要退出用例编辑弹窗,新增一个用例:等待1000毫秒,如下图。
8、第八,继续从用例编辑弹窗,点击“设置文本”选中“倒计时文本框”新增一个[[This.text-1]]函数,如下图。
9、第九,在此选中“倒计时文本框”然后双击“文本改变时”调出用例编辑弹窗,如下图。
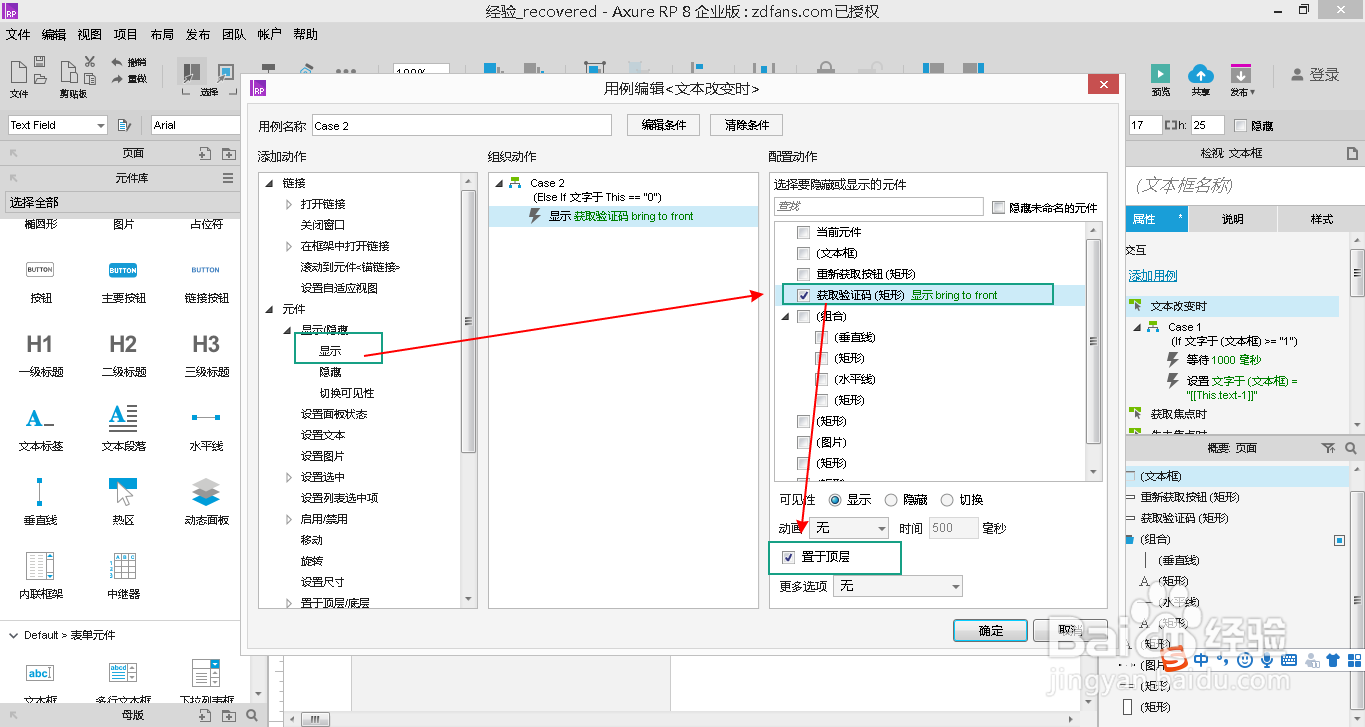
10、第十,在用例编辑弹窗中点击“添加条件”根据下图进行设置。
11、第十一,点击“显示”选中“获取验证码”然后选中“置于顶层”,如下图。
12、第十二,点击“设置文本”选中“获取验证码”设置文本为:再次获取验证码,如下图。
13、第十三,将“获取验证码”按钮与“重新获取验证码”按钮进行重合如下图。