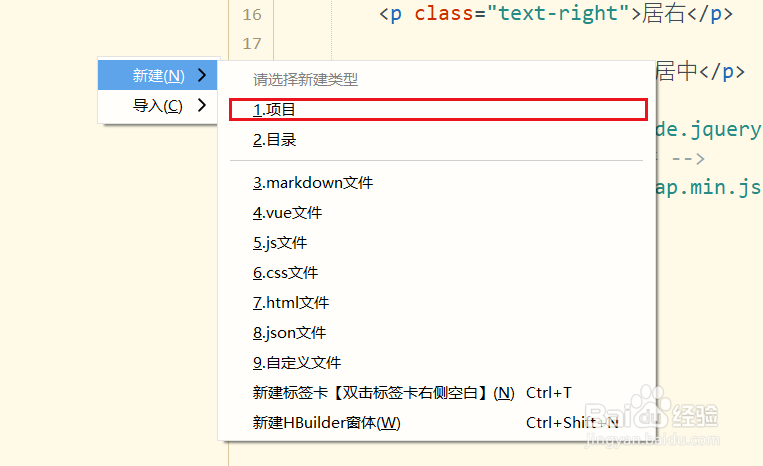
1、打开HBuilderX,新建一个项目。
2、在新建的项目里面找到index.html并打开。
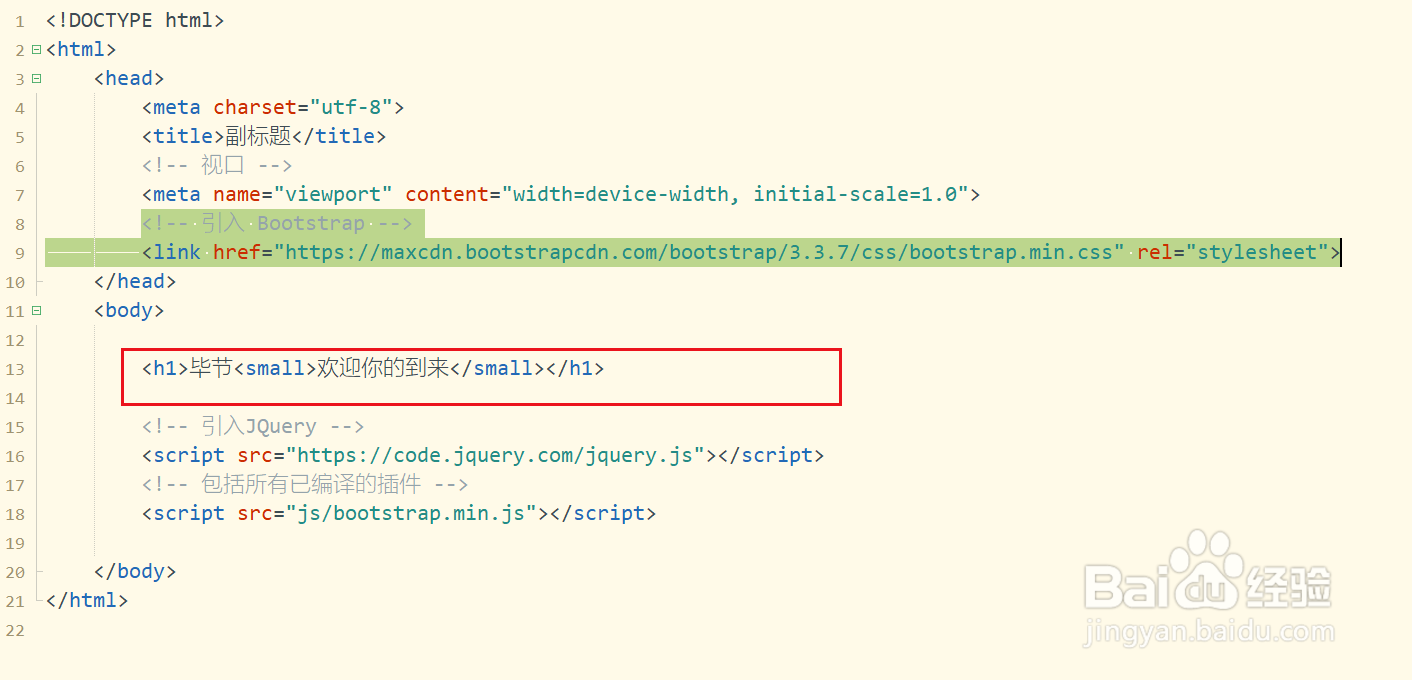
3、引入 Bootstrap : <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
4、引入JQuery : <script