1、首先我们先打开Hbuilder,可以以注册登录,也可以选择暂不登录。打开后我们选择把做过的项目导入,文件-打开目录-完成即可。
2、在项目中,随便点击一个html网页,小编以“login.html”为例。
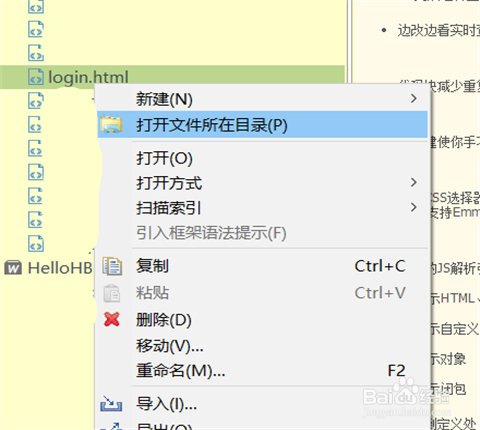
3、右键”login.html”,打开文件所在目录,会自动跳出该文件所在的文件夹。
4、我们在文件夹中右键点击“login.html”-打开方式中选择Google Chrome 浏览器。
5、在Chrome浏览器网页中就会显示出来由自己编写的代码所展现出来的效果。
6、然后我们点击网页,右键-查看网页源代码,可以检查自己的代码是否出错,并进行复制、编辑等操作;右键-检查,可以检查每个代码代表的部分以及盒子模型等。