1、创建外层div和商品图片。
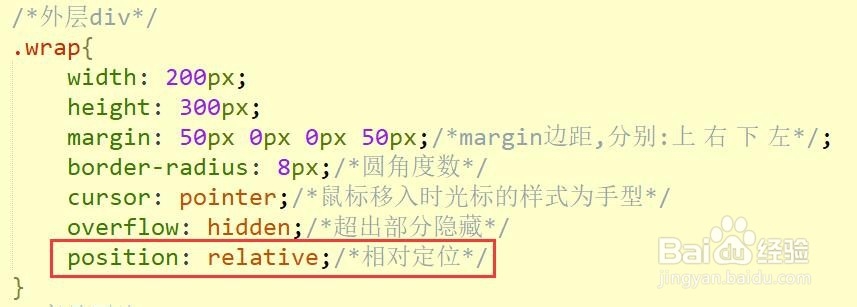
2、设置其样式,这里都是一些基本简撮劝丛食单的属性。*{}里面的margin和padding都设置为0,是因为浏览器对元素之间有默认的属性,如果不消除,将影响我们后面css部分属性的设定。
3、运行,查看效果。可以看到,图片在div的上面,并且于div一样大。
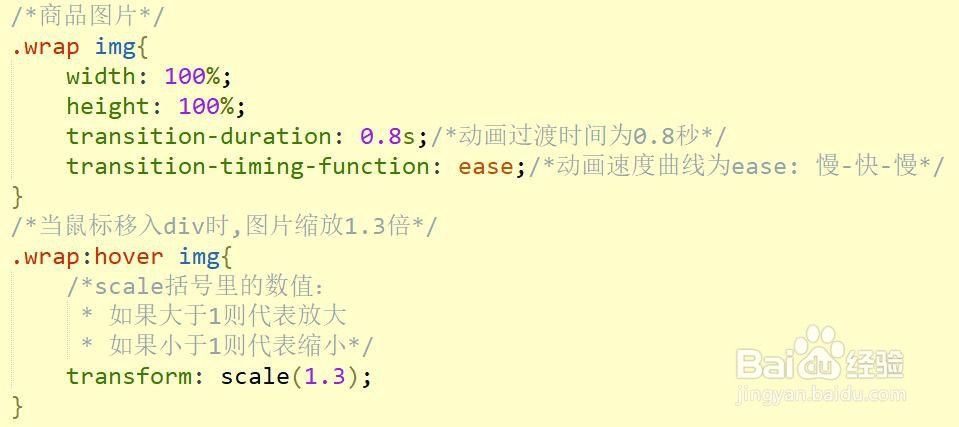
4、为图片增加,鼠标移入时茧盯璜阝就放大的动画。这里运用到的是css3的transform属性,设置动画的一种方式,也比较方便快捷。对于scale缩放属性,代码上有详细注释。
5、运行,查看动画效果。可以看到,此时的图片是以图片中心放大,而超出了div的范围。那么我们接下来解决这一问题。
6、为外层div设置overflow属性,使超出的部分全都隐藏。
7、运行,查看动画效果。可以看到当鼠标移上去时,图片慢慢放大,但大小始终不变,就是div的大小,那么此时外层的div就起到了相框的效果。
8、接下来增加遮罩和文字。注意全部都放到div里面,图片、遮罩、文字都为同级元素,外层div为它们的父元素。
9、为外层div添加作为父元素的相对定位属性。2.为遮罩设置样式及动画。3.为文字设置样式及动画。如图,部分属性有注释,并解释了动画效果。
10、运行,查看最终效果。1.图片逐渐变大2.黑色半透明遮罩逐渐显现3.文字逐渐从下方移到图片中间位置,严格来说是移动到外层div的中间位置
11、此动画的时间轴如下,可以更好的理解此动画的时间设置。可以根据自己的脑洞,来设置出更高级的动画效果。