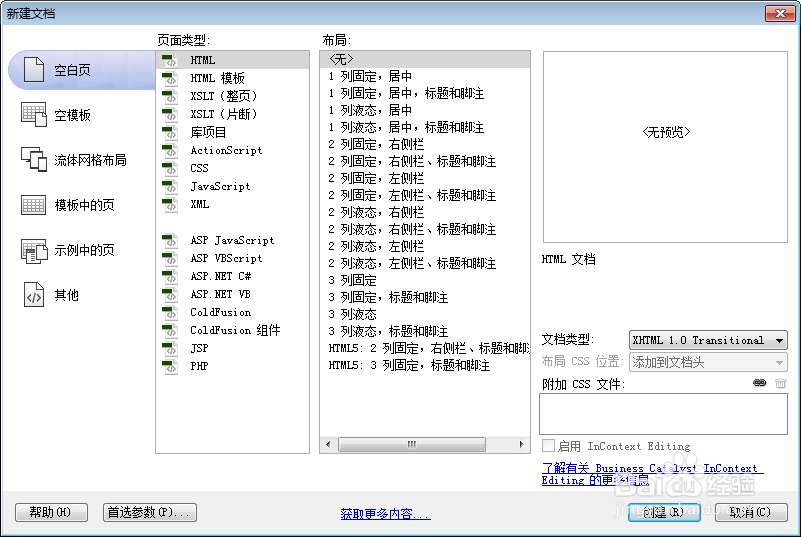
1、新建html文档。
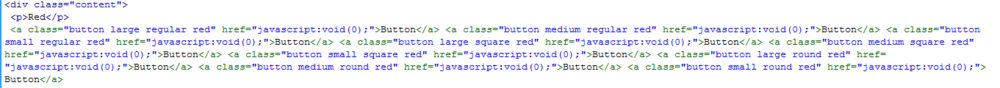
2、书写hmtl代艨位雅剖码。<div class="content"><p>Red</p><a class="button large regular red" href="javascript:void(0);">Button</a> <a class="button medium regular red" href="javascript:void(0);">Button</a> <a class="button small regular red" href="javascript:void(0);">Button</a> <a class="button large square red" href="javascript:void(0);">Button</a> <a class="button medium square red" href="javascript:void(0);">Button</a> <a class="button small square red" href="javascript:void(0);">Button</a> <a class="button large round red" href="javascript:void(0);">Button</a> <a class="button medium round red" href="javascript:void(0);">Button</a> <a class="button small round red" href="javascript:void(0);">Button</a></div>
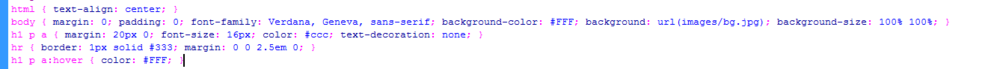
3、初始化css代码。<style>html { text-align: center; }body { margin: 0; padding: 0; font-family: Verdana, Geneva, sans-serif; background-color: #FFF; background: url(images/bg.jpg); background-size: 100% 100%; }h1 p a { margin: 20px 0; font-size: 16px; color: #ccc; text-decoration: none; }hr { border: 1px solid #333; margin: 0 0 2.5em 0; }h1 p a:hover { color: #FFF; }</style>
4、书写css代码。.content hr { border: 0 none; margin: 0 0 1髫潋啜缅em 0; }label:after { color: #fff; content: '#'; }input { background: #fff0f5; border: 1px solid #222; color: #333; margin-right: 5.5em; padding: .5em; }.content { font-size: 100%; margin: 0 auto; display: inline-block; ; padding: 3em 6em; text-align: left; padding: 0; }.content p { color: #333; display: inline-block; font-size: 1em; font-weight: bold; line-height: 1; margin: -1em 1em 0 0; width: 6em; vertical-align: middle; }.footer { background-color: #333; color: #fff; font-size: 1em; font-weight: bold; line-height: 1; margin: 2em 0 0 0; padding: 2em; text-align: center; }.attribution { color: #888; margin-top: 1em; text-align: right; width: 100%; }.attribution a { color: #888; text-decoration: none; }.attribution a:hover, .attribution a:focus { color: #fff; }
5、代码整体结构。
6、查看效果。