src="https://code.jquery.com/jquery.js&鳎溻趄酃quot;></script> <!-- 包括所有已编译的插件 --> <script src="js/bootstrap.min.js"></script>
5、我们用一级标题,在用<small>标签设置副标题:<h1>毕节<small>欢迎你的到来</small></h1>
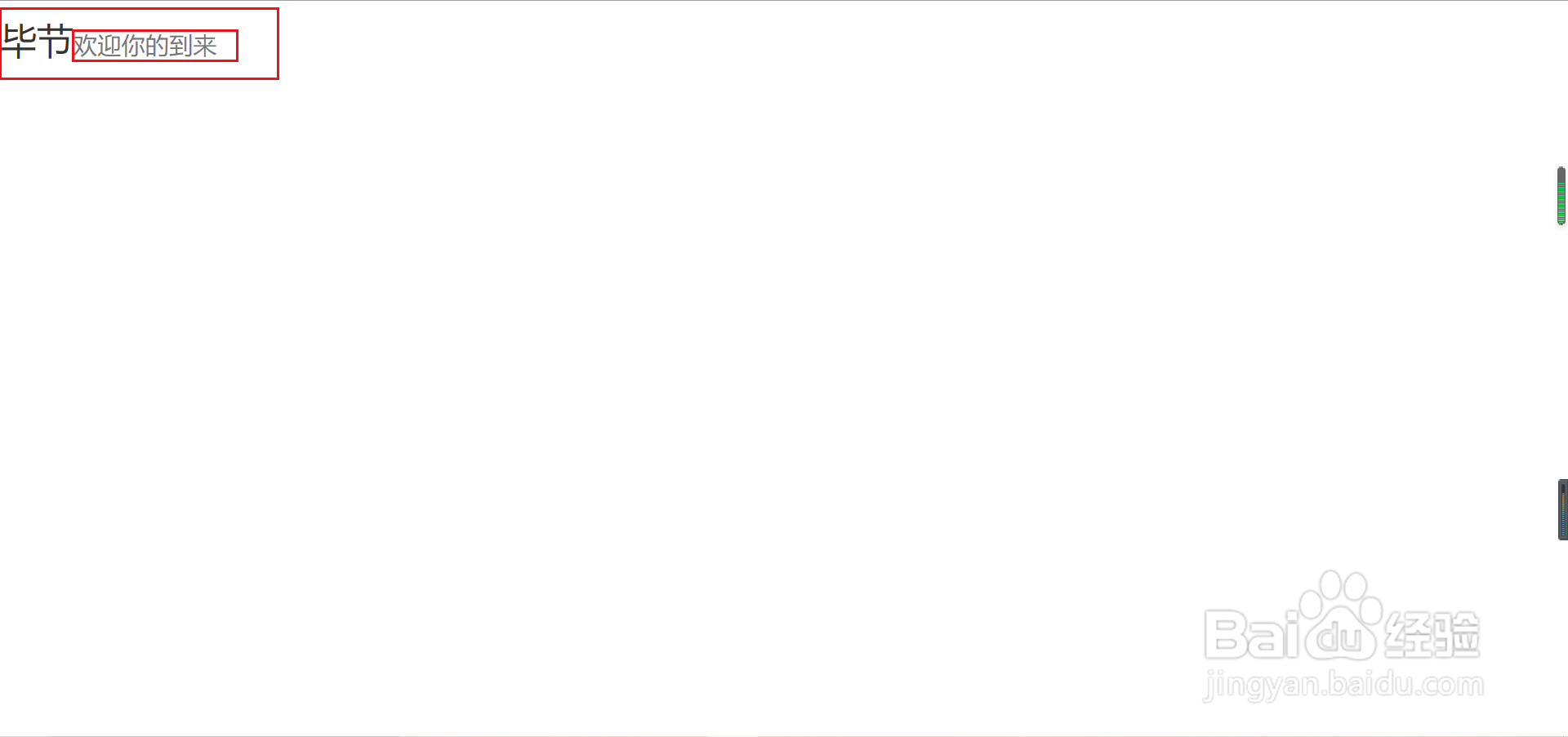
6、Ctrl+S保存,再Ctrl+R在游览器中运行,运行结果如下: